上一篇
html字体样式例子
- 行业动态
- 2025-05-07
- 2
HTML字体样式通过CSS设置,如
示例,展示颜色、大小
HTML字体样式基础示例
HTML基础字体标签(不推荐)
| 示例 | 效果 | |
|---|---|---|
<font> | <font color="red" size="4" face="Arial">示例文本</font> | 显示红色、较大字号、Arial字体的文本(已过时,建议用CSS替代) |
CSS字体样式属性
| 属性 | 示例代码 | 效果说明 |
|---|---|---|
color | <p style="color: blue;">蓝色文字</p> | 设置文字颜色为蓝色 |
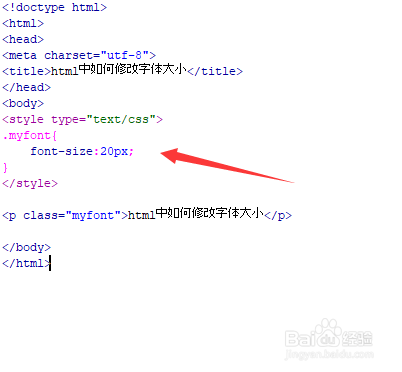
font-size | <span style="font-size: 20px;">20px字号</span> | 调整文字大小为20像素 |
font-family | <div style="font-family: 'Microsoft YaHei', sans-serif;">微软雅黑字体</div> | 优先使用微软雅黑,否则用无衬线字体 |
font-weight | <strong>加粗文本</strong> 或 <span style="font-weight: bold;">加粗</span> | 设置文字粗细(bold/数值400-900) |
font-style | <em>斜体文本</em> 或 <span style="font-style: italic;">斜体</span> | 定义斜体文字 |
text-transform | <u style="text-transform: uppercase;">全大写</u> | 文本转为大写/小写(uppercase/lowercase) |
字体加载与外部引入
Google Fonts示例
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet"> <p style="font-family: 'Roboto', sans-serif;">Google字体Roboto</p>
通过链接引入Google字体库,并在CSS中调用。

外部样式表
<link rel="stylesheet" href="styles.css"> <p class="custom-font">外部样式控制的文字</p>
styles.css中定义:.custom-font { font-family: 'Arial', sans-serif; color: #333; font-size: 18px; }
样式优先级规则
| 类型 | 示例 | 优先级 |
|---|---|---|
| 内联样式 | <div style="color: red;"> | 最高 |
| 内部样式表 | <style>p {color: green;}</style> | 中等 |
| 外部样式表 | <link href="main.css"> | 最低 |
问题与解答
Q1:为什么设置了font-family但字体没有生效?
A1:可能原因:
- 字体名称拼写错误(需完全匹配字体族名称)。
- 字体未加载(如网络字体需确保链接正确)。
- 优先级问题(被更高优先级的样式覆盖)。
解决方法:检查字体名称、网络连接,或使用!important提升优先级(不推荐滥用)。
Q2:如何同时设置多个字体样式属性?
A2:可通过以下方式组合:
- 内联样式:用空格分隔属性
<p style="font-size: 16px; color: orange; font-weight: bold;">组合样式</p>
- CSS类:定义复合样式类
.highlight { font-size: 24px; color: red; text-transform: uppercase; }<span class="highlight">高亮文本