上一篇
hbuilder网站生成app
- 行业动态
- 2025-05-09
- 2
HBuilder X支持可视化拖拽生成App,无需代码即可创建跨平台移动应用,通过云打包服务实现安卓/iOS双端编译,内置真机调试功能,适合开发者快速原型开发,优势在于低代码、组件丰富,但复杂交互仍需手动优化,适合简单项目或
HBuilder网站生成App的完整流程与技术解析
随着移动互联网的发展,越来越多的开发者希望通过低成本、高效率的方式将网页或Web应用转化为移动端App,HBuilder作为DCloud公司推出的一站式开发工具,凭借其可视化操作、跨平台支持和云端打包能力,成为许多开发者的首选,本文将从技术原理、操作流程、功能优势及注意事项等方面,详细解析如何通过HBuilder将网站生成App。
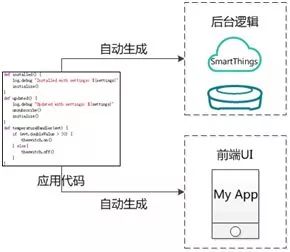
HBuilder生成App的技术原理
HBuilder的核心能力基于uni-app框架,这是一个使用Vue.js开发的跨平台应用框架,通过HBuilder,开发者可以将HTML5+CSS+JavaScript编写的网页代码,直接转换为Android和iOS平台的原生App,其技术路径如下:
| 环节 | 技术实现 |
|---|---|
| 代码转换 | 将Web代码编译为微信小程序、Android原生工程(Gradle)和iOS原生工程(Xcode)。 |
| 原生渲染 | 使用WebView容器加载网页内容,同时通过原生插件调用设备功能(如摄像头、GPS)。 |
| 性能优化 | 通过差量更新、离线包存储、内存管理等技术提升加载速度和流畅度。 |
| 云端打包 | 依赖DCloud提供的云端服务,自动完成证书签名、多平台适配等流程。 |
HBuilder生成App的操作流程
以下是完整的操作步骤,适用于新手快速上手:
环境准备
- 下载HBuilder X:访问DCloud官网下载最新版本,支持Windows/Mac/Linux。
- 注册账号:需登录DCloud账号才能使用云端打包服务。
