上一篇
hbuilder把网站打包app
- 行业动态
- 2025-05-10
- 1
通过HBuilder,可将网站快速转化为安卓和iOS平台的APP,支持可视化操作与高效转换,简化开发流程,实现跨
HBuilder将网站打包为APP的详细教程
HBuilder是一款国产前端开发工具,支持将网页项目快速打包为移动端APP,以下是完整的操作流程、配置要点及常见问题解答。
环境准备
| 工具/环境 | 说明 |
|---|---|
| HBuilder/X | 官方工具(推荐HBuilderX 3.0+),支持Windows/Mac/Linux |
| Node.js | 需安装(建议LTS版本,用于依赖管理) |
| Android SDK | 打包Android APP必备(需配置环境变量) |
| iOS开发环境 | 打包iOS APP需Xcode(仅Mac系统) |
| 证书文件 | Android需.keystore,iOS需.p12证书及Provisioning Profile文件 |
操作步骤:
- 安装HBuilderX并更新至最新版本。
- 通过HBuilderX内置插件安装
Android SDK和iOS证书工具。 - 配置Node.js环境(HBuilderX会自动检测)。
创建或导入项目
新建HBuilderX项目
- 打开HBuilderX → 点击
文件→新建→移动App。 - 选择模板(如
空白模板或WebApp),填写应用名称、包名等信息。
导入现有网站项目
- 若已有网站代码,可直接将文件夹拖入HBuilderX。
- 注意:需确保网站代码符合移动端适配(如使用响应式布局或HTML5+ API)。
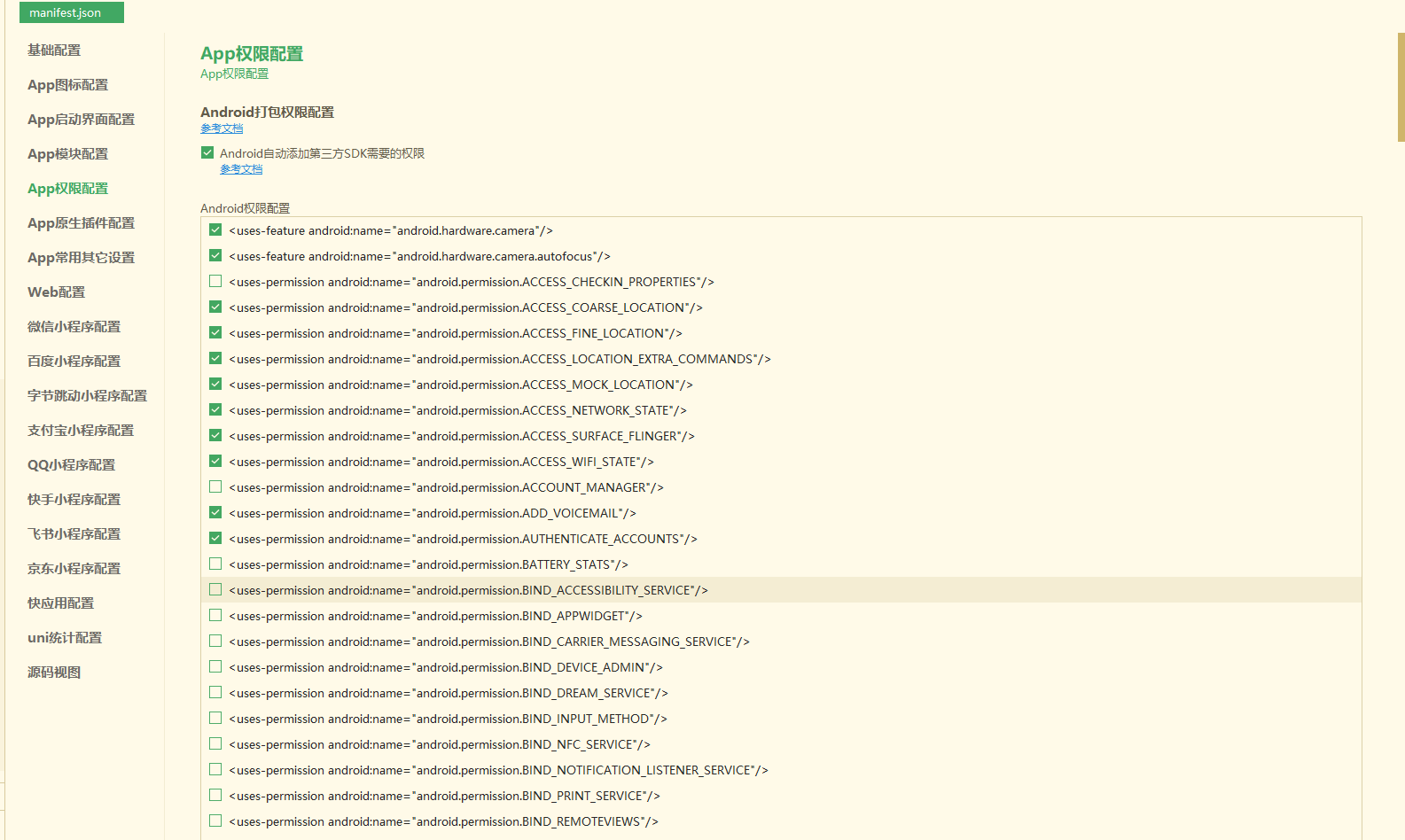
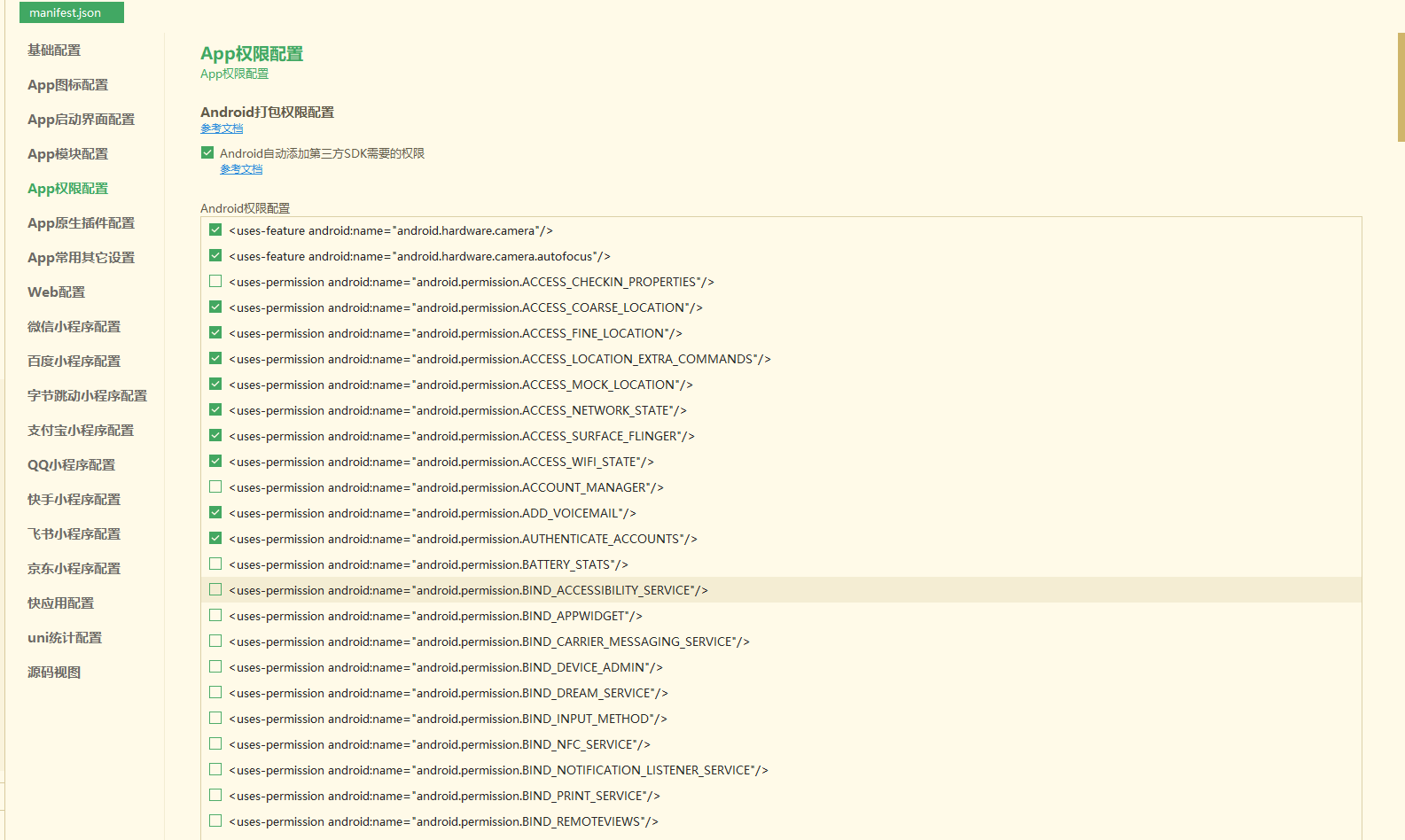
