hbuilder打包网站app
- 行业动态
- 2025-05-10
- 3
HBuilder是一款由DCloud推出的高效开发工具,支持将网页项目快速打包为移动应用(APP),通过HBuilder的云端打包服务或本地编译功能,开发者可以将HTML5、CSS、JavaScript构建的网站转换为Android和iOS平台的原生APP,以下是使用HBuilder打包网站为APP的详细流程与关键注意事项:
前期准备
环境要求
| 平台 | 必要工具/账户 | 说明 |
|---|---|---|
| Android | Android Studio(可选) | 用于真机调试或生成签名文件 |
| iOS | Xcode + 苹果开发者账号 | 必须使用Mac系统,且需申请开发者证书 |
| 通用 | HBuilder X(v3.1.0+) | 主开发工具,支持可视化界面与代码编辑 |
| 通用 | 已备案的域名(非必选但推荐) | 避免因未备案域名导致应用审核被拒 |
项目类型选择
- 单页面应用(SPA):推荐使用Vue.js或uni-app框架开发,确保路由兼容性。
- 多页面网站:需手动配置
manifest.json中的页面路径。
打包核心步骤
步骤1:创建HBuilder项目
- 打开HBuilder X,选择“文件”→“新建”→“移动App”。
- 输入项目名称,选择模板(如
uni-app或空项目)。 - 将现有网站代码复制到项目的
unpackage或pages目录下。
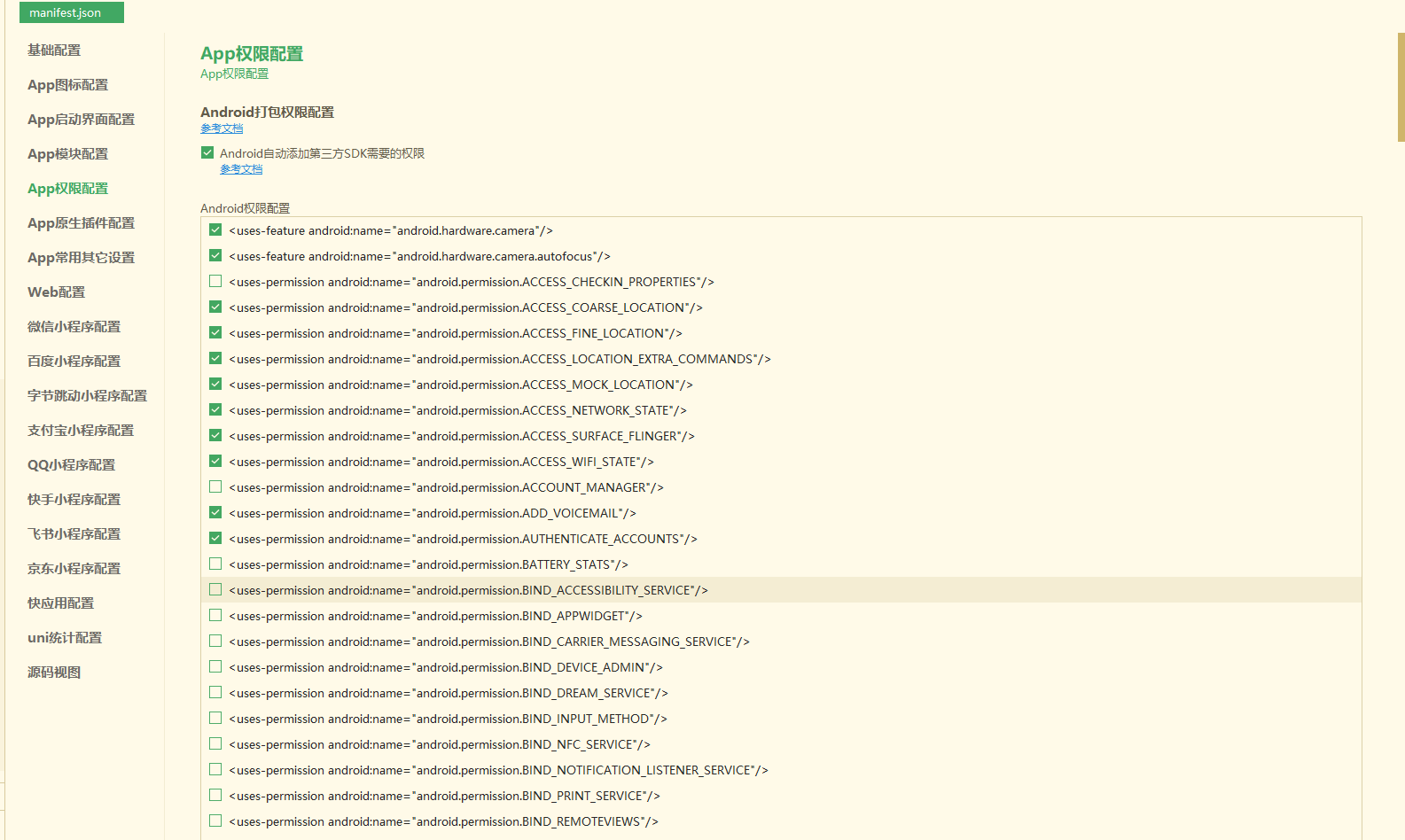
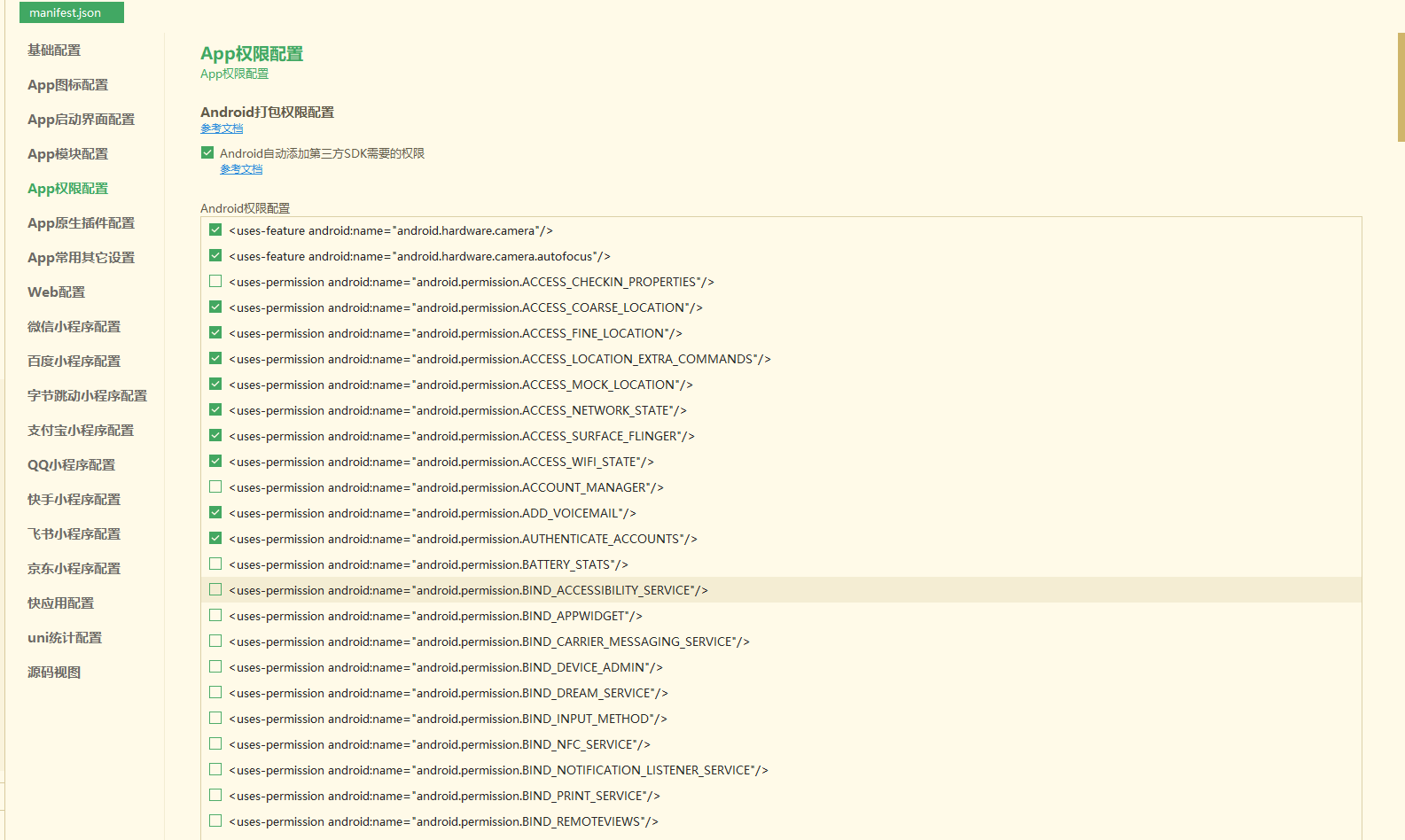
步骤2:配置manifest.json
此文件是打包的核心配置文件,需重点设置以下参数:
| 参数 | 说明 | 示例值 |
|———————-|—————————————————————–|————————-|
