上一篇
hbuilder中js语法
- 行业动态
- 2025-05-11
- 3
HBuilder支持ES6+语法,提供智能代码提示,内置调试工具,兼容主流浏览器,适配Uni-app
HBuilder中JavaScript语法详解与应用实践
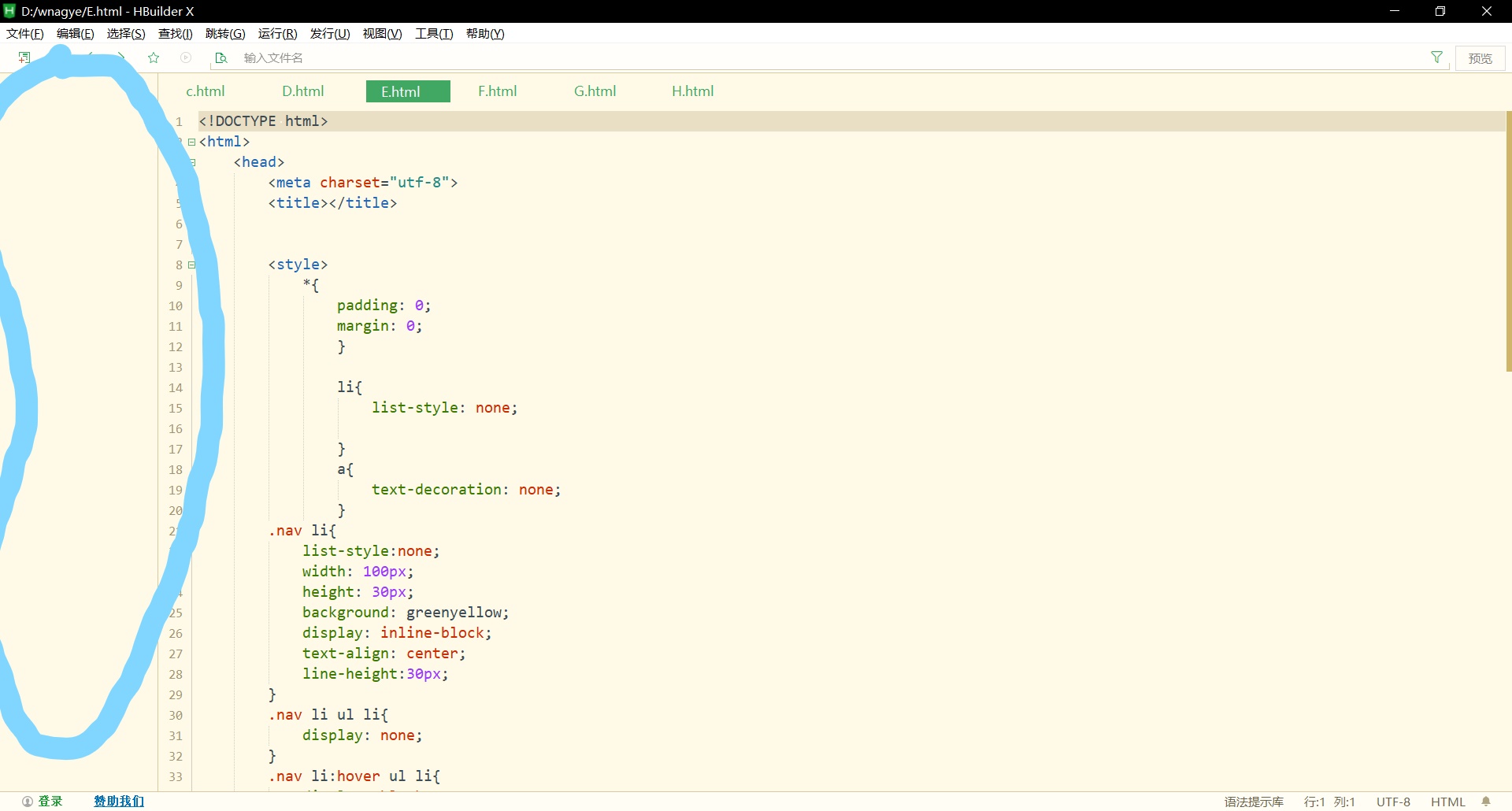
HBuilder环境与JavaScript基础
HBuilder作为国产前端开发利器,内置对JavaScript的深度支持,其核心优势在于:
- 智能代码补全(含uni-app特有API)
- 实时语法校验
- 可视化调试工具
- 多端适配提示
基础语法特性
| 语法特性 | 说明 |
|---|---|
| 变量声明 | var/let/const三态声明,推荐使用const定义常量 |
| 模板字符串 | 反引号包裹多行字符串,支持${变量}插值 |
| 箭头函数 | (param) => {...}简化函数定义 |
| 解构赋值 | [a,b] = [1,2]数组解构 / {name,age} = obj对象解构 |
| 扩展运算符 | ...[array]展开数组元素 |
| Promise | 原生支持异步编程,配合async/await使用 |
// HBuilder推荐代码风格示例
const user = {
name: '张三',
age: 25,
getInfo() {
return `${this.name}-${this.age}`;
}
};
console.log(user.getInfo()); // 输出:张三-25uni-app特有语法扩展
作为DCloud主推的跨端框架,HBuilder深度整合了uni-app语法扩展:

跨平台API调用
// 获取设备信息示例
uni.getSystemInfo({
success: (res) => {
console.log(`屏幕宽度:${res.windowWidth}px`);
console.log(`平台类型:${res.platform}`);
}
});页面生命周期钩子
| 钩子函数 | 触发时机 |
|---|---|
onLoad() | 页面初始化时 |
onShow() | 页面显示时 |
onHide() | 页面被隐藏时 |
onUnload() | 页面销毁前 |
export default {
onLoad() {
console.log('页面已加载');
},
onShow() {
console.log('页面重新显示');
}
}数据绑定与事件处理
<template>
<view @click="handleClick">点击我</view>
</template>
<script>
export default {
data() {
return {
count: 0
}
},
methods: {
handleClick() {
this.count += 1;
console.log(`当前计数:${this.count}`);
}
}
}
</script>ES6+高级特性应用
HBuilder全面支持ECMAScript 6+标准,建议积极使用现代语法:
Class类语法
class User {
constructor(name, age) {
this.name = name;
this.age = age;
}
getInfo() {
return `${this.name}-${this.age}`;
}
}
const user = new User('李四', 30);
console.log(user.getInfo()); // 输出:李四-30模块化管理
// utils.js
export function formatDate(timestamp) {
return new Date(timestamp).toLocaleString();
}
// main.js
import { formatDate } from './utils.js';
console.log(formatDate(1672502400000)); // 输出格式化日期async/await异步处理
async function fetchData() {
try {
const res = await uni.request({
url: 'https://api.example.com/data'
});
console.log(res[1].data); // 处理返回数据
} catch (error) {
console.error('请求失败:', error);
}
}调试与性能优化技巧
调试工具使用
- 断点调试:在代码行左侧点击设置断点
- 控制台输出:使用
console.log()/console.error()进行日志输出 - 网络监控:通过开发者工具查看接口请求状态
