上一篇
html字体标记符
- 行业动态
- 2025-05-07
- 7
HTML常用字体标记符包括`
加粗、 斜体、 下划线,以及 (已弃用),现代多用CSS的font-family 、style 属性或基础字体标签
HTML 提供了多种标签用于控制文本的字体样式,但部分标签已被弃用,建议优先使用 CSS 实现样式控制,以下是常见标签及说明:
| 说明 | 示例 | |
|---|---|---|
<b> | 加粗文本(物理样式),仅改变外观,无语义含义 | 加粗文本 |
<strong> | 加粗文本(逻辑样式),表示语义强调,推荐使用 | |
<i> | 斜体文本(物理样式),仅改变外观,无语义含义 | 斜体文本 |
<em> | 斜体文本(逻辑样式),表示强调,推荐使用 | |
<u> | 下划线文本(物理样式),通常用于标注拼写错误或重点 | 下划线文本 |
<small> | 缩小文本,常用于免责声明或次要信息 | 小号字体 |
<sup> | 上标文本,如数学公式或脚注 | 102 |
<sub> | 下标文本,如化学式或脚注 | H2O |
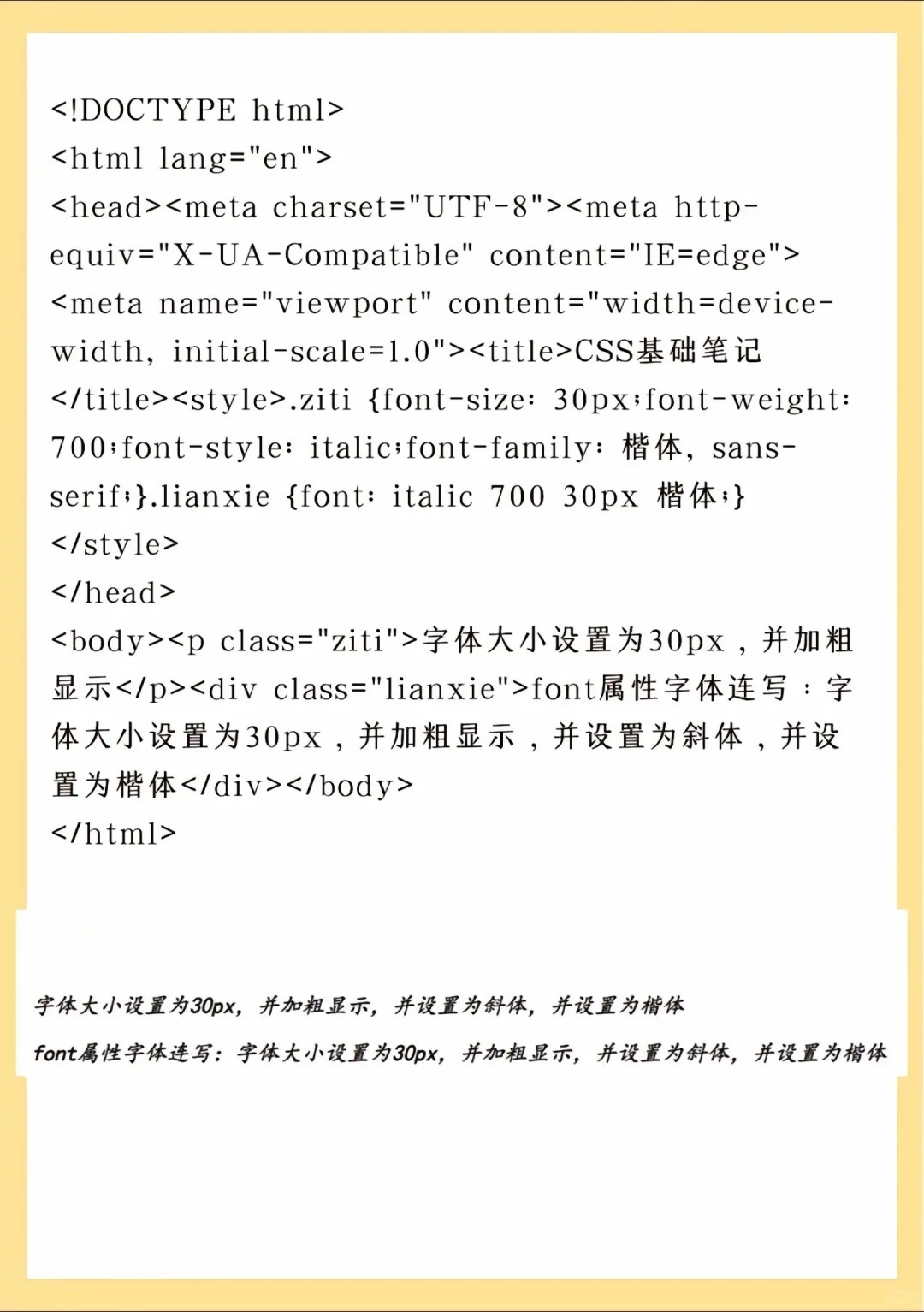
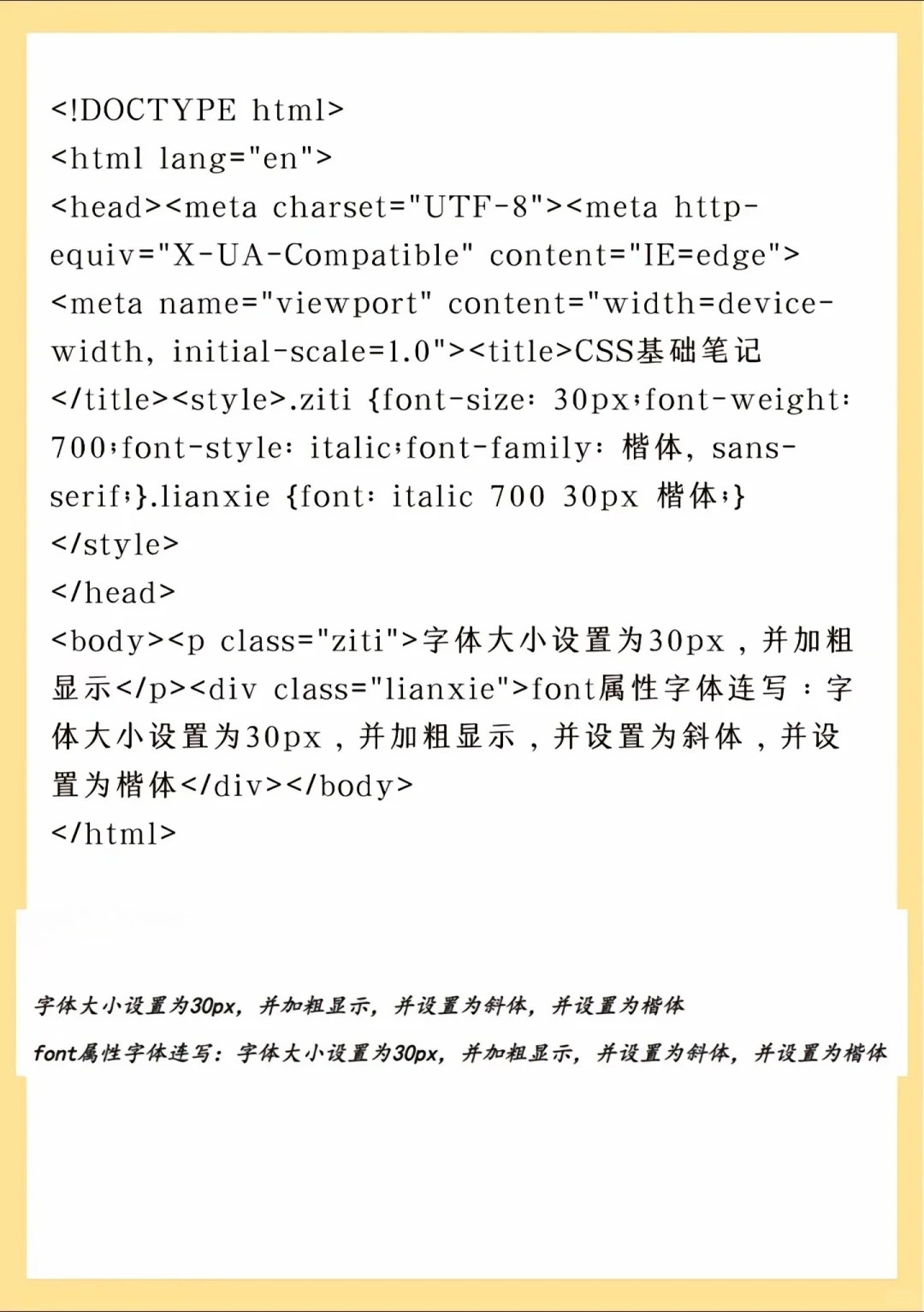
CSS 字体属性
通过 CSS 控制字体样式更灵活且符合现代开发标准,常用属性如下:
| 属性 | 说明 | 示例 |
|---|---|---|
