上一篇
html的字体设置
- 行业动态
- 2025-04-29
- 5
HTML字体设置通过CSS控制,常用
font-family定义 字体类型, font-size调整字号, color设颜色,建议使用CSS类统一管理
HTML字体设置基础
在HTML中设置字体主要通过CSS实现,以下为常用方法及属性说明:
基础字体设置方式
| 方法类型 | 示例代码 | 说明 |
|---|---|---|
| 行内样式 | <p style="font-family:Arial; font-size:16px;">文本</p> | 直接在标签中定义样式(不推荐大量使用) |
| 内部样式表 | <style> p { font-family: 'Microsoft YaHei'; } </style> | 在<head>中定义样式表 | |
| 外部样式表 | <link rel="stylesheet" href="style.css"> | 引用独立CSS文件(推荐) |
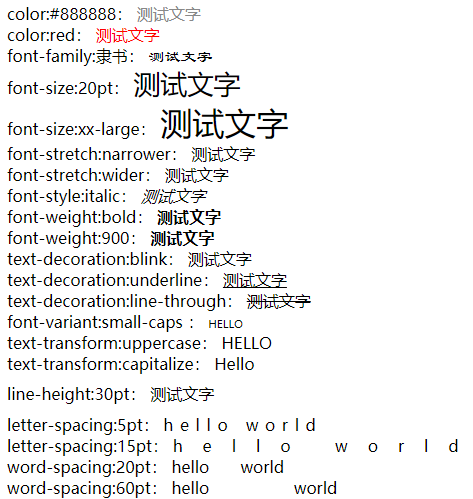
CSS核心字体属性
| 属性 | 功能 | 取值示例 |
|---|---|---|
font-family | 设置字体族 | Serif, Sans-serif, Arial |
font-size | 字体大小 | 16px2em120% |
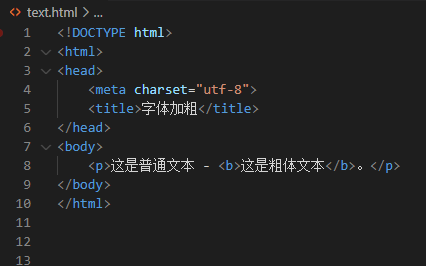
font-weight | 字体粗细 | normalbold700 |
font-style | 字体样式 | italicnormal |
font | 复合属性 | font: 14px/1.5 '宋体' |
外部字体引入方案
Google Fonts

<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400&display=swap" rel="stylesheet">
body { font-family: 'Roboto', sans-serif; }@font-face本地加载
@font-face { font-family: 'CustomFont'; src: url('font.woff2') format('woff2'), url('font.ttf') format('truetype'); font-weight: normal; font-style: normal; }
字体加载优化技巧
| 技术方案 | 作用 | 示例 |
|---|---|---|
font-display: swap | 提升渲染性能 | @import url('font.css') format('css'); font-display: swap; |
| 预加载关键字体 | 提前加载资源 | <link rel="preload" href="font.woff2" as="font"> |
| 子集化字体 | 减小文件体积 | 使用工具生成仅含所需字符的字体文件 |
浏览器兼容性处理
| 浏览器 | 推荐字体格式 | 备注 |
|---|---|---|
| IE9+ | EOT/WOFF | 需提供多种格式 |
| Chrome | WOFF/WOFF2 | 支持现代格式 |
| Safari | TTF/OTF | 偏好矢量格式 |
| Firefox | WOFF/OTF | 支持开放格式 |
备选方案:当自定义字体加载失败时,应指定系统安全字体作为回退方案,
font-family: 'CustomFont', 'Arial', sans-serif;
常见问题解答
Q1:如何确保中文网站在不同设备上都显示清晰?
A1:建议优先使用系统默认支持的中文字体(如微软雅黑、苹方),若需自定义字体:
- 选择支持ClearType的格式(如TTF/WOFF)
- 设置
font-smoothing属性(如-webkit-font-smoothing: antialiased) - 测试不同设备的显示效果,特别是Retina屏幕
Q2:为什么设置了字体却在某些浏览器不生效?
A2:可能原因及解决方案:
| 问题现象 | 原因分析 | 解决方法 |
|———-|———-|———-|
| 字体未显示 | 文件路径错误/格式不支持 | 检查URL路径,提供多格式备份 |
| 间距异常 | 字体度量差异 | 使用line-height统一行高 |
| 加载延迟 | 网络字体加载慢 | 启用`font-display: