-
 行业动态
行业动态 如何在HTML中正确设置字体名称提升网页设计效果?
在HTML中,字体通过font-family属性指定,可设置为系统内置字体如Arial、Times New Roman或中文字体(如“微...
2025-05-062 0 -
 行业动态
行业动态 html5网页导航栏
HTML5导航栏用``标签,含链接、logo,支持响应式(媒体查询/框架),语义化...
2025-05-073 0 -
 行业动态
行业动态 如何利用GREENPLUM文档快速解决数据库性能优化难题?
Greenplum文档全面介绍了其分布式数据库架构、功能特性及操作方法,涵盖安装部署、数据存储、并行查询优化、扩容运维等内容,提供详细指...
2025-05-072 0 -
 行业动态
行业动态 html5静态网页模板
HTML5静态网页模板是基于HTML5技术的前端页面框架,无需动态交互,具备语义化结构、多媒体支持及响应式设计,适用于快速搭建展示型网站...
2025-05-072 0 -
 行业动态
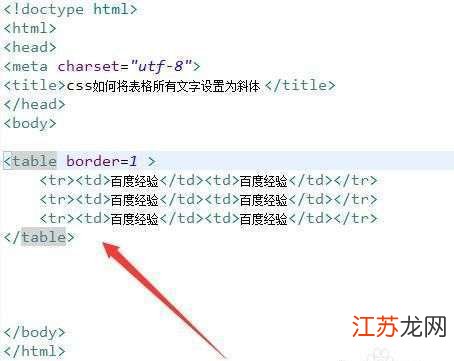
行业动态 html字体样式例子
HTML字体样式通过CSS设置,如示例,展示颜色、大小...
2025-05-072 0 -
 行业动态
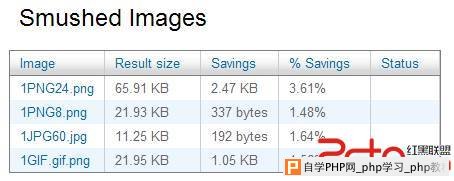
行业动态 HTML中如何正确使用图片提升网页效果?
在HTML中使用`标签插入图片,通过src属性指定图片路径(本地或网络地址),alt属性添加替代文本,可设置width和height调整...
2025-05-073 0 -
 行业动态
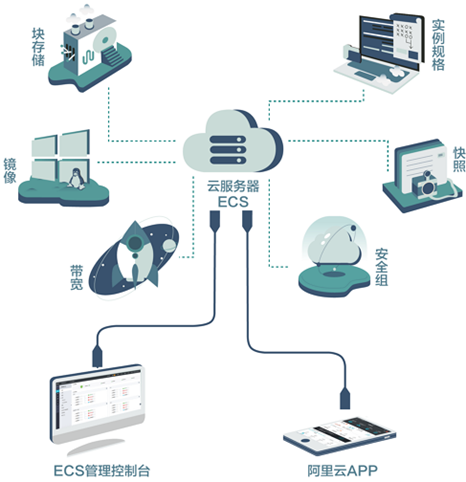
行业动态 ECS云服务器带宽如何实时监控与优化?
ECS云服务器可通过云监控服务实时查看入网/出网带宽数据,或登录控制台查看网络流量监控图表,可设置带宽报警阈值,结合第三方工具(如Zab...
2025-05-072 0 -
 行业动态
行业动态 个人网页生成器
个人网页生成器是在线工具,帮助用户无需编码,通过模板和自定义设置...
2025-05-072 0 -
 行业动态
行业动态 如何优化服务器回收链接机制提升网站性能?
服务器回收链接机制通过自动释放闲置或异常连接资源,优化系统性能,其核心包括超时检测、连接池复用及状态监控,确保及时回收无效TCP链接,避...
2025-05-072 0 -
 行业动态
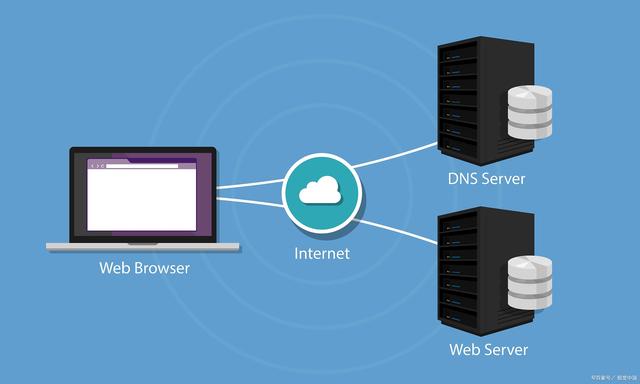
行业动态 服务器向网页推送如何实现实时数据更新?
服务器向网页推送数据通过WebSocket或Server-Sent Events技术实现实时通信,允许服务端主动向客户端发送消息,常用于...
2025-05-073 0 -
 行业动态
行业动态 HTML5 Canvas图片如何优化网页视觉体验?
HTML5 Canvas 是一种基于JavaScript的绘图技术,可在网页中动态生成和操作图像,它支持像素级图形绘制、变形、合成及动画...
2025-05-072 0
没有更多内容