- 安装证书:生成Android App需配置
.keystore文件,iOS需苹果开发者账号(可选DCloud代打包)。
创建项目
- 打开HBuilder X,选择菜单栏的“文件”→“新建”→“uni-app项目”。
- 填写项目名称、AppID(需唯一),选择模板(如空白项目或Web转App模板)。
导入网页代码
- 将现有网站代码复制到项目的
pages目录下,建议遵循以下规范:- 使用
.vue文件编写页面,兼容Vue语法。 - 将CSS样式写入
<style>标签,避免外部链接。 - 使用
uni.request替代传统AJAX请求,适配移动端网络环境。
- 使用
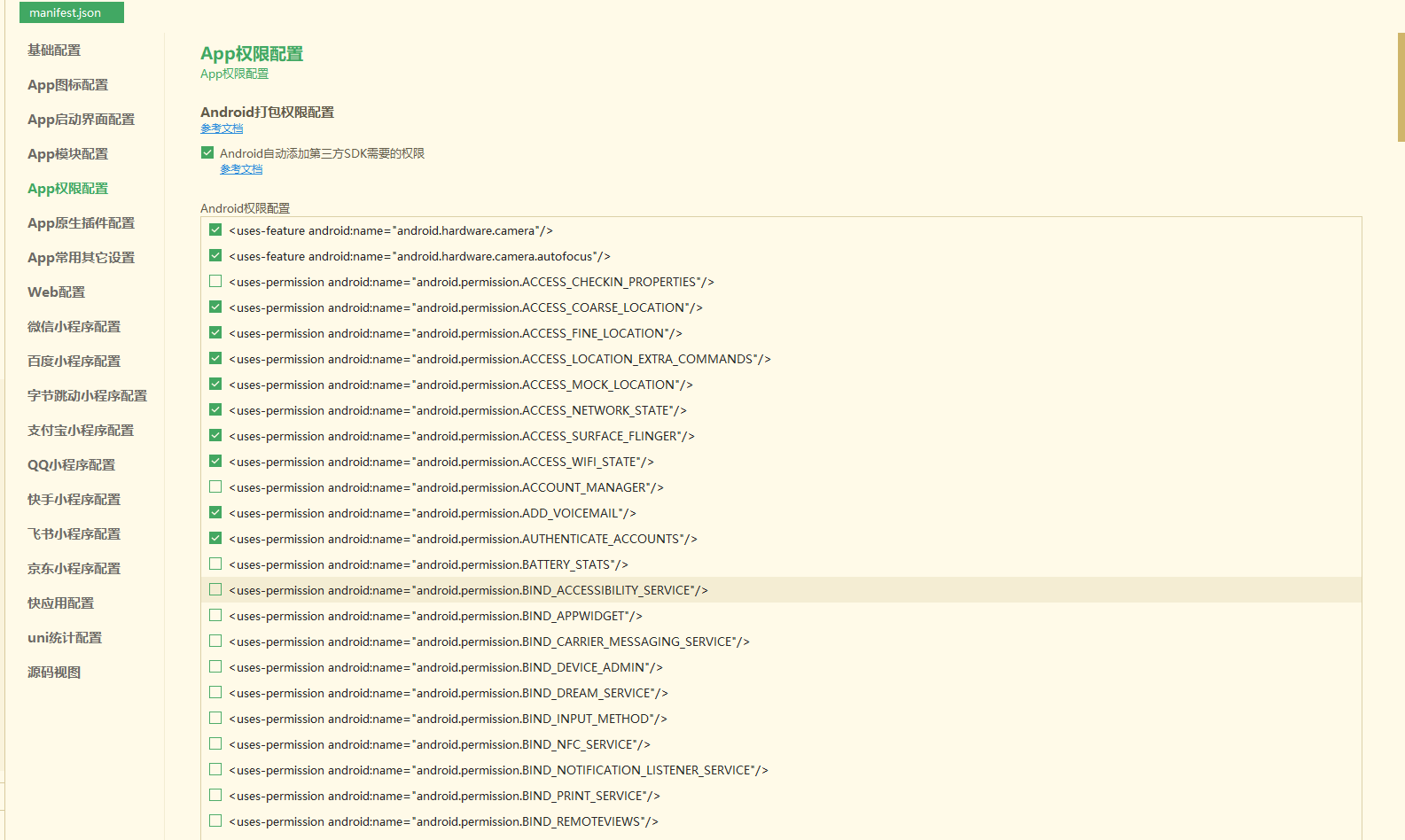
配置应用参数
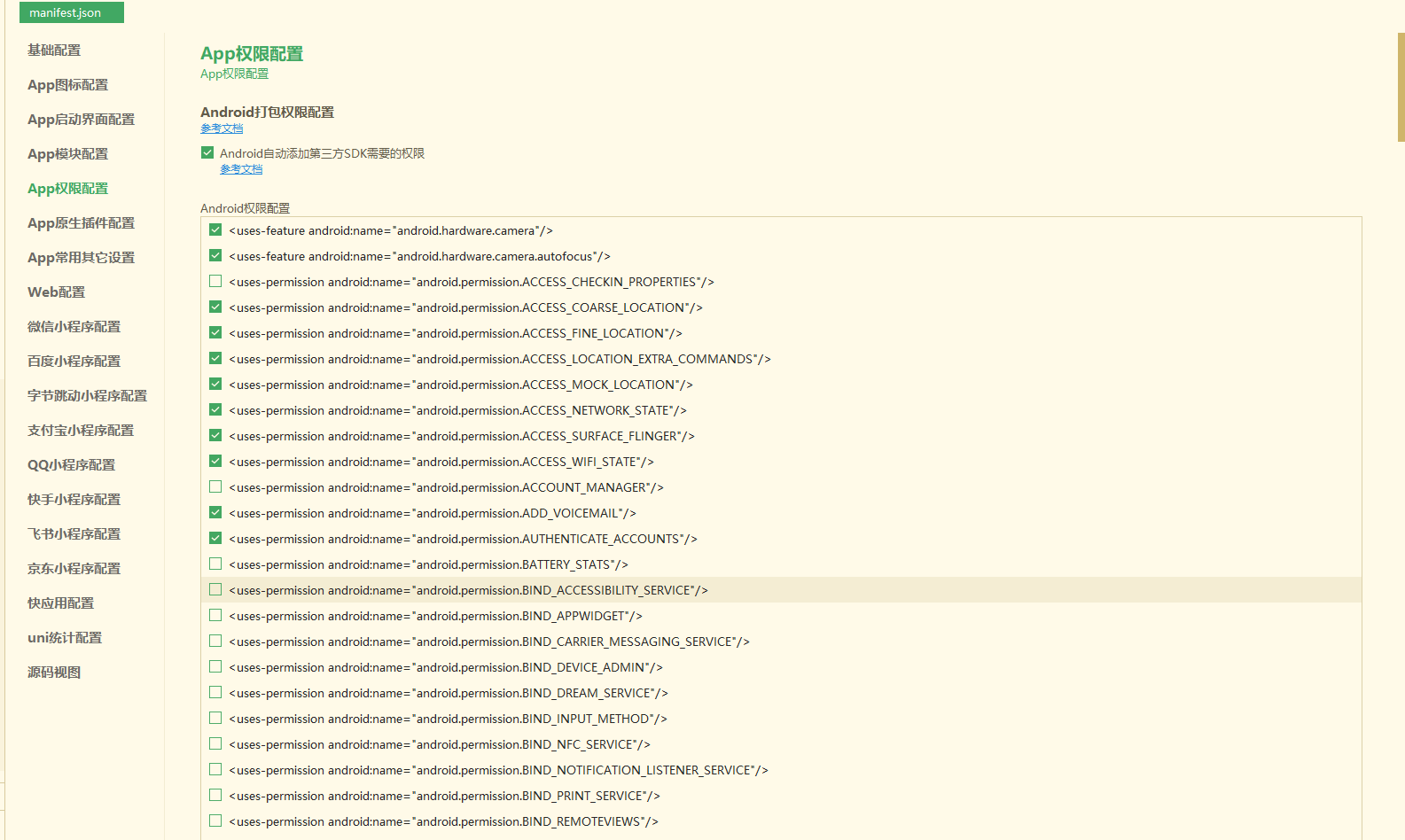
- 在
manifest.json文件中设置:- App图标与启动图:上传不同尺寸的图片(建议使用1080×1920像素)。
- 权限声明:按需勾选定位、存储、相机等权限。
- 版本号:Android需遵循
主版本.次版本.修订号格式。
调试与预览
- 使用HBuilder X内置的模拟器(支持微信、支付宝小程序模式)实时预览效果。
- 通过USB连接手机,点击“运行”→“运行到手机”进行真机调试。
云端打包
- 进入“发行”→“原生App-云打包”,选择平台(Android/iOS)。
- 配置渠道信息(如应用市场名称),提交审核后等待10-30分钟生成安装包。
- 注意:首次打包需实名认证,iOS需额外支付苹果开发者年费(可绕过但功能受限)。
HBuilder生成App的功能优势
与传统开发方式相比,HBuilder的显著优势包括:
| 对比维度 | HBuilder方案 | 原生开发(Android/iOS) |
|---|---|---|
| 开发成本 | 一套代码兼容双端,节省80%人力成本 | 需分别编写Java/Kotlin和Swift代码 |
| 学习门槛 | 仅需HTML/CSS/JS基础 | 需掌握Java、Objective-C/Swift |
