上一篇
html加图片
- 行业动态
- 2025-05-13
- 1
通过img标签引入图片,设置src路径、alt替代文本及宽高属性,可用CSS控制样式或添加类名进行布局优化
HTML 插入图片方法及属性详解
HTML 插入图片的基础语法
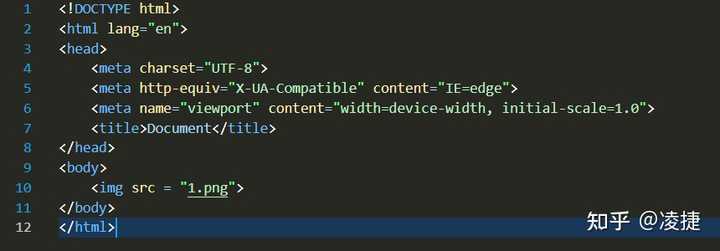
在 HTML 中插入图片主要使用 <img> 标签,其基本语法格式如下:
<img src="图片路径" alt="图片描述" />
src属性用于指定图片的路径,是必须填写的属性。alt属性提供图片的替代文本,当图片无法加载时会显示该文本,同时对搜索引擎优化(SEO)也很重要。
插入一张位于网站根目录下的 image.jpg 图片,并添加描述:

<img src="/image.jpg" alt="示例图片" />
常用属性详解
| 属性 | 说明 | 示例 | 作用 |
|---|---|---|---|
| src | 图片路径 | <img src="flower.png" /> | 指定图片文件的位置 |
| alt | 替代文本 | <img alt="公司 logo" /> | 图片无法显示时的文字提示,辅助 SEO |
| width/height | 宽度/高度 | <img width="200" height="100" /> | 设置图片显示尺寸(像素或百分比) |
| style | 内联样式 | <img style="border:1px solid red;" /> | 直接定义 CSS 样式 |
图片路径类型及使用场景
| 路径类型 | 示例 | 适用场景 |
|---|---|---|
| 绝对路径 | <img src="https://example.com/image.jpg" /> | 引用外部网站图片,永久有效 |
| 相对路径 | <img src="images/photo.jpg" /> | 同一网站内的本地图片,推荐使用 |
| 根目录路径 | <img src="/assets/logo.png" /> | 基于网站根目录定位,适用于多级目录结构 |
响应式图片处理
自适应宽度
通过设置宽度为百分比实现响应式布局:
<img src="banner.jpg" alt="横幅广告" style="width:100%; max-width:800px;" />
使用 picture 元素
针对不同设备分辨率加载不同图片:
<picture> <source media="(min-width: 768px)" srcset="image-large.jpg"> <source media="(min-width: 320px)" srcset="image-medium.jpg"> <img src="image-small.jpg" alt="响应式图片"> </picture>
图片优化技巧
- 压缩图片:使用 TinyPNG 等工具压缩图片体积
- 延迟加载:通过
loading="lazy"属性实现懒加载<img src="large.jpg" loading="lazy" alt="延迟加载图片">
- 格式选择:根据场景选择合适格式(JPEG/PNG/WebP)
- CDN 加速:将图片存储至阿里云、七牛云等 CDN 服务
相关问题与解答
Q1:如何替换网页中的图片?
A1:修改 <img> 标签的 src 属性即可,建议先上传新图片到服务器,再用新路径替换旧路径。
原代码:<img src="old.jpg" />
替换后:<img src="new.jpg" />
Q2:图片无法显示怎么办?
A2:按以下步骤排查:
- 检查
src路径是否正确(注意大小写和斜杠方向) - 确认图片文件是否存在于指定位置
- 查看浏览器控制台是否有 404 错误
- 确保服务器允许访问该图片文件
- 测试使用绝对路径验证图片








