上一篇
html添加图片路径
- 行业动态
- 2025-04-29
- 2963
在HTML中插入图片需使用`
标签,通过src 属性指定路径, ,路径支持相对(如images/pic.jpg`)或绝对URL,注意路径大小写敏感,建议将图片存放在项目文件夹内并检查文件名是否正确,避免资源加载失败。(
HTML添加图片路径方法
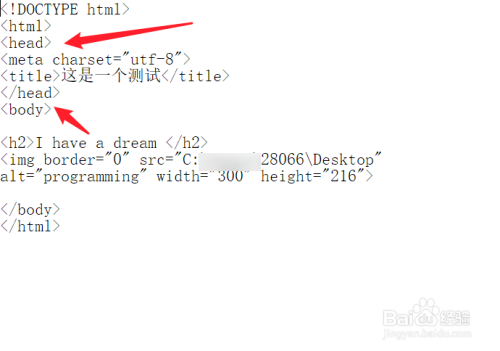
使用<img>标签基础语法
<img src="图片路径" alt="描述文本" />
src:指定图片文件路径(必填)alt:替代文本,用于图片无法显示时的文字说明(推荐填写)
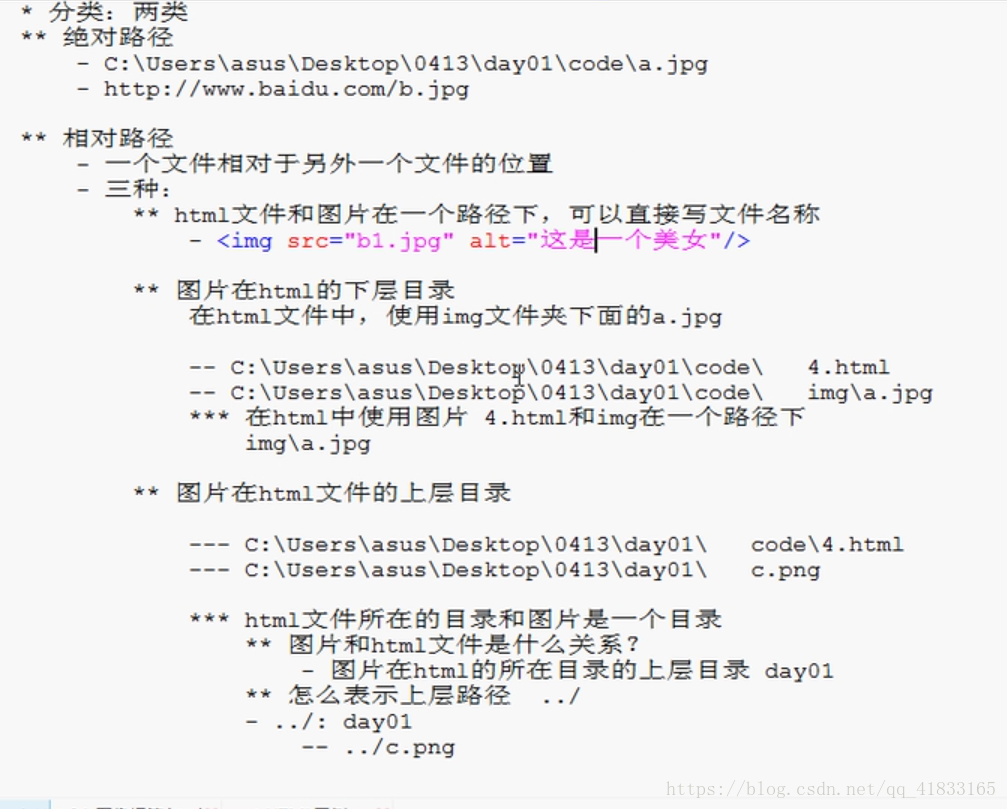
图片路径类型
| 路径类型 | 说明 | 示例 |
|---|---|---|
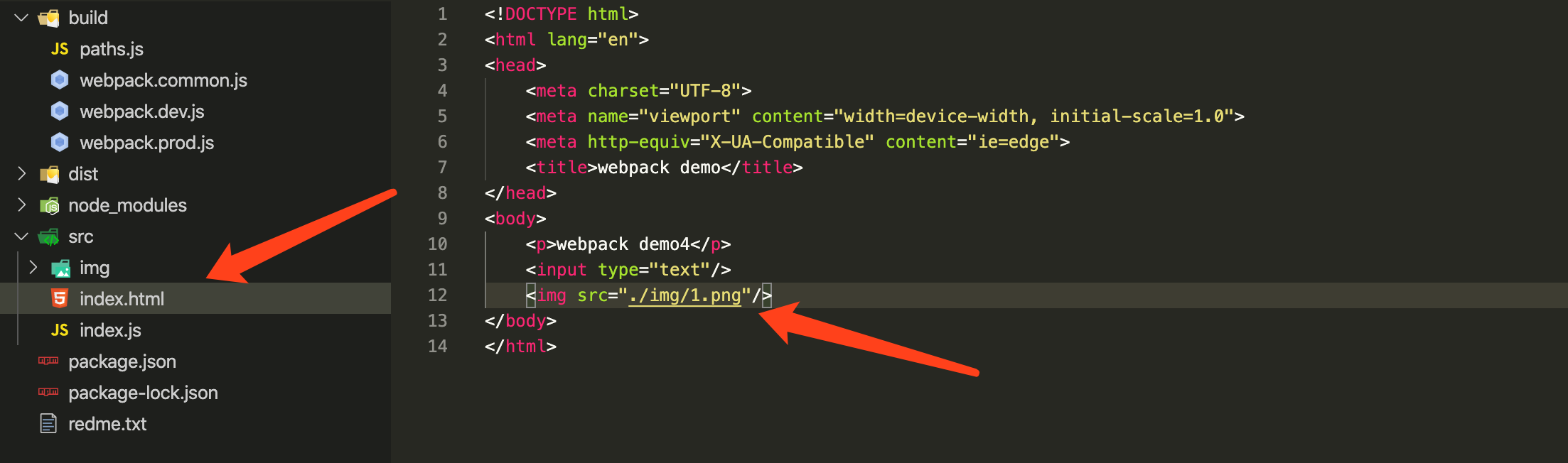
| 相对路径 | 基于HTML文件所在位置的路径,推荐使用 | <img src="images/logo.png" />(图片在HTML文件的images子目录) |
| 绝对路径 | 从网站根目录开始的完整路径,不推荐(移植性差) | <img src="/assets/img/bg.jpg" /> |
| 网络路径 | 以http://或https://开头的URL,加载外部图片 | <img src="https://example.com/image.jpg" /> |