| 更新维护 | 云端配置差量更新,热修复无需重新打包 | 需提交应用市场审核 |
| 插件生态 | 支持DCloud提供的支付、地图、推送等组件 | 依赖第三方SDK集成 |
常见问题与解决方案
以下为开发者高频问题的解答:
Q1:生成的App在安卓低版本机型上闪退怎么办?
- 原因:部分老旧设备WebView内核版本过低,无法支持ES6语法或Flex布局。
- 解决方案:
- 在
manifest.json中关闭ES6转义(勾选“兼容Android低版本”)。 - 使用CSS前缀库(如Autoprefixer)处理样式兼容性。
- 在代码中添加Polyfill(如
Promise兼容)。
- 在
Q2:如何实现网页与App的数据同步?
- 方案:
- 本地存储:使用
uni.getStorageSync()和uni.setStorageSync()保存用户数据。 - 云服务:集成DCloud的云数据库或云函数,实现跨设备数据同步。
- WebSocket:通过
uni.connectSocket()建立长连接,实时推送消息。
- 本地存储:使用
注意事项与最佳实践
性能优化
- 压缩图片资源,使用
webp格式减少包体积。 - 禁用不必要的插件(如非必需的扫码、NFC功能)。
- 开启“缓存优先”模式,提升离线加载速度。
- 压缩图片资源,使用
合规性检查
- Android需在
AndroidManifest.xml中声明隐私权限(如读取通讯录需动态申请)。 - iOS需在Info.plist中添加数据使用描述,符合App Store审核要求。
- Android需在
版本管理
- 每次迭代前备份
unpackage目录(包含编译后的源码)。 - 使用HBuilder的“版本管理”功能回滚至历史版本。
- 每次迭代前备份
通过HBuilder将网站转化为App,开发者可以快速实现产品移动化,尤其适合中小企业、创业公司及个人开发者,尽管其性能和灵活性略逊于纯原生开发,但在成本控制和跨平台适配方面具有显著优势,建议结合具体业务需求,合理选择