配置打包参数
在HBuilderX中,核心配置文件为manifest.json,需重点设置以下参数:
| 配置项 | 说明 |
|---|---|
appid | 应用唯一标识(如com.example.myapp) |
name | 应用名称(支持多语言) |
icon | 图标路径(建议提供多尺寸适配) |
splash | 启动图路径(可选) |
permission | Android权限配置(如定位、存储等) |
debug | 是否开启调试模式(发布时需关闭) |
platforms | 目标平台(android/ios/harmony) |
orientation | 屏幕方向(portrait竖屏 / landscape横屏) |
backgroundColor | 启动窗口背景色 |
示例配置片段:
{
"appid": "com.example.mywebapp",
"name": "我的网站APP",
"icon": {
"android": "res/icon/icon.png"
},
"permission": {
"android": {
"request": [
"android.permission.INTERNET",
"android.permission.ACCESS_NETWORK_STATE"
]
}
},
"platforms": ["android", "ios"]
}打包与编译
打包前检查
- 确保网站代码无浏览器控制台错误。
- 测试网站在移动端的兼容性(可通过HBuilderX内置浏览器模拟)。
- 清理缓存:点击
发行→清除缓存并重新编译。
开始打包
- 点击顶部菜单栏
发行→ 选择目标平台(如原生App-Android)。 - 若首次打包,需配置签名文件:
- Android:生成或导入
