上一篇
html字体添加
- 行业动态
- 2025-05-06
- 8
在HTML中添加字体需通过CSS设置
font-family属性,如“,也可@font-face引入自定义字体,或链接Google Fonts等网络字库,需声明多级备选
HTML字体设置基础
使用HTML标签直接设置字体
HTML早期可通过<font>标签设置字体,但该标签已废弃,不推荐使用。
<font face="Arial" size="4">文本内容</font>
通过CSS设置字体
现代网页主要通过CSS控制字体样式,分为以下三种方式:
| 方式 | 示例代码 | 说明 |
|---|---|---|
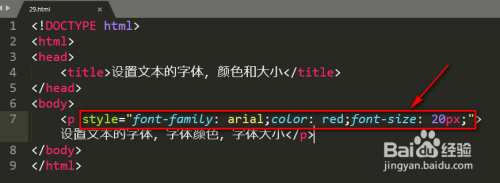
| 行内样式 | <span style="font-family: 'Arial';">文本</span> | 直接在标签内定义样式 |
| 内部样式表 | <style> body {font-family: '微软雅黑', sans-serif;} </style> | 在<head>中定义全局样式 |
| 外部样式表 | <link rel="stylesheet" href="style.css"> | 链接外部CSS文件 |
字体属性详解
| 属性 | 功能描述 | 示例值 |
|---|---|---|
font-family | 设置字体类型 | 'Arial', sans-serif |
font-size | 设置字体大小 | 16px / 2em / larger |
font-weight | 设置字体粗细 | bold / 700 |
font-style | 设置字体样式 | italic / oblique |
font-variant | 设置小型大写字母等特殊样式 | small-caps |
line-height | 设置行高 | 5 / 20px |
综合写法:

p {
font: italic small-caps 18px/24px 'Georgia', serif;
}字体选择策略
优先使用系统安全字体
- 中文:
'Microsoft YaHei','SimSun','STHeiti' - 英文:
sans-serif,serif,monospace - 示例:
font-family: 'Arial', 'Helvetica', sans-serif;
- 中文:
引入网络字体
- 通过Google Fonts等平台引入自定义字体:
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet"> <style> body { font-family: 'Roboto', sans-serif; } </style>
- 通过Google Fonts等平台引入自定义字体:
字体加载优化
- 使用
@font-face定义自定义字体:@font-face { font-family: 'MyFont'; src: url('fonts/MyFont.woff2') format('woff2'); } body { font-family: 'MyFont', sans-serif; }
- 使用
常见问题与解决方案
| 问题描述 | 解决方案 |
|---|---|
| 字体名称带空格或特殊字符 | 用引号包裹字体名称,如'Times New Roman' |
| 字体无法显示 | 检查字体名称拼写 确保已引入网络字体 添加备用字体族 |
| 多语言混合排版字体不统一 | 为不同语言设置独立字体族, |
| “`css | |
| .english { font-family: ‘Arial’, sans-serif; } | |
| .chinese { font-family: ‘Microsoft YaHei’; } | |
| “` |
相关问题与解答
问题1:如何让整个网页统一使用某种字体?
解答:
在CSS中通过全局选择器(如body或)设置默认字体:
body {
font-family: 'Arial', sans-serif;
font-size: 16px;
}问题2:为什么设置了字体但浏览器显示不一致?
解答:
可能原因及解决方案:
- 字体名称错误:需核对字体准确名称(如
'Open Sans'而非Open Sans)。 - 未加载网络字体:引入Google Fonts等资源时需确保
<link>标签正确且网络畅通。 - 兼容性问题:部分老旧浏览器不支持
@font-face,建议