上一篇
html英文字体设置
- 行业动态
- 2025-04-27
- 3
HTML设置英文字体用CSS font-family,如Arial,可多字体
HTML英文字体设置详解
基础字体设置方法
通过CSS的font-family属性设置英文字体,需按优先级排列备选字体:
body {
font-family: "Arial", "Helvetica", sans-serif;
}原理说明:浏览器会按顺序查找本地安装的字体,若未找到则回退到通用字体族(如sans-serif)。

| 属性 | 说明 | 示例值 |
|---|---|---|
font-family | 定义首选及备选字体列表 | "Times New Roman", serif |
font-weight | 设置字体粗细 | bold/400(数字值) |
font-style | 定义斜体/正常体 | italic/normal |
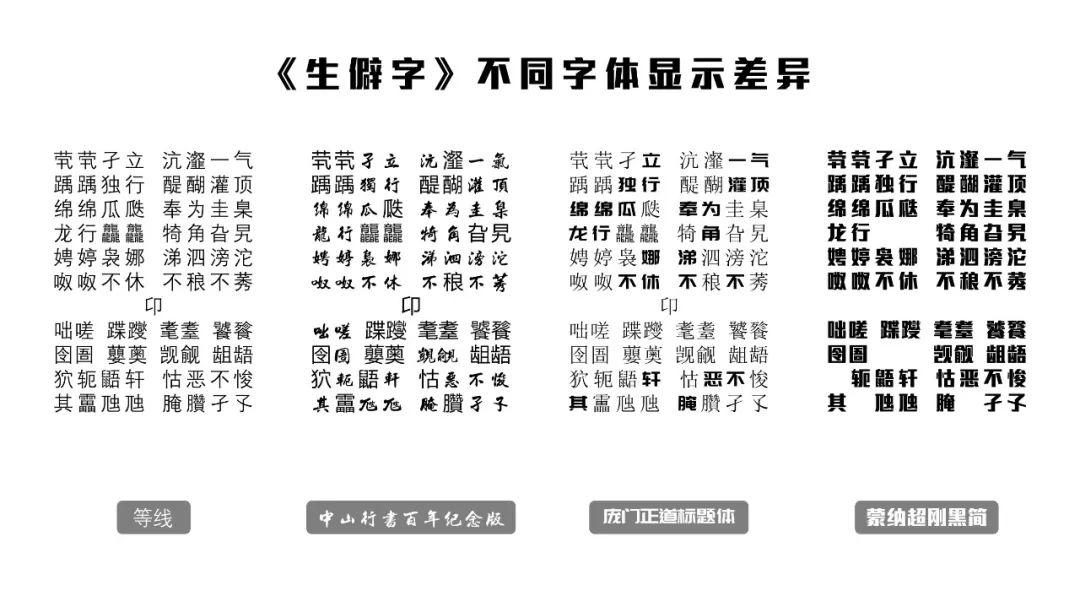
常用英文字体分类
| 字体类型 | 代表字体 | 适用场景 |
|---|---|---|
| Serif | Times New Roman, Georgia | 正式文档/印刷品 |
| Sans-serif | Arial, Helvetica | 屏幕显示/现代设计 |
| Monospace | Courier New, Consolas | 代码/等宽文本 |
| Handwriting | Pacifico, Cursive |
引入自定义英文字体
使用Google Fonts
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400&display=swap" rel="stylesheet"> <style> body { font-family: 'Roboto', sans-serif; } </style>@font-face本地加载
@font-face { font-family: 'CustomFont'; src: url('fonts/CustomFont.woff2') format('woff2'); } h1 { font-family: 'CustomFont', sans-serif; }
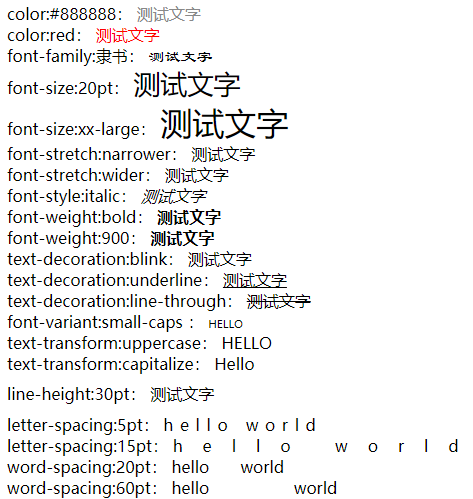
字体样式扩展设置
| 样式属性 | 功能说明 | 示例 |
|---|---|---|
font-variant | 设置小型大写字母 | font-variant: small-caps |
text-transform | 文本大小写转换 | uppercase/lowercase |
letter-spacing | 字母间距调整 | 2px |
word-spacing | 单词间距调整 | 5px |
跨浏览器兼容性处理
- 字体加载顺序优化:
body { font-family: "Arial", "Verdana", "Trebuchet MS", sans-serif; }不同系统默认字体差异:
- Windows: Arial/Verdana
- macOS: Helvetica/Arial
- Linux: DejaVu Sans/Liberation Sans
- Unicode范围限定(针对特殊字符集):
@font-face { font-family: 'SpecialFont'; src: url('fonts/Special-latin.woff2') format('woff2'); unicode-range: U+0000-00FF; / 仅加载拉丁字符 / }
性能优化技巧
- 子集化字体文件:通过工具生成仅包含使用字符的字体文件
- 预加载关键字体:
<link rel="preload" href="fonts/main.woff2" as="font" type="font/woff2" crossorigin>
- 避免过多@font-face:优先使用系统安全字体+1-2个网络字体
常见问题解答
Q1:如何让中英文混排时都显示清晰字体?
A:建议中文使用"Microsoft YaHei",英文使用"Arial",并通过font-feature-settings开启字体特性:
body {
font-family: "Microsoft YaHei", "Arial", sans-serif;
font-feature-settings: "kern" 1, "liga" 1; / 开启字距调整和连字 /
}Q2:如何设置网页的全局默认英文字体?
A:在根元素设置并指定通用族:
{
font-family: "Meiryo UI", "Segoe UI", "Malgun Gothic", sans-serif; / 多系统兼容方案 /
}