- 内存分析:检测内存泄漏问题
性能优化策略
| 优化方向 | 实施方案 |
|---|---|
| 代码压缩 | 启用构建时的代码混淆与压缩(manifest.json配置) |
| 图片优化 | 使用雪碧图合并小图标,大图启用懒加载 |
| 事件节流 | 高频触发事件(如scroll/resize)使用lodash的throttle函数 |
| 数据缓存 | 利用uni.setStorageSync缓存常用数据,减少重复请求 |
| 按需加载 | 路由配置时启用component的异步加载(webpack的require.context) |
// 防抖函数示例(优化输入框搜索)
function debounce(func, wait) {
let timer;
return function(...args) {
clearTimeout(timer);
timer = setTimeout(() => func.apply(this, args), wait);
}
}常见开发场景解决方案
多端适配处理
// 根据平台执行不同逻辑
const platform = uni.getSystemInfoSync().platform;
if (platform === 'android') {
// Android特有处理
} else if (platform === 'ios') {
// iOS特有处理
} else {
// 其他平台处理
}API接口封装
// api.js封装示例
export function request(url, method, data) {
return new Promise((resolve, reject) => {
uni.request({
url,
method,
data,
success: (res) => resolve(res.data),
fail: (err) => reject(err)
});
});
}本地存储操作
// 存储用户信息示例
const userInfo = { id: 1, name: '王五' };
uni.setStorageSync('user', userInfo); // 同步存储
const storedUser = uni.getStorageSync('user'); // 同步读取代码规范与最佳实践
- 严格模式:文件顶部添加
'use strict';避免隐式错误 - 命名规范:采用camelCase命名变量,驼峰式命名函数
- 注释规范:关键代码段添加JSDoc注释,示例:
/
- 获取用户信息列表
- @param {Number} page 当前页码
- @param {Number} size 每页条数
- @returns {Promise} 返回用户数据Promise对象
/
function getUserList(page, size) { … }
- 错误处理:所有异步操作必须包含try-catch错误捕获
- 代码复用:公共方法提取到utils目录,避免重复代码
- 版本控制:重要功能开发前创建新分支,定期合并到主干分支
FAQs常见问题解答
Q1:HBuilder中如何正确使用ES6模块导入?
A:需确保项目配置支持ES6模块,在manifest.json的”App”配置项中开启”ES6转ES5″选项,导入时注意路径准确性:
// 正确导入方式示例
import { formatDate } from '@/utils/date.js'; // 使用@别名指向src目录若出现模块找不到错误,检查webpack配置中的alias设置是否正确。
Q2:uni-app项目如何实现多端样式适配?
A:可通过以下方案实现:
- 单位适配:使用rpx(响应像素)代替px,1rpx在不同设备上会等比例缩放
- 媒体查询:在CSS中使用@media查询:
/ 适配iPhoneX底部安全区 / @media screen and (device-aspect-ratio: "414/896") { .bottom-safe-area { padding-bottom: constant(safe-area-inset-bottom); / iOS11+ / padding-bottom: env(safe-area-inset-bottom); / Android / } } - 条件样式:在JS中根据平台动态设置样式:
const isAndroid = uni.getSystemInfoSync().platform === 'android'; uni.setStyle({ container: isAndroid ? 'background-color:#fff' : 'background-color:#000' });