html添加北京图片
- 行业动态
- 2025-04-29
- 4
在HTML中添加北京图片可使用以下代码:“,其中src为图片路径,alt设置替代文本,width调整显示尺寸,若需响应式布局,可用百分比宽度代替固定值,并通过
HTML添加北京图片的步骤说明
HTML基本结构
HTML文件由<html>、<head>、<body>等标签构成,图片需放置在<body>标签内。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">页面标题</title>
</head>
<body>
<!-图片将插入此处 -->
</body>
</html>插入图片的步骤
使用
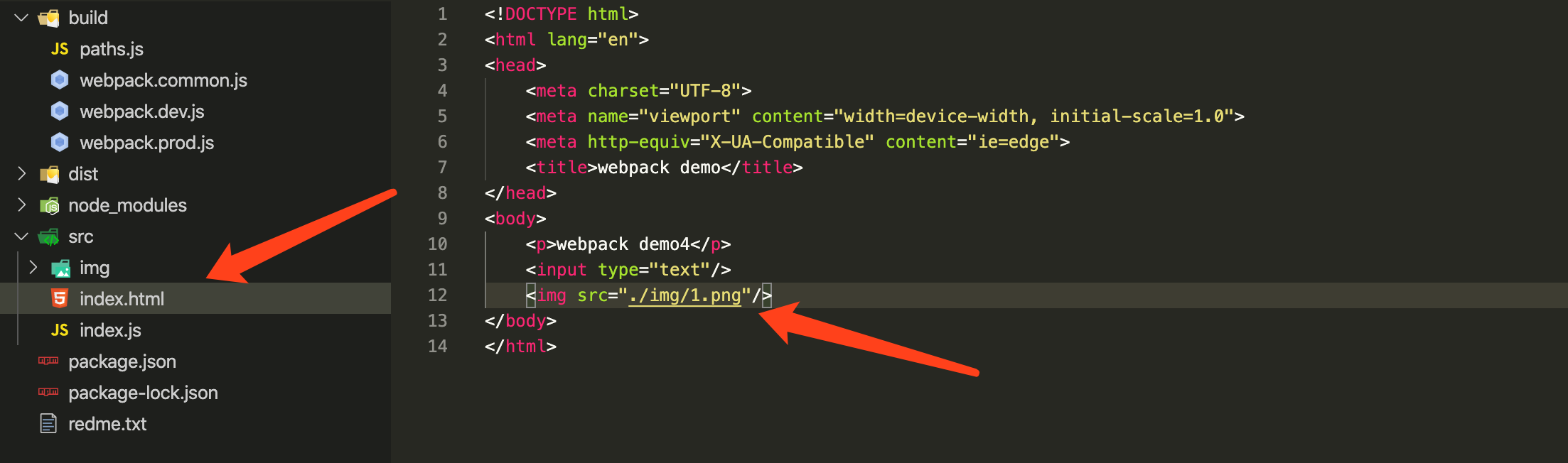
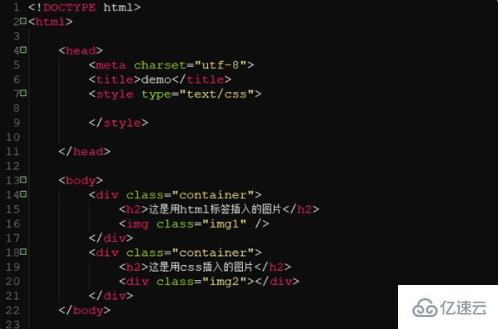
<img>
通过<img>标签插入图片,核心属性为src(图片路径)和alt(替代文本)。<img src="beijing.jpg" alt="北京风景">图片路径类型
| 路径类型 | 示例 | 说明 |
|----------------|--------------------------|--------------------------------|
| 相对路径 |images/beijing.jpg| 图片与HTML文件在同一网站内 |
| 绝对路径 |C:imagesbeijing.jpg| 不推荐(需本地路径一致) |
| 网络URL |https://example.com/img/beijing.jpg| 直接引用在线图片 |设置图片尺寸
可通过width和height属性指定尺寸(单位:像素或百分比)。
<img src="beijing.jpg" alt="北京风景" width="600" height="400">保持图片比例
若仅设置宽度或高度,另一个维度会自动缩放(需图片本身支持)。<img src="beijing.jpg" alt="北京风景" width="100%">
(宽度占容器100%,高度自动适应)
图片格式与优化
| 格式 | 适用场景 | 特点 |
|---|---|---|
| JPEG | 照片、复杂图像 | 支持渐变,文件较小 |
| PNG | 图标、透明背景图像 | 支持透明通道,文件较大 |
| GIF | 简单动画、单色图像 | 支持动图,颜色有限 |
优化建议:
使用压缩工具(如TinyPNG)减小文件体积。为网页性能考虑,优先使用适当尺寸的图片。
相关问题与解答
问题1:图片无法显示怎么办?
解答:
检查src路径是否正确(相对路径需与HTML文件位置匹配)。确认图片文件名大小写是否与代码一致(Linux服务器区分大小写)。若为网络图片,确保URL有效且无跨域限制。查看浏览器开发者工具(F12),检查是否有404错误。
问题2:如何让图片自适应容器大小?
解答:
使用百分比宽度:<img src="beijing.jpg" alt="北京风景" width="100%">
(高度自动缩放,保持比例)通过CSS设置最大宽度:<style> img { max-width: 100%; height: auto; } </style>(确保图片不超过容器宽度,避免布局撑破
原创文章,作者:未希,如若转载,请注明出处:https://www.xixizhuji.com/ask/1755368.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。