上一篇
html文件图片路径
- 行业动态
- 2025-05-01
- 3407
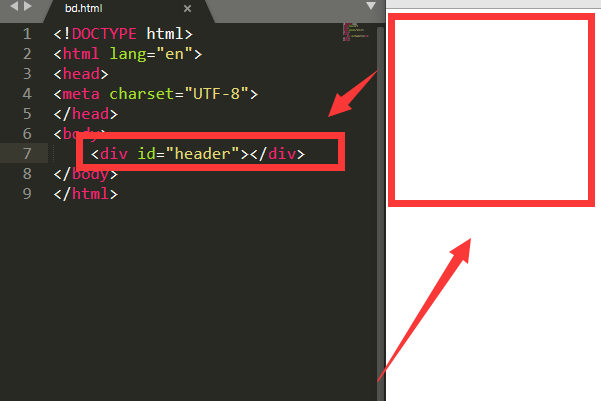
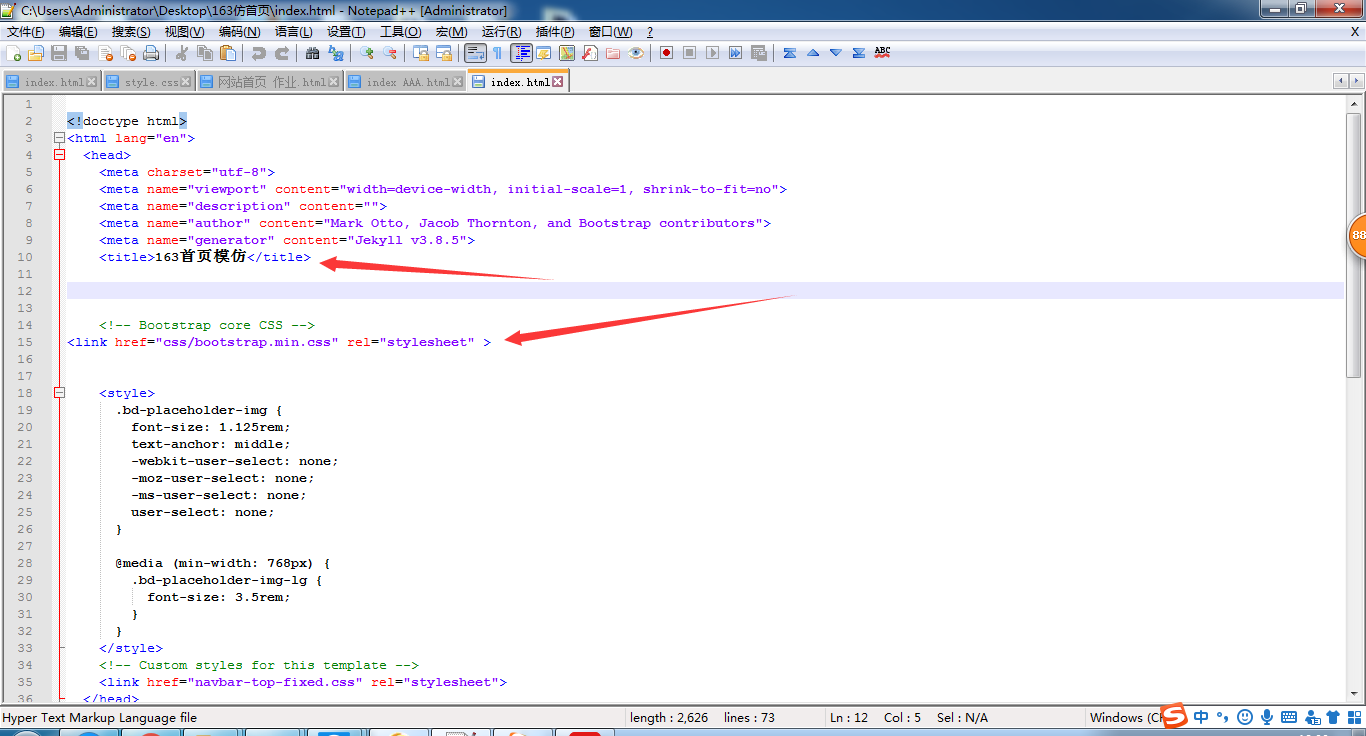
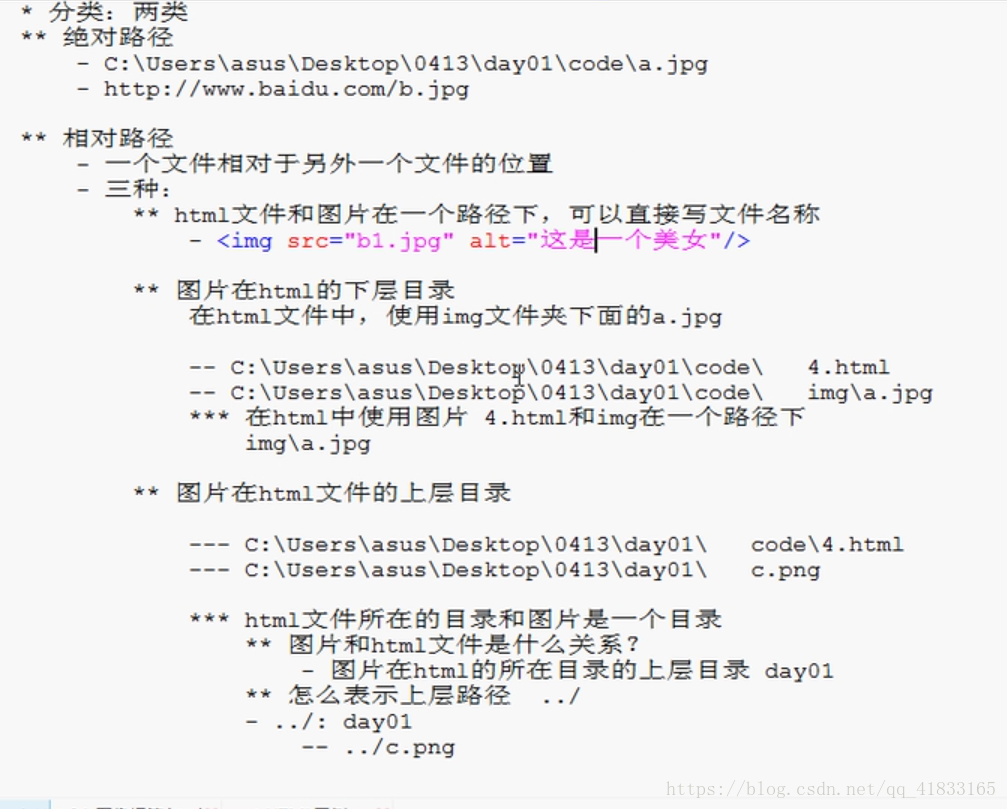
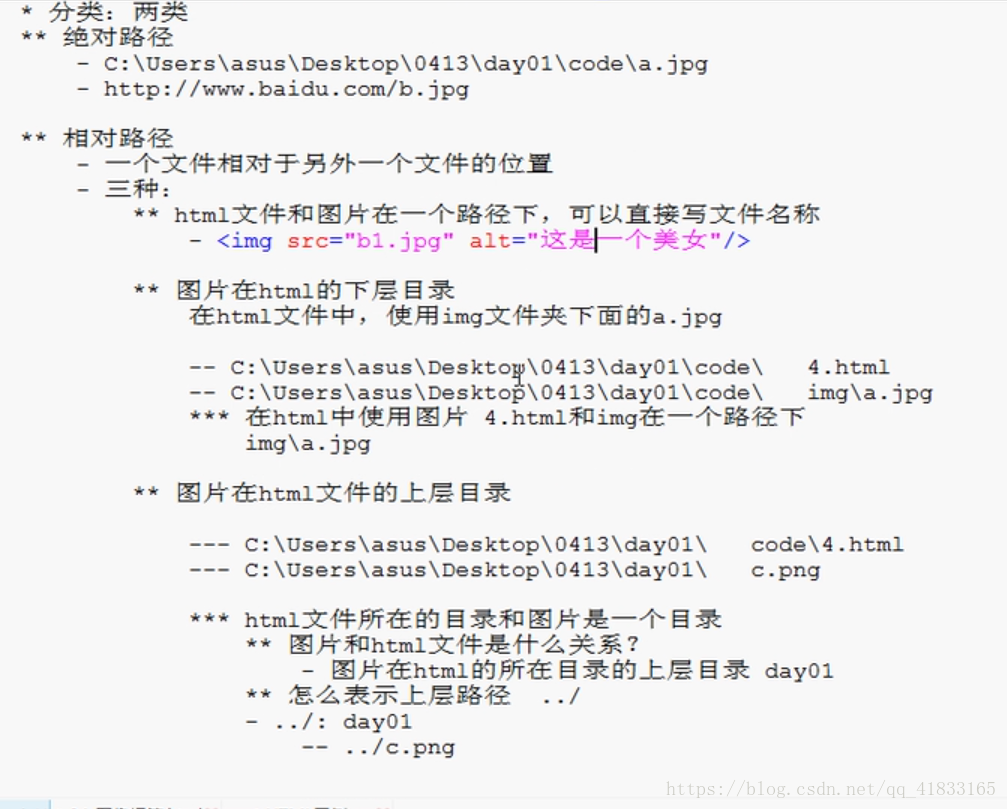
HTML图片路径分相对路径(如
images/pic.jpg)和绝对路径(如 /images/pic.jpg),需注意大小写、层级关系及文件实际位置,确保路径准确
图片路径类型说明
| 路径类型 | 说明 | 示例(假设HTML文件位于 website/index.html) |
|---|---|---|
| 相对路径 | 基于HTML文件所在位置的路径 | images/logo.png(同级目录下的 images 文件夹) |
| 绝对路径 | 从网站根目录开始的完整路径 | /assets/img/banner.jpg(根目录下的 assets/img) |
