上一篇
html的字体标签
- 行业动态
- 2025-04-29
- 5
HTML字体标签如“已弃用,建议
常用字体控制标签
| 属性/功能 | 示例 | 说明 | |
|---|---|---|---|
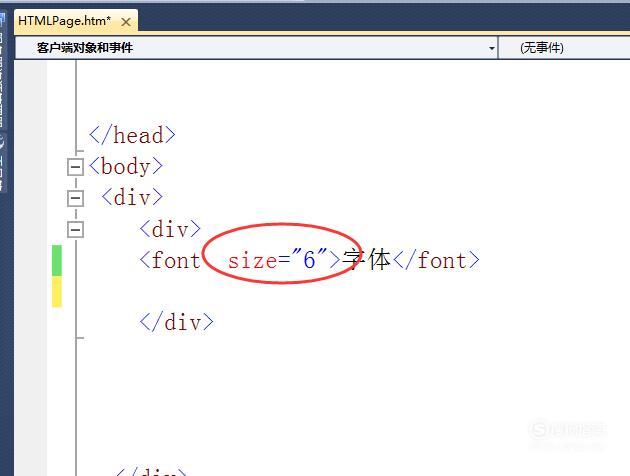
<font> | 设置字体大小、颜色 | <font size="4" color="red">文字</font> | HTML4已废弃,建议使用CSS替代 |
<b> | 粗体 | <b>加粗文本</b> | 物理样式标签,建议用CSS font-weight: bold; |
<strong> | 强调文本(粗体) | <strong>重要内容</strong> | 语义化标签,搜索引擎更重视,样式同<b> |
<i> | 斜体 | <i>斜体文本</i> | 物理样式标签,建议用CSS font-style: italic; |
<em> | 强调文本(斜体) | <em>强调内容</em> | 语义化标签,样式同<i>,但表达语义更强 |
<small> | 小号字体 | <small>缩小文字</small> | 相对父元素缩小字体,常用于免责声明 |
<sup> | 上标 | <sup>²</sup> | 如数学公式、版权符号等 |
<sub> | 下标 | <sub>H₂O</sub> | 如化学式、数学符号等 |
<tt> | 等宽字体 | <tt>代码样式</tt> | 类似<code>,呈现等宽字体,常用于代码展示 |
<u> | 下划线 | <u>划线文本</u> | 物理样式标签,建议用CSS text-decoration: underline; |
颜色与字体样式标签
| 功能 | 示例 | 说明 | |
|---|---|---|---|
<font color=""> | 设置文字颜色 | <font color="blue">蓝</font> | 已废弃,建议用CSS color: blue; |
<span> | 组合样式 | <span style="color:red;font-size:20px;">混合样式</span> | 通过style属性内联CSS,建议用外部/内部样式表替代 |
<mark> | 高亮背景 | <mark>标记内容</mark> | 黄色背景,表示需要关注的内容 |
<del> | 删除线 | <del>错误内容</del> | 表示删除或无效的文本,类似<s>(已废弃) |
<ins> | 插入下划线 | <ins>新增内容</ins> | 表示插入的文本,通常带下划线 |
现代推荐做法(CSS控制字体)
| CSS属性 | 功能 | 示例 | 说明 |
|---|---|---|---|
font-family | 设置字体类型 | p { font-family: Arial, sans-serif; } | 指定优先字体,后备方案 |
font-size | 设置字体大小 | h1 { font-size: 24px; } | 支持px(像素)、em(相对)、rem(根相对)等单位 |
color | 设置文字颜色 | .red-text { color: #FF0000; } | 支持颜色名称、十六进制、RGB等格式 |
font-weight | 设置字体粗细 | strong { font-weight: bold; } | 取值:normal、bold、bolder、lighter或100-900数字 |
font-style | 设置字体样式 | em { font-style: italic; } | 取值:normal、italic、oblique |
text-decoration | 文本装饰 | a { text-decoration: none; } | 去除链接下划线,或添加underline、overline、line-through等 |
相关问题与解答
问题1:为什么<font>标签被废弃?如何使用CSS替代?
解答:<font>标签属于HTML4时代的元素,因其将样式与内容混杂,不符合现代网页设计“结构与表现分离”的原则。
替代方法:

- 直接在元素上使用
style属性(内联样式):<p style="font-size:16px; color:green;">文字</p> - 更推荐使用外部/内部CSS样式表:
/ 内部样式表 / <style> .custom-text { font-size: 18px; color: #333; font-family: 'Microsoft YaHei', sans-serif; } </style> <!-应用样式 --> <p class="custom-text">统一风格的文字</p>
问题2:如何通过CSS统一设置网页的中文字体?
解答:
- 优先指定中文字体:例如
SimSun(宋体)、SimHei(黑体)、Microsoft YaHei(微软雅黑)等。 - 提供多级备选方案:避免因字体缺失导致显示问题。
body { font-family: "Microsoft YaHei", "SimSun", sans-serif; / 优先雅黑,次选宋体,最后无衬线 / } - 引入网络字体:通过
@import加载Google Fonts或国内字体库(如字魂、阿里妈妈字体)。/ 示例:加载思源字体 / @import url('https://fonts.googleapis.com/css2?family=Noto+Sans+SC&display=swap'); body { font-family: 'Noto Sans SC', sans-serif; / 思源黑体 / }