上一篇
html改字体样式
- 行业动态
- 2025-04-29
- 3
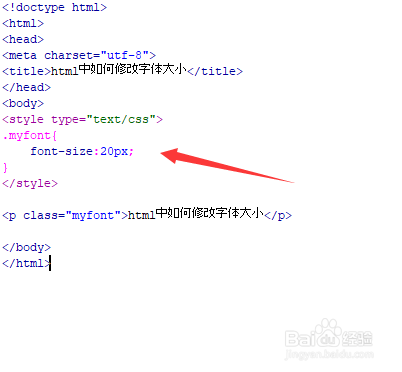
在HTML中修改字体样式可通过CSS实现:1. 内联样式(style=”font-family:…”);2. 内部/外部样式表定义@font-face;3. 使用class/id+CSS选择器设置font-family/font-size/color等属性
HTML字体样式基础
字体类型设置
| 属性 | 说明 | 示例 |
|---|---|---|
face(已废弃) | 定义字体名称(不推荐使用) | <font face="Arial">文字</font> |
font-family(CSS) | 定义字体族,支持多个备选方案 | p { font-family: "Arial", sans-serif; } |
字体大小控制
| 属性 | 说明 | 示例 |
|---|---|---|
size(已废弃) | 设置字号(1-7) | <font size="4">文字</font> |
font-size(CSS) | 精确控制字号 | h1 { font-size: 24px; } |
颜色设置
| 属性 | 说明 | 示例 |
|---|---|---|
color | 设置文本颜色 | <span style="color:#FF0000">红色文字</span> |
| 十六进制/RGB/RGBA | 支持多种颜色格式 | p { color: rgba(0,0,255,0.6); } |
进阶字体样式控制
字体样式属性
| 属性 | 说明 | 示例效果 |
|---|---|---|
font-weight | 设置字体粗细 | bold/bolder/400(正常)900(加粗) |
font-style | 设置斜体/倾斜 | italic/oblique |
text-transform | 文本大小写转换 | uppercase/lowercase/capitalize |
字体复合属性
/ 使用简写属性 /
body {
font: italic 16px/1.5 "Microsoft YaHei", sans-serif;
}特殊字体处理方案
自定义字体加载
<style>
@font-face {
font-family: 'CustomFont';
src: url('fonts/custom.woff2') format('woff2'),
url('fonts/custom.ttf') format('truetype');
}
.custom-text {
font-family: 'CustomFont', serif;
}
</style>
<p class="custom-text">自定义字体文本</p>网络字体集成
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400&display=swap" rel="stylesheet"> <p style="font-family: 'Roboto', sans-serif;">Google Fonts 示例</p>
响应式字体设计
| 技术方案 | 说明 | 示例 |
|---|---|---|
| 相对单位 | 使用em/rem/适配不同设备 | font-size: 1.2rem; |
| 媒体查询 | 根据屏幕尺寸调整字体 | css<br>@media (max-width: 768px) {<br> body { font-size: 14px; }"<br>} |
| 流体排版 | 配合视口宽度动态计算 | font-size: calc(16px + 0.5vw); |
常见问题与解决方案
问题1:字体在不同设备显示不一致
原因分析:

- 字体文件未正确加载
- 系统默认字体差异
- 未设置合理的字体回退方案
解决方案:
/ 设置多级字体回退 /
body {
font-family: "Helvetica Neue", Arial, sans-serif;
}
/ 强制加载网络字体 /
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+SC&display=swap');问题2:如何实现首行缩进和字符间距调整
实现方法:
/ 首行缩进 /
p { text-indent: 2em; }
/ 字符间距 /
.wide-space { letter-spacing: 3px; }
.compact-space { letter-spacing: -1px; }最佳实践建议
- 优先使用CSS控制样式:避免使用
<font>等过时标签 - 设置字体优先级:主字体 + 通用族(sans-serif/serif)
- 注意性能优化:合理使用@font-face,限制网络字体数量
- 保持语义化:通过class/id管理样式