相对路径规则
| 图片位置 | 路径写法(假设HTML文件在index.html) |
|---|---|
| 同目录 | <img src="logo.png" /> |
子目录(如images文件夹) | <img src="images/logo.png" /> |
| 上级目录 | <img src="../assets/img/banner.jpg" />(表示上一级目录) |
注意事项
- 路径分隔符:Windows系统可用
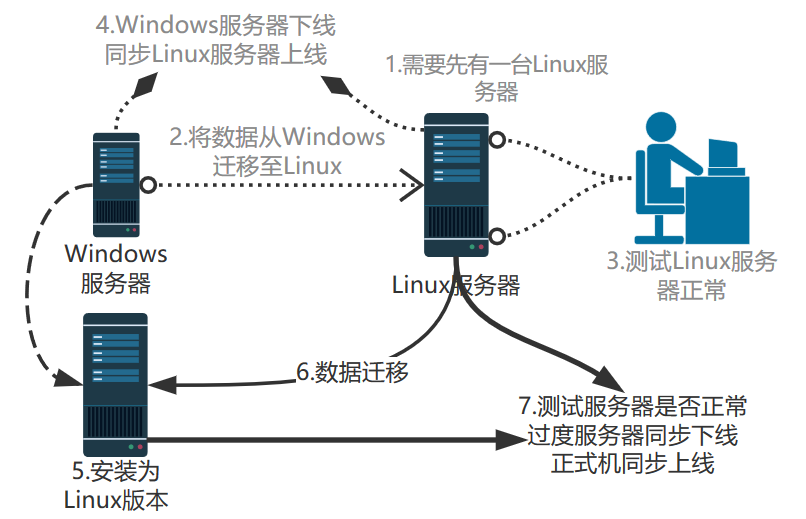
或,建议统一用 - 文件名大小写:Linux服务器区分大小写,需严格匹配文件名
- 默认文件类型:若省略扩展名(如
.jpg),浏览器可能无法识别 - 资源缓存:修改图片后刷新浏览器缓存(按
Ctrl+F5)
相关问题与解答
问题1:图片路径正确但无法显示,可能是什么原因?
解答:

- 文件名拼写错误(如
Logo.pngvslogo.png) - 图片文件未上传到服务器对应目录
- 路径中使用了中文或特殊字符(需URL编码)
- 浏览器缓存未刷新,可尝试强制刷新(
Ctrl+F5)
问题2:何时应使用绝对路径?
解答:
- 当需要链接站外图片时(如
https://开头的URL) - 当网站部署路径频繁变更时(不推荐,因维护成本高)
- 开发环境中临时引用测试图片时(生产环境仍建议用相对