hbuilder服务器端地址
- 行业动态
- 2025-05-10
- 3
HBuilder服务器端地址通常为DCloud官方服务地址,如https://service.dcloud.net,建议通过
HBuilder服务器端地址配置详解与常见问题解答
HBuilder服务器端地址的核心概念
HBuilder(现升级为HBuilder X)作为DCloud旗下的前端开发工具,其服务器端地址配置是开发者在项目部署、接口联调、云函数调用等场景中必须掌握的关键技能,服务器端地址根据使用场景可分为以下三类:
| 场景分类 | 地址类型 | 典型示例 | 适用阶段 |
|---|---|---|---|
| 本地开发调试 | localhost/127.0.0.1 | http://127.0.0.1:8080/api/ | 开发环境 |
| 云端开发(DCloud服务) | DCloud分配的云服务域名 | https://yourapp.dcloud.net/ | 测试/生产环境 |
| 自建服务器部署 | 自定义域名或公网IP | http://api.yourdomain.com/ | 生产环境 |
本地开发环境地址配置
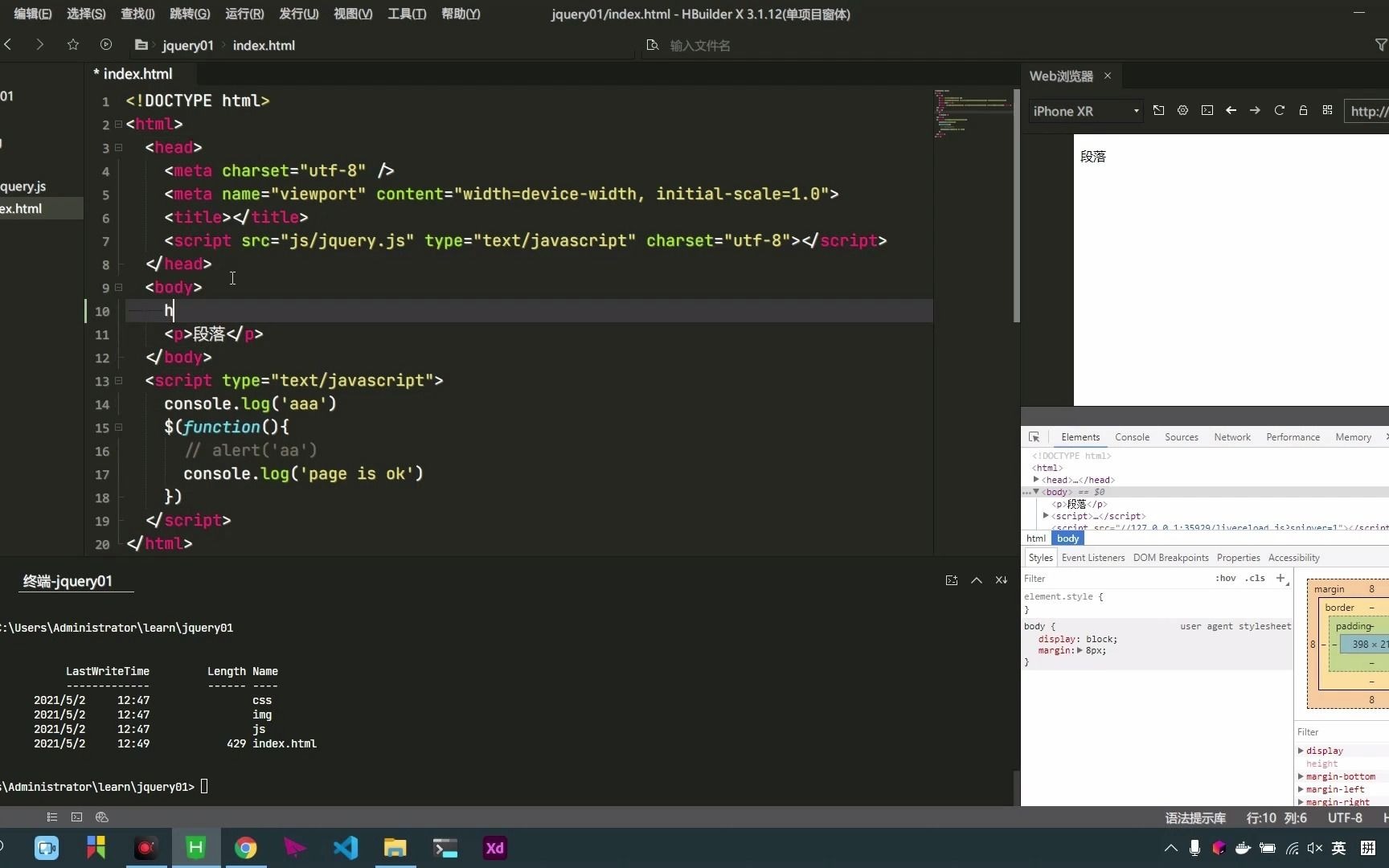
在HBuilder X中创建项目时,默认会启用内置服务器,地址通常为http://127.0.0.1:端口号,开发者可通过以下方式修改:
通过
manifest.json配置
在项目根目录的manifest.json文件中,devServer字段可自定义本地服务器参数:{ "devServer": { "port": 8081, "proxyTable": { "/api": { "target": "http://localhost:3000", // 代理到本地API服务器 "changeOrigin": true } } } }通过启动参数设置
使用HBuilder X的”运行”菜单时,可在”启动命令”中添加--port 8080强制指定端口。
云端服务地址配置
当项目使用DCloud提供的云服务(如云函数、云数据库)时,需注意以下配置要点:
| 服务类型 | 地址格式 | 获取方式 |
|---|---|---|
| 云函数 | https://cloud-function/appid/ | 在DCloud控制台查看应用ID |
| 云数据库 | https://cloud-db/appid/ | 同上 |
| 对象存储 | https://cloud-storage/appid/ | 同上 |
示例配置(uni-app项目):
// 在request.js中统一配置基础地址 export const baseURL = process.env.NODE_ENV === 'production' ? 'https://cloud.yourapp.com/' : 'http://127.0.0.1:3000/';
生产环境地址切换策略
在实际部署时,推荐采用环境变量动态切换方案:
// 使用VUE_APP_前缀定义环境变量 const apiBase = process.env.VUE_APP_API_BASE || 'http://localhost:3000'; // 在.env文件中定义不同环境变量 // .env.development VUE_APP_API_BASE=http://dev.api.com // .env.production VUE_APP_API_BASE=https://api.yourdomain.com
常见服务器地址问题排查
| 问题现象 | 可能原因 | 解决方案 |
|---|---|---|
| 接口请求返回404 | 服务器地址配置错误/路径不匹配 | 检查baseURL和接口路径拼接逻辑 |
| 跨域请求被拦截 | 未配置CORS/目标地址不支持HTTPS | 开启服务器CORS支持或改用HTTPS |
| 云函数调用超时 | 网络限制/云函数冷启动 | 优化云函数代码或启用预热机制 |
高级配置技巧
Nginx反向代理配置
当需要将域名指向本地服务器时,可配置Nginx:server { listen 80; server_name dev.yourdomain.com; location / { proxy_pass http://127.0.0.1:8080; proxy_set_header Host $host; } }HTTPS证书配置
生产环境建议使用Let’s Encrypt免费证书:# 安装certbot工具 sudo apt-get install certbot -y # 获取证书 sudo certbot certonly --standalone -d api.yourdomain.com
多环境统一管理
使用dotenv库集中管理环境变量:// 安装依赖 npm install dotenv --save // 在main.js中加载 require('dotenv').config() const apiUrl = process.env.API_URL;
版本控制与地址变更管理
当服务器地址发生变更时,需同步更新以下文件:
manifest.json中的devServer配置.env系列环境变量文件- API请求封装模块(如request.js)
- 云函数配置文件(如果有绑定域名)
- 第三方服务授权配置(如支付回调地址)
建议使用Git的diff功能对比变更前后的配置差异,并通过Code Review流程确保所有引用地址同步更新。
FAQs常见问题解答
Q1:如何修改HBuilder项目的服务器端口号?
A1:可通过两种方式修改:
- 在
manifest.json的devServer配置中设置port字段,例如"port": 9090 - 启动项目时在终端执行
hbuilderx --port 9090命令强制指定端口
修改后需重启开发服务器使配置生效。
Q2:为什么云函数调用时出现”502 Bad Gateway”错误?
A2:可能原因及解决方案:
- 云函数尚未发布:需在DCloud控制台完成函数部署
- 请求地址错误:确认使用
https://cloud-function/appid/function-name格式 - 网络限制:检查本地是否开启代理或防火墙规则
- 函数超时:在控制台设置更长的超时时间(建议≥3