上一篇
html增加文字
- 行业动态
- 2025-05-06
- 5004
在HTML文件中通过文本编辑器直接输入文字内容,或使用“等标签包裹文字并保存文件
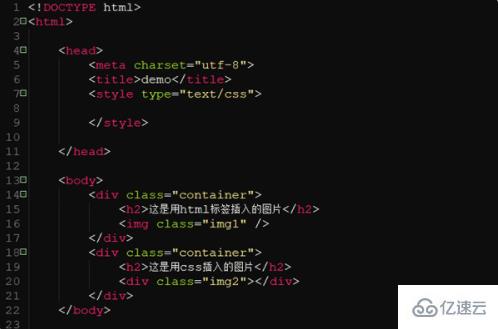
使用基础标签添加文字
HTML中添加文字主要通过文本级标签实现,常用标签及功能如下:
| 功能描述 | 示例效果 | |
|---|---|---|
<p> | 定义段落 | 整段文字换行 |
<span> | 定义行内文本容器 | 不影响换行 |
<div> | 定义块级文本容器 | 自动换行且占满宽度 |
<pre> | 保留空格和换行的文本 | 等宽字体显示 |
<b>/<i> | 加粗/斜体文本 | 视觉强调 |
插入特殊字符
当需要显示HTML保留字符或特殊符号时:

<p>使用 < 表示小于号</p> <p>版权符号 © 可通过 © 实现</p> <p>不间断空格: </p>
常见实体字符对照表:
| 符号 | HTML实体 | 用途 |
|————–|——————-|———————–|
| < | < | 小于号 |
| > | > | 大于号 |
| ” | " | 双引号 |
| 空格 | | 强制不换行空格 |
文字样式控制
通过标签或内联样式调整文字表现:
<p style="color:red;font-size:20px;">红色大号文字</p> <span><b>加粗</b> <i>斜体</i> <u>下划线</u></span>
| 属性 | 作用 | 示例值 |
|---|---|---|
color | 文字颜色 | #ff0000/red |
font-family | 字体类型 | Arial, 宋体 |
text-align | 文本对齐方式 | center/left |
段落与换行控制
- 段落标签
<p>自动添加上下间距 - 强制换行 使用
<br>标签(注意与<p>区别) - 文本缩进 通过
<blockquote>或 CSStext-indent
结合JavaScript可实现交互式文字:
<p id="dynamicText">初始文字</p>
<script>
document.getElementById('dynamicText').innerHTML = '修改后的文字';
</script>相关问题与解答
Q1:为什么某些字符在浏览器中显示为问号或乱码?
A1:当HTML文件编码与字符实际编码不匹配时会出现此问题,解决方法:
- 在
<head>中声明正确编码(如<meta charset="UTF-8">) - 使用对应的HTML实体代替特殊字符
- 确保文件保存时选择与声明一致的编码格式
Q2:如何让文字在不同设备上显示一致的字体效果?
A2:建议采用以下方案:
- 优先使用系统安全字体(如
Arial,sans-serif) - 通过CSS导入网络字体(如Google Fonts)
- 设置字体备用方案(`font-family:”微软雅黑”,Meiryo,”Malgun Gothic”,sans-