| appid | 应用唯一标识(需与开放平台注册的包名一致) | com.example.myapp |
| name | 应用名称 | 我的网站APP |
| version | 版本号(格式:1.0.0) | 0.1 |
| icon | 应用图标路径(建议提供多尺寸图标) | /assets/icon.png |
| splash | 启动图路径 | /assets/splash.png |
| permission | Android权限配置(如定位、存储) | {"android":["WRITE_EXTERNAL_STORAGE"]} |
| uniStatistics | 是否启用数据统计(可选) | false |

步骤3:适配移动端
- 视图适配:在
index.html中添加<meta name="viewport" content="width=device-width,initial-scale=1">,确保页面响应式布局。 - 性能优化:
- 压缩图片资源(推荐使用WebP格式)。
- 启用代码压缩(HBuilder X内置功能)。
- 禁用浏览器控制台日志(生产环境需关闭
console.log)。
步骤4:云端打包或本地编译
- 云端打包:
- 登录HBuilder X,点击顶部菜单栏的“发行”→“原生App-云打包”。
- 选择平台(Android/iOS),上传图标与启动图。
- 配置证书(Android需keystore文件,iOS需p12证书)。
- 点击“打包”,等待云端编译完成(约5-10分钟)。
- 本地编译:
- 安装HBuilder X插件“基座”(需先安装Node.js环境)。
- 在“发行”菜单中选择“原生App-本地打包”。
- 连接真机或模拟器,调试运行。
步骤5:测试与发布
- 真机测试:通过Android Studio的AVD或Xcode模拟器验证功能。
