上一篇
html添加视频
- 行业动态
- 2025-04-29
- 7
在HTML中添加视频可使用“标签,支持MP4/WebM等格式,需注意浏览器兼容性及移动端
基础语法与结构
在HTML中插入视频主要使用<video>标签,基本结构如下:
<video src="video.mp4" controls></video>
| 属性 | 说明 |
|---|---|
src | 视频文件路径(必填) |
controls | 显示播放控件(如播放/暂停按钮) |
autoplay | 自动播放(需谨慎使用) |
loop | 循环播放 |
muted | 静音播放(提升自动播放兼容性) |
poster | 视频加载前的封面图片 |
多格式兼容处理
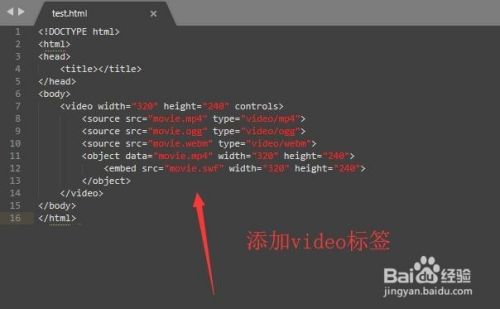
不同浏览器支持的视频格式不同,可通过<source>标签指定多种格式:
<video controls> <source src="video.mp4" type="video/mp4"> <source src="video.webm" type="video/webm"> <source src="video.ogv" type="video/ogg"> 您的浏览器不支持HTML5视频,请访问<a href="video.mp4">备用链接</a>。 </video>
| 格式 | 浏览器支持情况 |
|---|---|
| MP4 | Chrome/Firefox/Safari/Edge |
| WebM | Chrome/Firefox/Opera |
| Ogg | Firefox/Chrome(部分版本) |
样式与布局控制
通过CSS调整视频尺寸和外观:

<video src="video.mp4" controls style="width:100%;max-width:600px;"></video>
| 属性 | 说明 |
|---|---|
width/height | 直接设置宽高(建议只用其一) |
style | 内联样式控制 |
class | 通过CSS类统一管理样式 |
高级功能扩展
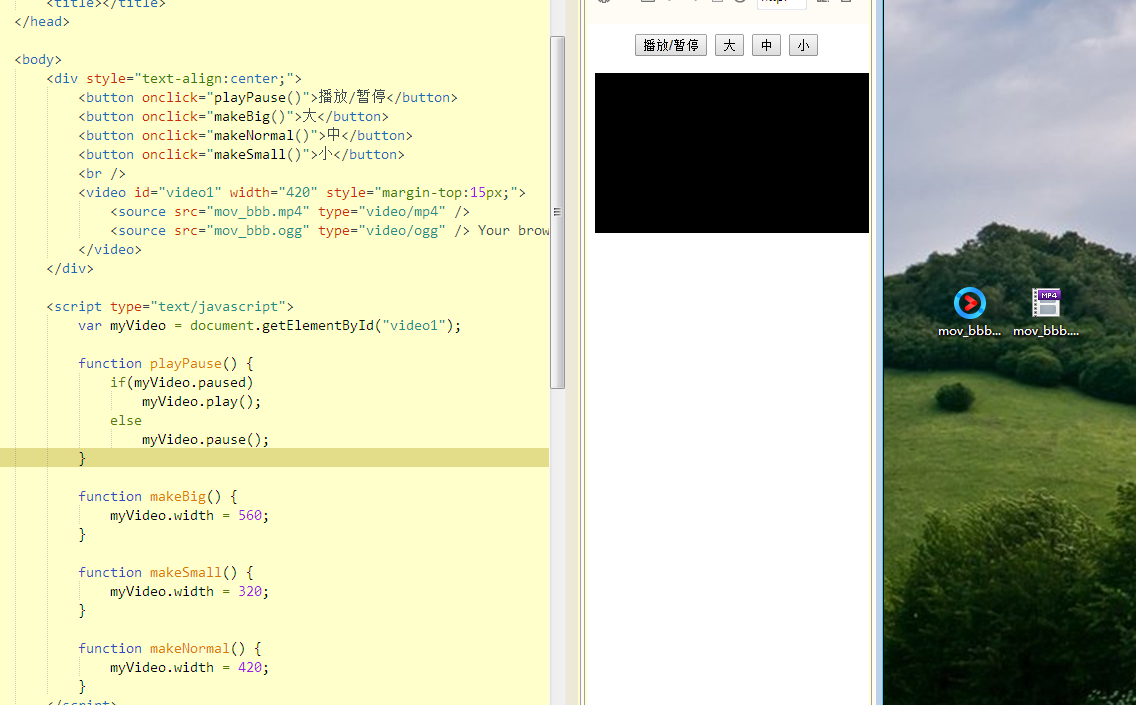
自定义控制栏
隐藏默认控件,使用JavaScript实现自定义控制:
<video id="myVideo" src="video.mp4" style="width:100%">
</video>
<button onclick="document.getElementById('myVideo').play()">播放</button>添加字幕
通过<track>标签添加字幕文件:
<video controls> <source src="video.mp4" type="video/mp4"> <track src="subtitles.vtt" kind="subtitles" lang="zh"> </video>
常见问题与解决方案
问题1:视频无法自动播放
原因:现代浏览器限制非静音视频自动播放
解决方案:添加muted属性或用户交互后触发播放
<video src="video.mp4" autoplay muted></video>
问题2:浏览器不显示视频
原因:文件格式不兼容或路径错误
解决方案:
- 检查文件后缀(.mp4/.webm/.ogv)
- 使用
<source>标签提供多格式备选 - 确认文件路径正确(相对路径/绝对路径)
示例代码整合
完整HTML视频标签示例:
<video controls width="600" poster="thumbnail.jpg"> <source src="video.mp4" type="video/mp4"> <source src="video.webm" type="video/webm"> <track src="subtitles.vtt" kind="subtitles" lang="zh"> 您的浏览器不支持HTML5视频,请<a href="video.mp4">点击下载</a>观看。 </video>