上一篇
html添加图片
- 行业动态
- 2025-04-29
- 2
在HTML中添加图片使用`
标签,需设置src 属性指定图片路径,alt 属性补充说明文字,如:`。(5
HTML添加图片基础语法
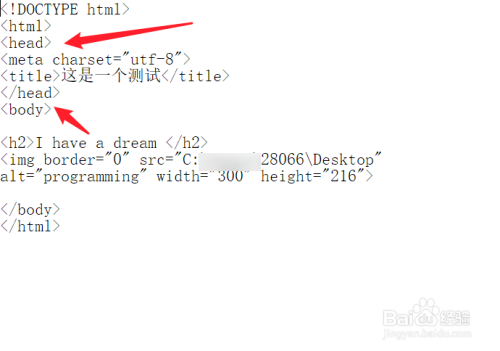
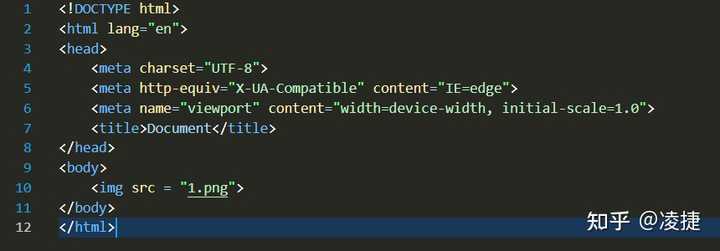
HTML通过<img>标签插入图片,核心属性包括:
| 属性 | 作用 | 示例值 |
|————|——————————|—————————|
| src | 图片路径 | image.jpg |
| alt | 替代文本(必填,用于无障碍) | 一朵花 |
| width | 宽度(像素或百分比) | 300 或 50% |
| height | 高度(像素或百分比) | 200 或 auto |
示例代码:
<img src="images/flower.jpg" alt="一朵花" width="300" height="auto">
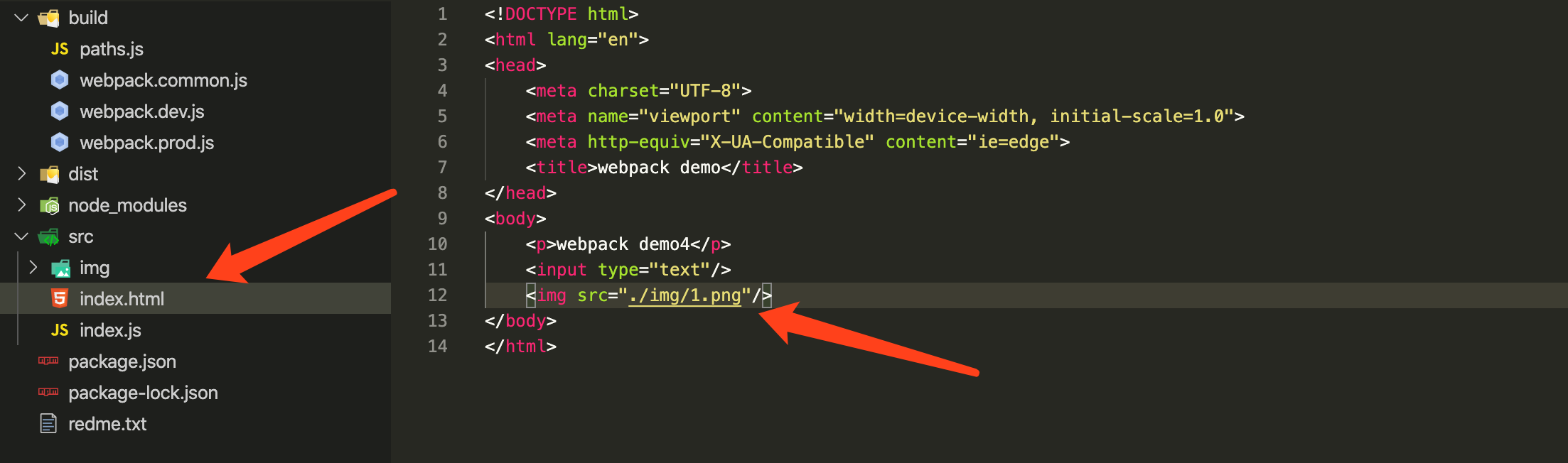
图片路径规则
| 类型 | 说明 | 示例路径 |
|---|---|---|
| 相对路径 | 相对于当前HTML文件的位置 | images/photo.png |
| 绝对路径 | 从网站根目录开始的完整路径 | /assets/img/logo.svg |
| 网络路径 | 外部URL(需确保跨域允许) | https://example.com/img.jpg |
控制图片尺寸与自适应
固定尺寸:

- 直接设置
width/height,但可能拉伸图片导致失真。 - 建议:仅设置一个维度(如
width="300"),另一维度设为auto以保持比例。
- 直接设置
响应式适配:
- 使用百分比宽度:
<img src="img.jpg" width="100%" alt="示例"> - 结合CSS:
<img src="img.jpg" style="max-width:100%; height:auto;" alt="示例">
- 使用百分比宽度:
图片排版与对齐
- 默认行为:
<img>是行内元素,与文字基线对齐。 - 独立占行:添加
<br>或CSS样式display: block;。 - 对齐方式:
- HTML属性(已废弃):
align="center"(不推荐)。 - CSS推荐:
<img src="img.jpg" style="display: block; margin: 0 auto;" alt="居中图片">
- HTML属性(已废弃):
图片链接与热点区域
整图链接:
<a href="page.html"> <img src="img.jpg" alt="点击跳转"> </a>
局部热点(Image Map):
- 定义映射:
<img src="map.jpg" usemap="#image-map"> <map name="image-map"> <area shape="rect" coords="0,0,100,100" href="link1.html"> <area shape="circle" coords="150,150,50" href="link2.html"> </map>
- shape值:
rect(矩形)、circle(圆形)、poly(多边形)。
- 定义映射:
优化与注意事项
性能优化:
- 压缩图片体积(如使用WebP格式)。
- 延迟加载:
<img src="img.jpg" loading="lazy" alt="内容">。
响应式设计:
- 使用
srcset指定多图适配不同设备:<img src="small.jpg" srcset="medium.jpg 600w, large.jpg 1000w" sizes="(max-width: 600px) 100vw, 50vw" alt="响应式图片">
- 使用
相关问题与解答
问题1:如何让图片在父容器内居中?
解答:
- CSS方案:
<img style="display: block; margin: auto;" src="img.jpg" alt="居中"> - HTML方案(需父元素配合):将图片放在
<div>中,设置<div>的text-align: center;。
问题2:如何替换图片而不影响布局?
解答:
- 确保新图片尺寸与原图一致,或设置
width/height为固定值。 - 使用CSS背景图替代(如需动态切换):
<div class="bg-image"></div> <style> .bg-image { width: 200px; height: 100px; background-image: url("new-img.jpg"); }