- 应用市场发布:
- Android:生成签名APK后上传至华为、小米等应用商店。
- iOS:通过Xcode上传IPA文件至App Store,需通过苹果审核。
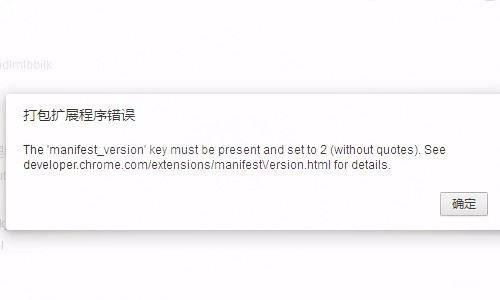
常见问题与解决方案
| 问题描述 | 解决方案 |
|---|---|
| 打包后APP白屏 | 检查manifest.json中的入口路径是否正确。确认网站已启用HTTPS。 |
| Android启动慢 | 开启“极速模式”(在manifest.json中设置"optimize":true)。减少首屏资源大小。 |
| iOS无法调用摄像头 | 在manifest.json的permission中添加camera权限。确保网站使用HTTPS协议。 |
| 第三方SDK集成失败 | 将SDK文件放入unpackage/native目录。在 manifest.json的plugin字段中声明插件。 |
FAQs
Q1:HBuilder打包的APP是否需要后端服务器?
A:是的,HBuilder仅负责将前端代码封装为APP,若网站依赖后端接口(如用户登录、数据存储),需自行部署服务器或使用云服务(如阿里云、酷盾安全),建议将API接口设置为HTTPS,避免应用市场审核被拒。
Q2:如何优化APP启动速度?
A:
- 首屏资源预加载:将CSS、JS文件合并压缩,减少网络请求。
- 启用缓存:在
manifest.json中设置"cache":{"enable":true},利用离线缓存加速加载。 - 懒加载:非首屏内容延迟加载(如图片、组件)。
- 压缩图片:使用工具(如TinyPNG)压缩图片至合适尺寸。
通过以上步骤,开发者可快速将网站转化为跨平台APP,HBuilder的云端打包服务大幅降低了技术门槛,但需注意不同平台的规则差异(如iOS的审核机制),建议在打包前充分测试