HTML5静态网页模板是基于HTML5技术的前端页面框架,无需动态交互,具备语义化结构、多媒体支持及响应式设计,适用于快速搭建展示型网站,兼容多设备且加载
HTML5 静态网页模板详解
HTML5 静态网页模板
| 分类 | 详情 |
| 定义 | 基于 HTML5 技术构建,无需后端程序支持(如 PHP、ASP 等),仅通过 HTML、CSS、JavaScript 实现页面布局、样式与交互,能在浏览器独立运行的网页框架。 |
| 构成要素 | 包含 HTML 文件(定义页面结构,如头部、导航、主体内容、底部)、CSS 文件(控制样式,像字体、颜色、布局)、JavaScript 文件(添加交互,例如菜单展开、图片轮播)、图像及其他多媒体资源(增强视觉效果)。 |
HTML5 静态网页模板特点
(一)语义化标签优势
| 作用 | 示例 |
<header> | 定义页面头部区域,常含 logo、导航栏。 | <header><nav>...</nav></header> |
<article> | 标识独立文章内容,利于搜索引擎理解内容结构。 | <article>这是一篇博客文章正文</article> |
<section> | 划分页面不同章节,提升可读性。 | <section>产品介绍</section> |
<footer> | 放置页脚信息,如版权、联系方式。 | <footer>©2024 公司名</footer> |
(二)多媒体支持
| 类型 | 支持格式 | 实现方式 |
| 音频 | MP3、WAV 等 | <audio src="music.mp3" controls></audio> |
| 视频 | MP4、WebM 等 | <video src="video.mp4" controls></video> |
| 图形 | SVG(可缩放矢量图形) | <svg width="100" height="100"><circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" /></svg> |
(三)CSS3 兼容性
| 效果 | CSS3 属性 | 示例 |
| 圆角边框 | border-radius | <div style="border-radius: 10px; background-color: #ccc;">圆角框</div> |
| 阴影效果 | box-shadow | <div style="box-shadow: 5px 5px 10px #888;">带阴影元素</div> |
| 渐变背景 | linear-gradient | <div style="background: linear-gradient(to bottom, #fff, #000);">渐变背景</div> |
(四)离线存储
| 存储类型 | API 方法 | 用途 |
| 本地存储 | localStorage | 长期存储数据,如用户偏好设置。
localStorage.setItem('key', 'value'); |
| 会话存储 | sessionStorage | 临时存储,页面关闭失效,用于临时数据缓存。
sessionStorage.setItem('temp', 'data'); |
| IndexedDB | indexedDB | 处理大量结构化数据,适合离线应用数据库需求。 |
(五)跨平台兼容性
| 平台 | 适配要点 |
| 桌面浏览器(Chrome、Firefox、Safari 等) | 遵循 W3C 标准,测试不同版本内核渲染差异,注意 CSS 前缀(如 -webkit-、-moz-)兼容处理。 |
| 移动设备(手机、平板) | 采用响应式设计,利用媒体查询(@media)调整布局,适配不同屏幕尺寸;优化触摸交互,确保按钮、链接大小适合手指操作。 |
HTML5 静态网页模板应用场景
(一)个人博客
| 功能模块 | 实现方式 |
| 文章列表展示 | 用 HTML 列表(<ul>、<li>)结合 CSS 布局,按时间或分类排序;JavaScript 实现无限滚动加载或分页。 |
| 评论系统 | 表单收集用户输入,JavaScript 验证,后端(虽静态网页无,但可借助第三方接口如 Disqus)存储与管理,前端动态显示。 |
| 个性化样式 | CSS 定制主题颜色、字体,动画效果(如鼠标悬停特效)提升视觉吸引力。 |
(二)企业官网
| 页面类型 | 设计重点 |
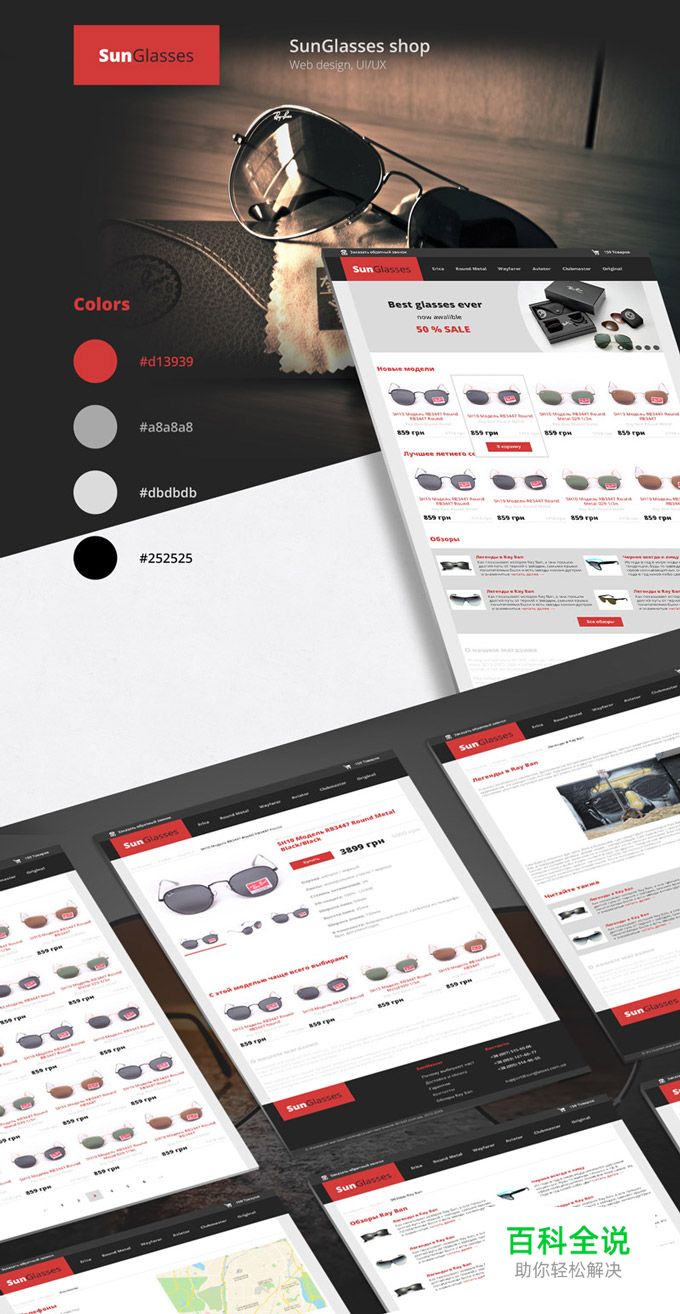
| 首页 | 突出品牌形象,大图轮播展示主打产品或服务,简洁导航栏引导至核心板块(公司简介、产品中心、新闻动态)。 |
| 产品页面 | 高清图片展示细节,Tab 切换呈现不同规格参数,联系表单方便客户咨询。 |
| 新闻页面 | 列表排版近期资讯,点击标题弹出详情模态框,日期、作者等信息清晰标注。 |
(三)电商产品展示页
| 元素 | 作用 |
| 商品图片轮播 | 多角度展示商品外观,吸引顾客注意力,搭配左右箭头或缩略图导航。 |
| 价格与促销标签 | 醒目标注原价、折扣价,红色标签强调优惠力度,倒计时组件营造紧迫感。 |
| 购买按钮 | 明显位置,不同状态(正常、鼠标悬停、点击)有颜色、阴影变化,引导下单。 |
(四)活动宣传页板块|呈现形式|
|–|–|
|活动主题与时间地点|大字号居中突出主题,下方小字注明时间、地址,地图嵌入(<iframe>引入地图链接)方便查找。|
|议程安排|表格形式罗列各时段活动内容,交替背景色区分不同环节,让信息一目了然。|
|报名表单|收集姓名、电话、邮箱,验证码防止反面提交,提交成功弹窗提示并跳转感谢页。|
HTML5 静态网页模板获取与定制
(一)获取途径
| 来源 | 特点 |
| 在线模板平台(如 ThemeForest、TemplateMo) | 丰富多样,涵盖各行业风格,付费模板通常质量高、售后支持;免费模板也有不错选择,但可能有功能限制。 |
| 官方文档与示例(W3Schools、MDN) | 权威基础,适合新手学习,提供代码片段与详细注释,帮助理解 HTML5 新特性用法。 |
| 开源社区(GitHub) | 众多开发者共享,可找到小众、创意模板,遵循开源协议,能自由修改分发,但需甄别代码质量。 |
(二)定制步骤
结构分析与修改
- 梳理页面层级:查看 HTML 文件,明确
<header>、<main>、<footer> 等大块分区,根据需求增减板块,如添加侧边栏。 - 优化标签语义:检查是否合理运用 HTML5 语义化标签,将旧标签替换,提升搜索引擎友好度与代码可读性。
样式调整
- 变量修改:若 CSS 使用预处理器(如 Sass、Less),更改变量值(颜色、字体大小等)一键更新全局样式;否则直接修改对应选择器样式。
- 响应式适配:利用媒体查询,为不同屏幕宽度设定样式规则,如手机横屏时隐藏侧边栏,平板竖屏调整图片尺寸。
脚本功能实现
- 交互效果添加:用 JavaScript 为按钮、链接绑定点击事件,实现菜单展开收缩、模态框弹出;引入动画库(如 Animate.css)丰富过渡效果。
- 数据交互处理:虽无后端,但可通过 AJAX 与外部 API(如天气查询、社交媒体数据获取)交互,动态更新页面内容。
常用 HTML5 静态网页模板框架
(一)Bootstrap
- 特点:流行前端框架,提供大量 CSS 样式类、JavaScript 插件,快速搭建响应式布局,栅格系统(12 列)灵活分配页面空间,适配多设备。
- 示例:
<div class="container"><div class="row"><div class="col-md-8">主要内容</div><div class="col-md-4">侧边栏</div></div></div>
(二)Foundation
- 优势:注重移动端优先,提供更多定制选项,如自定义网格、多种导航模式,适合追求独特设计又需高效开发的项目。
- 用法:类似 Bootstrap,通过特定类名调用组件,如
<div class="grid-x grid-padding-x">...</div> 创建网格布局。
(三)Semantic UI
- 亮点:以人类可读的语义命名类名,如
<div class="ui container">,降低学习成本,组件风格简洁现代,对新手友好。 - 应用:直接使用现成组件,如
<div class="ui dropdown">...</div> 创建下拉菜单,配合文档轻松定制。
相关问题与解答
(一)如何选择适合自己的 HTML5 静态网页模板?
- 依据网站类型:个人博客侧重个性化与文章管理,选博客专属模板;企业官网注重品牌展示与信息架构,挑商务风、功能齐全的;电商则需突出产品展示与购物流程,用电商模板。
- 考虑技术水平:新手优先简单、注释丰富、有文档的模板,便于上手修改;有经验的开发者可尝试复杂、灵活度高的框架,满足深度定制需求。
- 关注响应式需求:如今移动设备访问量大,若面向多终端用户,务必选响应式设计完善,经测试兼容主流浏览器与设备的模板。
(二)HTML5 静态网页模板在不同浏览器上的兼容性如何保证?
- 使用标准语法与属性:严格遵循 HTML5、CSS3、JavaScript 标准规范书写代码,避免浏览器私有语法,多数现代浏览器对标准支持良好。
- 添加浏览器前缀:对于部分 CSS3 新特性(如
border-radius、box-shadow),为兼容老版本浏览器(如 IE9 11),添加 -webkit-(Chrome、Safari)、-moz-(Firefox)、-ms-(IE)前缀。 - 测试与修复:利用浏览器开发工具(F12)在不同浏览器(Chrome、Firefox、Edge、Safari 等)及版本间测试页面,检查布局错乱、样式缺失、脚本报错等问题,针对性调整代码