html字体
- 行业动态
- 2025-05-12
- 1
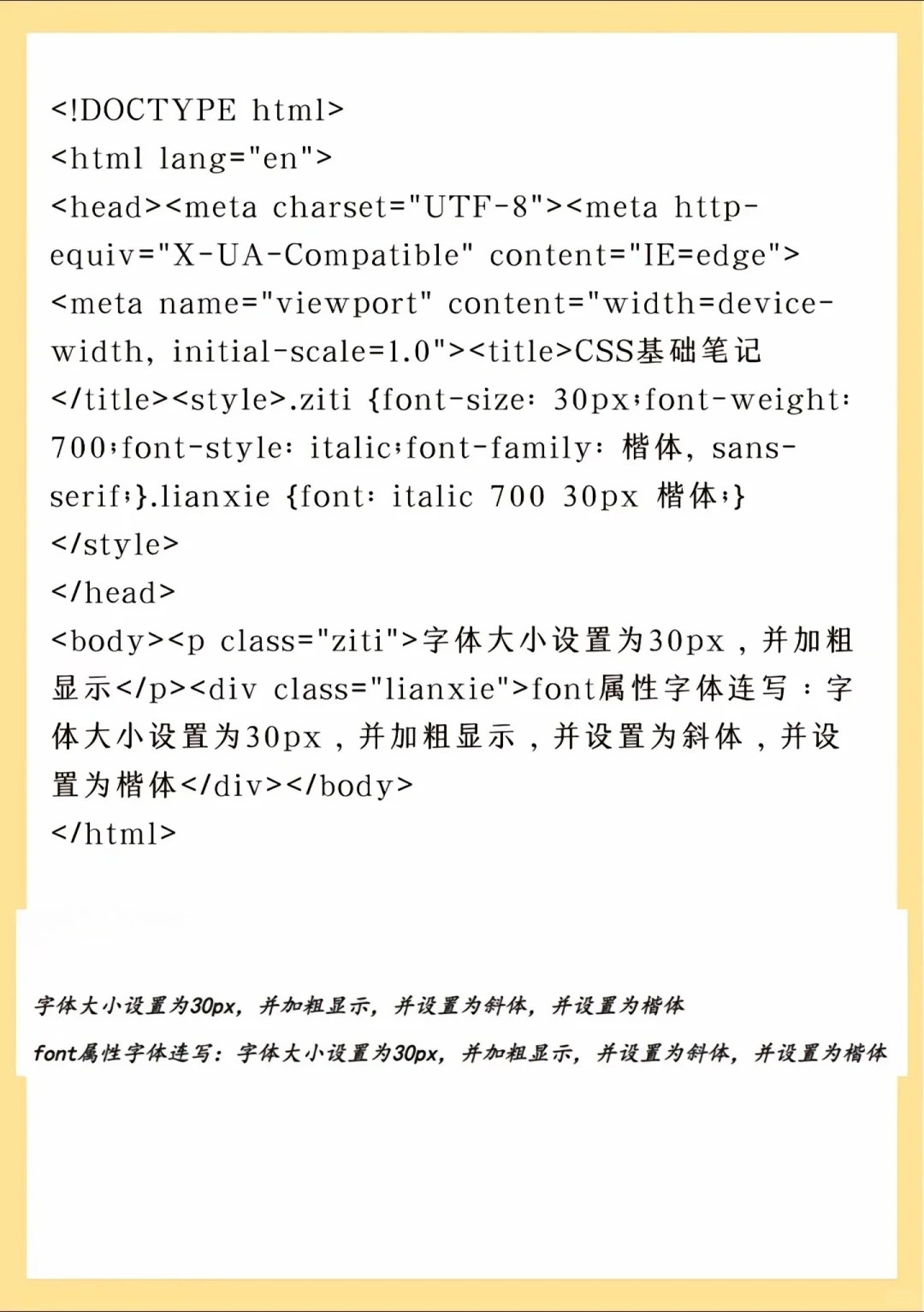
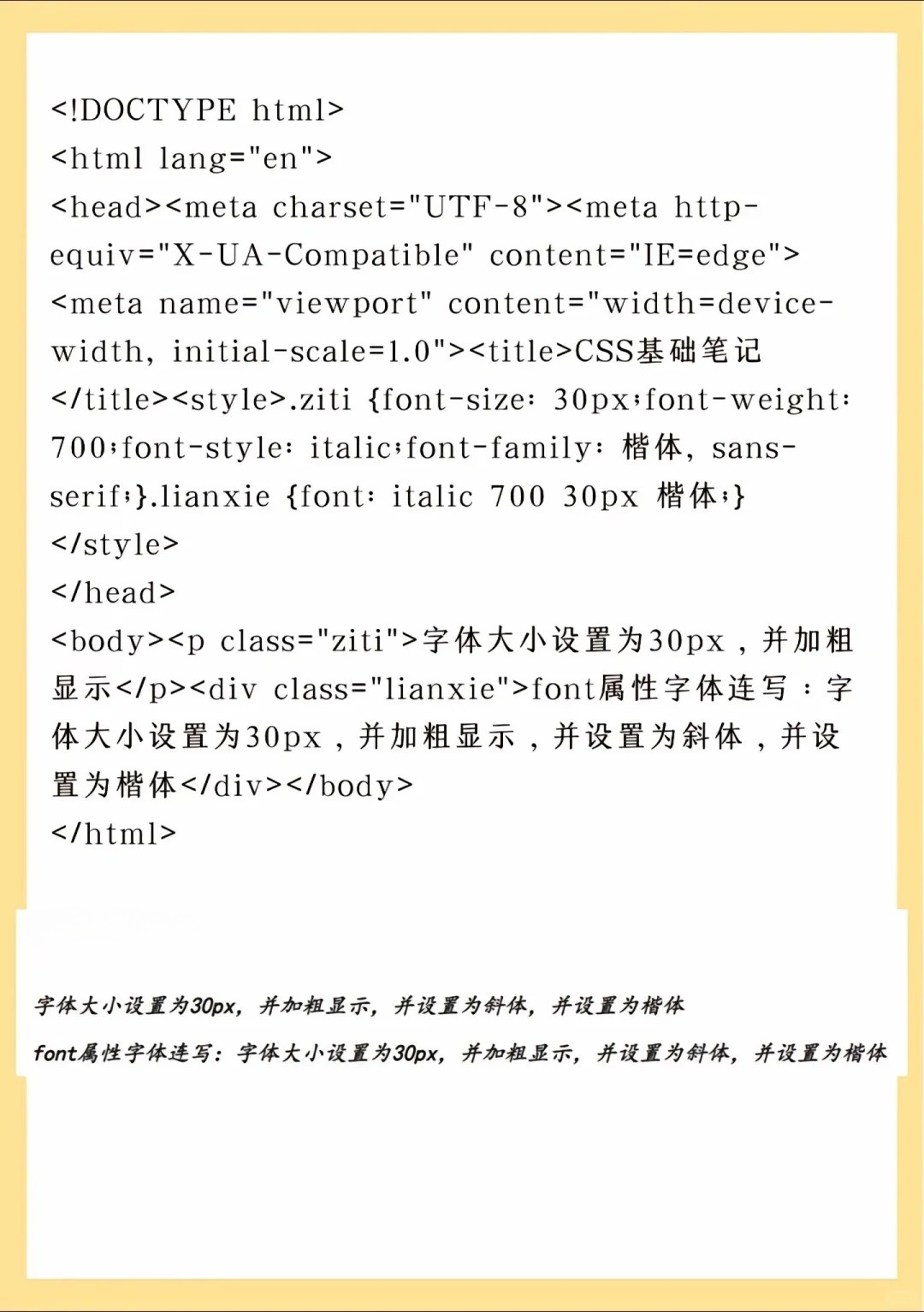
HTML字体通过CSS属性设置,如
font-family指定 字体族, font-size调整字号,` 标签已弃用,建议优先使用CSS定义,搭配@font-face`引入自定义
HTML字体详解
字体类型与样式
基本字体标签
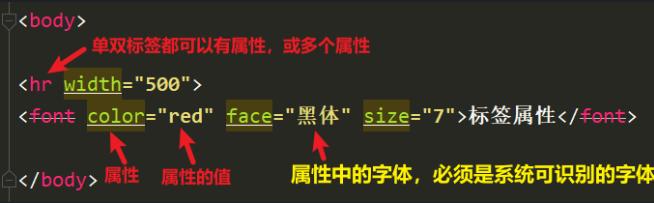
<font>:用于设置文本字体(HTML5已废弃,推荐使用CSS)- 属性:
face(指定字体名称,如Arial、宋体)、size(字号,1-7或+/-符号) - 示例:
<font face="微软雅黑" size="4">文字</font>
- 属性:
字体样式标签
| 标签 | 效果 | CSS替代属性 |
|————-|————|———————-|
|<b>| 粗体 |font-weight: bold;|
|<strong>| 粗体 |font-weight: bold;|
|<i>| 斜体 |font-style: italic;|
|<em>| 斜体 |font-style: italic;|
|<u>| 下划线 |text-decoration: underline;|
|<strike>| 删除线 |text-decoration: line-through;|自定义字体族

- 通过CSS
font-family属性定义优先级字体列表:body { font-family: "Arial", "微软雅黑", sans-serif; }
- 通过CSS
字体大小设置
绝对大小
<font size="数值">:数值范围1-7(1最小,7最大)- CSS单位:
px(像素)、em(相对倍数)、rem(根字体倍数)p { font-size: 16px; } / 固定16像素 / h1 { font-size: 2em; } / 当前元素2倍大小 /
相对大小
larger/smaller:相对父元素增大/减小1个字号等级<p>正常文字 <big>变大</big> <small>变小</small></p>
特殊字体与字符实体
中文字体兼容
- 优先使用系统安全字体(如
宋体、黑体),若需特殊字体:@font-face { font-family: "MyFont"; src: url("font.ttf"); } .custom { font-family: "MyFont"; }
- 优先使用系统安全字体(如
字符实体
| 符号 | 实体名 | 实体码 |
|——|—————|—————|
| 空格 | | |
| × |×|×|
| © |©|©|
| € |€|€|
字体颜色设置
- 颜色标签
<font color="#FF0000">红色</font>(HTML5已废弃)
- CSS颜色
.red { color: red; } / 颜色名称 / .blue { color: #0000FF; } / 十六进制 / .green { color: rgb(0,255,0); } / RGB值 /
相关问题与解答
Q1:如何让网页默认使用特定字体?
A1:通过CSS全局设置font-family,
body { font-family: "Consolas", "Courier New", monospace; }若字体未安装,浏览器会按顺序选择备选字体。
Q2:为什么某些中文在浏览器中显示为乱码?
A2:可能原因及解决方案:
- 字体文件缺失:使用
@font-face引入正确字体文件 - 编码不匹配:保存HTML文件为UTF-8编码,并添加
<meta charset="UTF-8"> - 系统字体问题:优先使用Windows/Mac自带中文字体(如
宋体、`微软雅黑