| 网络路径 | 以URL形式引用外部图片 | https://example.com/pic.jpg |
相对路径的细分场景
| 场景 | 路径写法 | 适用情况 |
|---|---|---|
| 同级目录 | images/photo.jpg | 图片与HTML文件在同一层级的文件夹内 |
| 下级目录 | ./folder/image.png | 图片在HTML文件所在目录的子目录中 |
| 上级目录 | ../img/bg.jpg | 图片在HTML文件所在目录的上一级目录 |
绝对路径的注意事项
本地绝对路径

- 必须从网站根目录开始(以 开头),
/images/header.png。 - 缺点:若网站目录结构变更,路径需全部修改。
- 必须从网站根目录开始(以 开头),
网络路径
- 直接使用完整URL,
https://cdn.example.com/pic.jpg。 - 优点:图片由外部服务器加载,不占用本地带宽。
- 直接使用完整URL,
常见问题与解决方案
| 问题描述 | 原因分析 | 解决方法 |
|---|---|---|
| 图片无法显示 | 路径拼写错误或文件不存在 | 检查路径大小写、文件名及文件夹层级 |
| 路径引用错误 | 混淆相对路径与绝对路径 | 使用浏览器开发者工具(F12)检查元素路径 |
| 本地绝对路径失效 | 网站目录迁移导致根路径变化 | 改用相对路径或修正根目录配置 |
相关问题与解答
问题1:如何快速测试图片路径是否正确?
解答:
在浏览器中打开HTML文件,按 F12 打开开发者工具,进入 Elements(元素) 面板,找到 <img> 标签的 src 属性,直接点击生成的链接,若显示图片,则路径正确;若报错404,需检查路径拼写或文件位置。
问题2:为什么使用相对路径时,图片在本地正常但上传服务器后失效?
解答:
可能是因为本地开发环境与服务器目录结构不一致。
- 本地路径
../images/logo.png在本地测试时有效,但上传后服务器可能将文件放在根目录,导致 无法回溯到正确位置。 - 解决方法:使用绝对路径(从根目录开始)或确保上传后