.keystore文件,设置密码和别名。 - iOS:上传
.p12证书和Provisioning Profile文件。
- Android:生成或导入
- 点击
发行,等待编译完成(时间取决于项目大小)。
输出文件
- Android:生成
.apk文件,可安装到手机测试。 - iOS:生成
.ipa文件,需通过Xcode或第三方工具上传至设备。
常见问题与优化
| 问题 | 解决方案 |
|---|---|
| APP启动后白屏 | 检查网站入口文件路径是否正确,或尝试启用manifest.json中的index字段指定入口HTML。 |
| 部分功能无法使用 | 确保网站依赖的第三方库兼容移动端(如jQuery Mobile适配)。 |
| 性能卡顿 | 优化图片资源、减少HTTP请求,或使用HBuilderX的云打包加速服务。 |
| iOS打包失败 | 检查证书是否匹配,确保Mac系统已安装Xcode并配置正确。 |
测试与发布
- 真机测试:通过USB连接手机,点击HBuilderX的
运行→同步到手机,实时调试。 - 应用商店发布:
- Android:上传
.apk至华为、小米等应用市场。 - iOS:通过Xcode上传
.ipa至App Store。
- Android:上传
- 合规性检查:确保APP符合各平台审核规则(如隐私政策、权限声明)。
FAQs
Q1:HBuilder和HBuilderX有什么区别?
A1:HBuilderX是HBuilder的升级版,支持更全面的云端服务(如云打包、云函数),且界面更现代化,推荐优先使用HBuilderX。
Q2:为什么打包后的APP体积很大?
A2:可能原因包括:
- 未压缩图片资源(建议使用WebP格式或压缩工具)。
- 引入了过多第三方库(如jQuery、Bootstrap等)。
- 开启了调试模式(发布前需关闭`