上一篇
html怎么修饰字体
- 行业动态
- 2025-05-02
- 1
在HTML中,可通过`
加粗、 斜体、 下划线修饰字体,或使用CSS设置font-weight 、font-style 、text-decoration`
HTML修饰字体的基础方法
设置字体类型
- 说明:通过
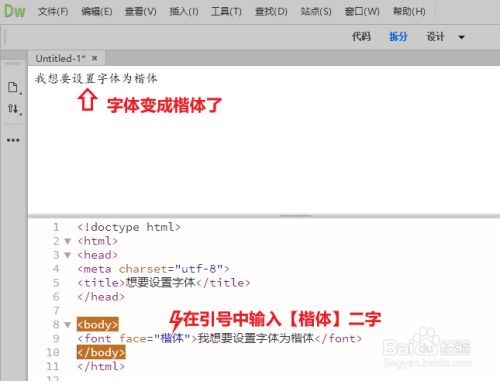
<face>标签(已废弃)或CSS的font-family属性指定字体。 - 示例:
<span style="font-family: Arial, sans-serif;">这是一段文本</span>
- 效果:优先使用Arial字体,若未安装则使用无衬线默认字体。
调整字体大小
- 说明:使用
<font size>标签(已废弃)或CSS的font-size属性。 - 示例:
<p style="font-size: 16px;">16像素大小的文本</p>
- 单位:像素(px)、百分比(%)、em等。
修改字体颜色
- 说明:通过
<font color>标签(已废弃)或CSS的color属性。 - 示例:
<span style="color: #FF0000;">红色文字</span>
- 取值:颜色名称(如
red)、十六进制(如#FF0000)、RGB值(如rgb(255,0,0))。
CSS高级字体样式
| 属性/方法 | 说明 | 示例代码 | 效果预览 |
|---|---|---|---|
font-weight | 设置字体粗细,值:normal、bold、bolder、lighter或100-900 | <span style="font-weight: bold;">加粗</span> | 加粗 |
font-style | 设置斜体/倾斜,值:normal、italic、oblique | <span style="font-style: italic;">斜体</span> | 斜体 |
text-decoration | 添加下划线、删除线等,值:underline、line-through、none | <span style="text-decoration: underline;">下划线</span> | 下划线文本 |
text-shadow | 文字阴影,语法:x轴 y轴 模糊度 颜色 | <span style="text-shadow: 2px 2px 3px #000;">阴影</span> | 阴影效果 |
line-height | 行高,控制行间距 | <p style="line-height: 1.8;">多行文本</p> | 行间距调整 |
text-align | 文本对齐方式,值:left、right、center、justify | <div style="text-align: center;">居中文本</div> | 居中文本 |
内联样式与外部样式对比
| 方式 | 优点 | 缺点 | 适用场景 |
|---|---|---|---|
| 内联样式 | 直接在标签内定义,修改方便 | 代码冗余,难以维护 | 单页面局部调整 |
| 外部样式表 | 统一管理样式,复用性强 | 需额外引入CSS文件 | 多页面项目或复杂排版需求 |
相关问题与解答
问题1:如何让网页使用自定义字体(如手写字体)?
解答:
使用CSS的@font-face规则引入字体文件,并通过font-family调用。

@font-face {
font-family: 'MyHandwriting';
src: url('fonts/handwriting.ttf');
}
body {
font-family: 'MyHandwriting', sans-serif;
}需确保字体文件路径正确,并遵守版权协议。
问题2:如何实现文字的渐变或发光效果?
解答:
通过CSS的渐变或阴影属性实现:
- 渐变文字:
background: -webkit-linear-gradient(red, blue); -webkit-background-clip: text; color: transparent;
- 发光效果:
text-shadow: 0 0 5px yellow, 0 0 10px orange;
需搭配浏览器前缀(如
-webkit-









