上一篇
html5网站打包app
- 行业动态
- 2025-05-14
- 3
HTML5网站可通过Cordova/PhoneGap等框架封装为APP,采用混合开发模式,需优化性能并适配原生功能(如推送、支付),最终生成跨平台安装
前期准备
网站适配性检查
- 响应式设计:确保网站能自适应不同屏幕尺寸(手机/平板)。
- 浏览器兼容性:测试网站在主流浏览器(Chrome、Safari、Firefox等)的兼容性。
- 后端接口:确认网站依赖的API支持跨域请求(CORS),或通过代理服务器转发。
工具选择
| 工具/框架 | 特点 | 适用场景 |
|---|---|---|
| Apache Cordova | 开源、轻量级,纯WebView容器 | 简单页面转APP,无需复杂原生功能 |
| Ionic Framework | 基于Cordova,提供UI组件库 | 需要类似原生交互的中大型项目 |
| React Native + WebView | 嵌入Web页面到RN应用 | 已有React Native项目,需集成网页 |
使用Cordova打包流程
环境搭建
- 安装Node.js:下载并安装Node.js(含npm)。
- 全局安装Cordova:
npm install -g cordova
创建项目
cordova create myApp --type=app-web cd myApp # 替换默认的`index.html`为你的网页文件
添加平台支持
cordova platform add android cordova platform add ios # 需安装Xcode(macOS)
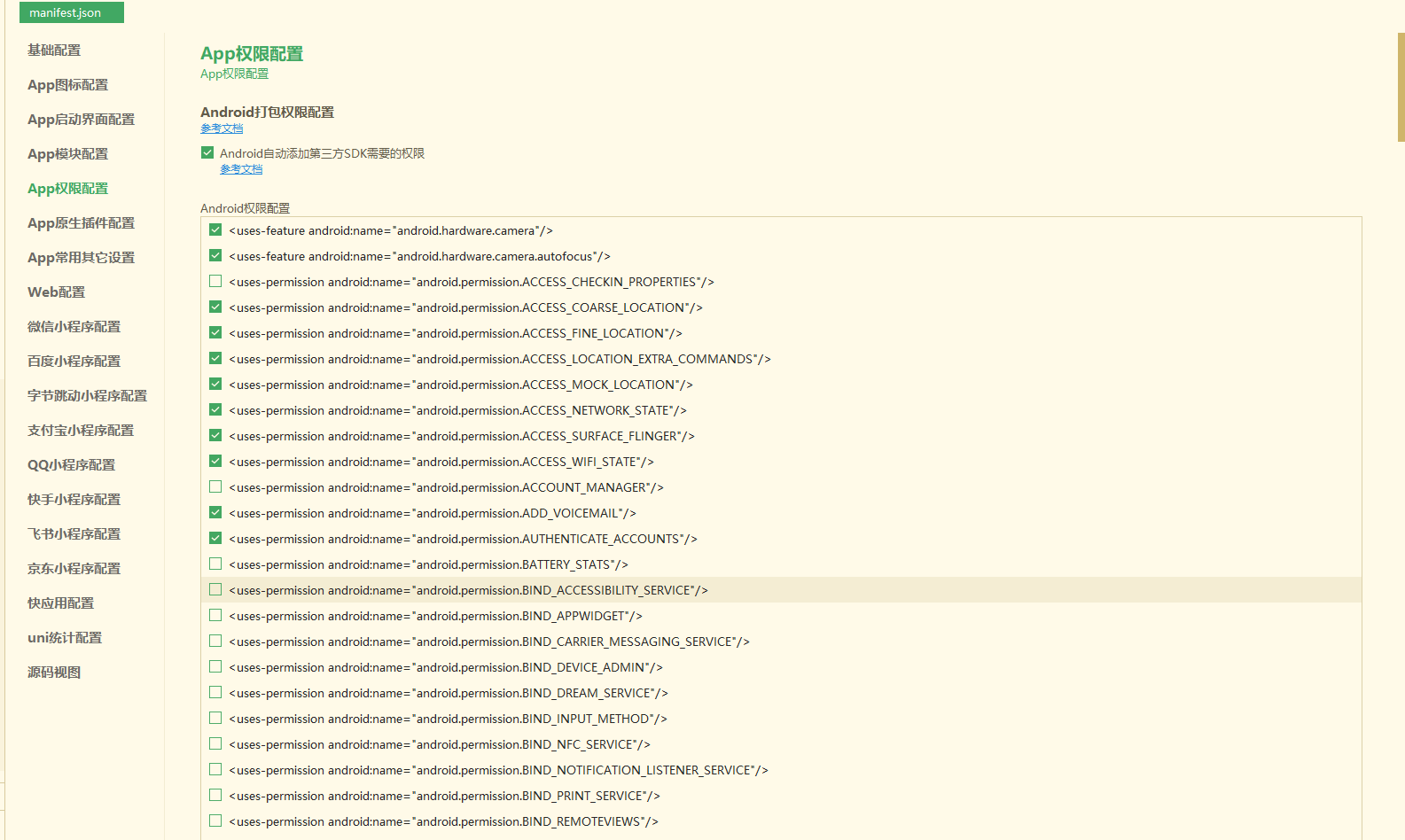
配置权限与插件
- 修改
config.xml:<allow-intent href="http:///" /> <allow-intent href="https:///" /> <access origin="" /> # 根据需求调整安全策略
- 添加插件(如需要):
cordova plugin add cordova-plugin-splashscreen
构建与编译
cordova build android # 生成APK文件 cordova build ios # 生成IPA文件(需Xcode)
关键注意事项
| 问题 | 解决方案 |
|---|---|
| 性能优化 | 压缩HTML/CSS/JS,启用缓存,减少DOM操作 |
| 启动图与图标 | 在res/android/resources下替换默认图片 |
| 全屏模式 | 修改config.xml添加<preference name="Fullscreen" value="true" /> |
| 调试与日志 | 使用adb logcat(Android)或Xcode控制台(iOS) |
发布与更新
- 应用签名:
- Android:使用
keytool生成.jks文件,配置build.json。 - iOS:在Xcode中配置
Distribution证书。
- Android:使用
- 上传应用商店:
- 安卓:上传至Google Play或第三方应用市场。
- iOS:通过Xcode上传至App Store。
- 版本更新:
- 修改
config.xml中的version号,重新编译打包。
- 修改
相关问题与解答
问题1:HTML5 APP能否调用手机硬件功能(如摄像头、GPS)?
解答:
可以通过Cordova/PhoneGap插件实现。

- 调用摄像头:
cordova plugin add cordova-plugin-camera,使用navigator.camera.getPicture()。 - 获取GPS定位:
cordova plugin add cordova-plugin-geolocation,使用navigator.geolocation.getCurrentPosition()。
问题2:如何提升HTML5 APP的流畅度?
解答:
- 减少DOM复杂度:避免深层嵌套,使用虚拟列表(如
virtual-scroll库)。 - 懒加载资源:按需加载图片、视频,使用
<link rel="preload">预加载关键资源。 - 启用GPU加速:在CSS中添加
transform: translateZ(0)触发硬件加速。 - 使用Service Worker:缓存静态资源,减少网络请求