hi网站生成app
- 行业动态
- 2025-05-06
- 2
通过第三方平台(如HiBuilder)可将网站快速生成APP,上传网页代码后自动封装,支持安卓/iOS双端,实现低成本、高效率
Hi网站生成App的深度解析与实践指南
概念解析:什么是Hi网站生成App?
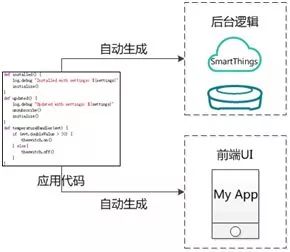
Hi网站生成App是一种通过技术工具将现有网页内容(如HTML、CSS、JavaScript)快速转化为移动应用程序的解决方案,其核心原理是通过封装技术(如WebView容器)或代码编译(如React Native),将网页适配为移动端可运行的App,这种方式适用于企业官网、电商平台、内容社区等场景,帮助开发者低成本、高效率地实现跨平台覆盖。
核心优势对比分析
| 维度 | 传统开发 | Hi网站生成App |
|---|---|---|
| 开发成本 | 高(需团队协作) | 低(可视化操作,无需编码) |
| 开发周期 | 长(数周至数月) | 短(小时级) |
| 跨平台支持 | 需单独开发iOS/Android | 一键生成双端 |
| 更新维护 | 需重新提交应用商店审核 | 即时生效(基于网页内容) |
| 功能扩展性 | 高(原生功能全面) | 中等(依赖网页技术) |
典型应用场景:
- 中小企业快速拥有自有App(如餐饮预订、零售门店) 型网站增强用户留存(如博客、资讯平台)
- 轻量级电商工具(如微商、垂直品类销售)
主流生成工具技术对比
| 工具类型 | 代表产品 | 技术特点 | 适用场景 |
|---|---|---|---|
| 封装型工具 | Apache Cordova | 基于WebView壳,直接嵌入网页 | 简单展示型App(如企业官网) |
| 混合开发框架 | React Native + Expo | 支持部分原生功能,可编译为独立App | 需要基础交互功能的场景 |
| 低代码平台 | AppGyver、Thunkable | 拖拽式设计,集成后端服务 | 原型快速验证、小型项目 |
| HiBuilder特色 | HiBuilder(华为云) | 支持云端构建、自动化签名、多渠道发布 | 国内开发者合规化需求 |
HiBuilder生成App实操流程
步骤1:注册与认证
- 访问华为云HiBuilde
- 完成企业实名认证(个人开发者需绑定软著资质)
步骤2:创建项目
| 配置项 | 说明 |
|—————–|———————————————————————-|
| 应用名称 | 需符合应用商店命名规范(如含中文需括号备注英文) |
| 图标与启动图 | 提供多尺寸素材(建议使用1024×1024px PNG格式) |
| 权限配置 | 根据功能勾选(如地理位置、相机需在manifest文件中声明) |

步骤3:代码上传与构建
- 支持两种方式:
- 直接上传网页文件:适用于静态站点(需配置
manifest.json适配移动端) - 绑定域名:动态网站需配置HTTPS证书,并通过nginx反向代理实现URL重写
- 直接上传网页文件:适用于静态站点(需配置
步骤4:云编译与测试
- 选择目标平台(Android/iOS/HarmonyOS)
- 自动生成APK/IPA包,并提供模拟器预览功能
- 关键测试点:
- 横竖屏切换兼容性
- 底部导航栏遮挡问题
- 第三方SDK接口调用(如支付、分享)
步骤5:发布与分发
- 安卓:可直接上传至华为应用市场或第三方平台
- iOS:需通过Apple Developer Program(年费$99)生成证书
- 鸿蒙:支持原子化服务集成,可直接触达华为终端用户
性能优化与注意事项
首屏加载优化
| 优化策略 | 实施方法 |
|————————-|————————————————————————–|
| 资源压缩 | 使用WebP格式图片,开启Gzip压缩 |
| 懒加载 | 对非首屏图片、视频采用按需加载 |
| 缓存策略 | 配置Service Worker实现离线缓存,设置Cache-Control头 |
用户体验提升
- 手势适配:添加
viewport=width=device-width, initial-scale=1meta标签 - 交互优化:将点击延迟的CSS动画改为GPU加速(如
transform: translateZ(0)) - 消息推送:集成信鸽、个推等第三方服务实现Web Push转原生推送
合规性风险规避
- Android需在
AndroidManifest.xml中声明隐私权限(如READ_PHONE_STATE) - iOS需在Info.plist中添加数据使用描述(NSAppTransportSecurity)
- 避免热更新绕过应用商店审核(苹果禁止JSOFile动态加载)
常见问题与解决方案
Q1:生成的App能否支持微信/支付宝支付?
A:需满足以下条件:
- 网页本身已接入支付SDK(如微信JSAPI支付)
- App内配置安全域名(在
config.xml中添加<allow-navigation href="https://.yourdomain.com"/>) - iOS需额外处理WKWebView的Cookie隔离问题
Q2:如何提升App在应用商店的排名?
A:关键优化点:
- 元数据优化含核心关键词(如”购物”而非”商城”),描述前两句突出功能亮点
- 用户评价引导:首次启动弹窗提示五星好评,提供反馈入口
- 持续迭代:每月更新版本(即使仅修复BUG),保持活跃度
通过Hi网站生成App技术,开发者可将PC端数字资产快速迁移至移动端,但需注意平衡开发效率与用户体验,建议结合A/B测试工具(如Firebase Analytics)持续监控留存率、崩溃率等核心