HTML图片基础操作
在HTML文档中插入图片使用<img>标签,基础语法为:
<img src="image.jpg" alt="图片描述">
最佳实践建议:
- 使用相对路径或完整HTTPS绝对路径
- 始终包含alt属性,特别是内容性图片
- 推荐现代图片格式:WebP格式比JPEG小30%
- 控制图片尺寸:PC端建议宽度不超过1920px
搜索引擎优化技巧
文件命名规范
采用语义化英文命名:IMG_20250803.jpg
️ blue-tech-headphones.jpg

结构化数据标记
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ImageObject",
"contentUrl": "image.jpg",
"description": "产品展示图"
}
</script> 响应式图片实现
适配不同设备屏幕的解决方案:
<img srcset="small.jpg 480w,
medium.jpg 800w,
large.jpg 1200w"
sizes="(max-width: 600px) 480px,
(max-width: 1200px) 800px,
1200px"
src="fallback.jpg"
alt="响应式图片示例"> 高级应用技巧
图片懒加载
<img src="placeholder.jpg"
data-src="actual-image.jpg"
loading="lazy"
alt="延迟加载示例"> WebP格式兼容方案
<picture> <source srcset="image.webp" type="image/webp"> <img src="image.jpg" alt="兼容方案"> </picture>
版权声明规范
示例声明格式:
“本文配图来自Unsplash授权图库,已获得商业使用许可”
推荐免费图库资源:
Unsplash |
Pixabay
性能优化策略
| 优化项 | 实施方法 | 预期效果 |
|---|---|---|
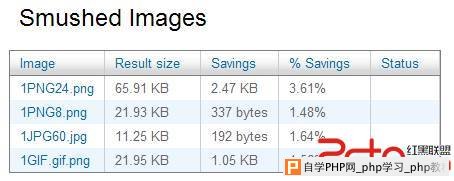
| 图片压缩 | 使用Squoosh、TinyPNG等工具 | 减小70%文件体积 |
| CDN加速 | 配置图片域名分流 | 提升50%加载速度 |
