font-family | 设置字体族,可指定多个备选字体(用逗号分隔) | font-family: Arial, sans-serif; |
font-size | 设置字体大小,支持像素(px)、百分比(%)、em/rem 等单位 | font-size: 16px; |
font-weight | 设置字体粗细,取值范围 100-900 或 bold/normal/lighter/bolder | font-weight: bold; |
font-style | 设置字体样式,如 italic(斜体)或 normal | font-style: italic; |
color | 设置文本颜色,支持颜色名称、十六进制、RGB/RGBA 等 | color: #ff0000; 或 color: red; |
text-decoration | 添加下划线、删除线等,如 underline/line-through/none | text-decoration: underline; |
颜色与样式控制
| 属性 | 说明 | 示例 |
|---|---|---|
<mark> | 高亮背景色(黄色),表示需要突出显示的内容 | 高亮文本 |
<del> | 删除线文本,表示内容已删除或无效 | |
<ins> | 下划线文本,表示插入内容 | |
style 属性 | 直接内联 CSS,快速定义样式(不推荐大量使用) | 自定义样式 |
注意事项
- 语义化优先:优先使用
<strong>、<em>等语义化标签,而非仅改变外观的<b>、<i>。 - 避免
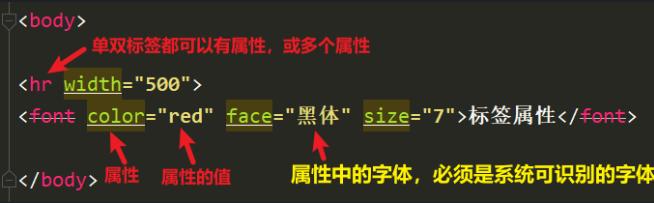
<font>:HTML5 已弃用<font>标签,需通过 CSS 控制字体。 兼容性:部分老旧浏览器可能不支持新 CSS 属性,需测试或添加前缀(如-webkit-)。性能优化:减少内联样式(style)的使用,统一通过外部或内部 CSS 管理样式。
相关问题与解答
问题 1:如何在 HTML 中设置字体大小?
解答:推荐使用 CSS 的 font-size 属性。
<p class="large-text">这是大号字体</p> <style> .large-text { font-size: 20px; } </style>若需直接内联样式,可临时使用 <span> 标签:
<span style="font-size:18px;">临时调整大小</span>问题 2:<b> 和 <strong> 标签有什么区别?
<b> 和 <strong> 标签有什么区别?解答:
<b>:仅用于物理加粗,无语义含义。<strong>:表示语义强调(如关键内容),同时默认加粗。
推荐:优先使用<strong>,因其对屏幕阅读器等辅助技术更友好,能传递
原创文章,作者:未希,如若转载,请注明出处:https://www.xixizhuji.com/ask/1779377.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。