上一篇
服务器向网页推送如何实现实时数据更新?
- 行业动态
- 2025-05-07
- 3
服务器向网页推送数据通过WebSocket或Server-Sent Events技术实现实时通信,允许服务端主动向客户端发送消息,常用于即时聊天、股票行情、通知提醒等场景,减少客户端轮询开销,提升交互效率和用户体验。
实现实时交互的底层逻辑与应用
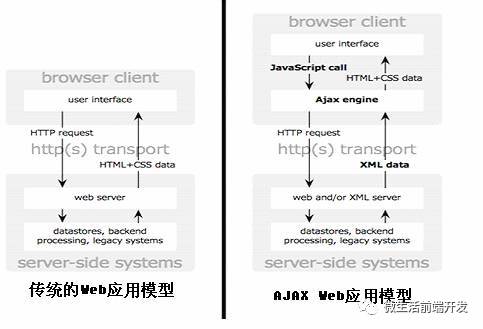
在互联网应用中,实时数据更新是提升用户体验的关键,传统网页通过客户端主动请求(如刷新页面)获取新数据,但这种方式存在延迟与资源浪费,服务器向网页推送(Server Push)技术通过让服务器主动向客户端推送数据,解决了这一痛点,以下从技术原理、实现方式、应用场景及优化建议展开分析。

服务器推送的核心原理
服务器推送的本质是建立持久化的双向通信通道,允许服务端在数据产生时立即推送给客户端,而非等待客户端轮询,其核心依赖两点:
- 长连接(Persistent Connection):突破HTTP“请求-响应”模式,通过TCP/IP长连接保持服务器与客户端的持续通信。
- 事件驱动(Event-Driven):服务器基于特定事件(如数据库变更、用户行为)触发推送动作,确保数据实时性。
主流的服务器推送技术
目前主流的实现方案包括以下三种:
WebSocket
- 原理:基于TCP的全双工协议,支持服务端与客户端双向实时通信。
- 优势
- 低延迟(毫秒级响应)。
- 高吞吐量,适合高频数据交互(如聊天、在线游戏)。
- 代码示例(JavaScript客户端):
const socket = new WebSocket('wss://example.com/socket'); socket.onmessage = (event) => { console.log('收到数据:', event.data); };
Server-Sent Events (SSE)
- 原理:基于HTTP协议的单向推送,服务端通过
text/event-stream格式持续发送数据。 - 优势
- 兼容性高,无需额外协议。
- 支持自动重连与事件类型分类。
- 适用场景:新闻推送、股票行情等低频但需持久化的场景。
长轮询(Long Polling)
- 原理:客户端发送请求后,服务器保持连接直到有数据或超时,随后客户端重新发起请求。
- 优点:兼容所有浏览器,实现简单。
- 缺点:频繁建立连接可能增加服务器负载。
技术选型对比
| 技术 | 协议 | 方向 | 延迟 | 适用场景 |
|---|---|---|---|---|
| WebSocket | TCP | 双向 | 极低 | 实时游戏、即时通讯 |
| SSE | HTTP | 单向 | 低 | 通知系统、动态更新 |
| 长轮询 | HTTP | 单向 | 较高 | 兼容性要求高的传统项目 |
应用场景与优化建议
典型应用场景
- 实时聊天:WebSocket确保消息即时送达。
- 在线协作工具:如文档协同编辑,通过SSE推送内容变更。
- 物联网监控:传感器数据实时展示。
优化建议
- 连接管理:设置心跳机制检测连接健康状态,避免资源泄漏。
- 数据压缩:使用二进制格式(如Protobuf)减少传输体积。
- 安全性:启用TLS加密,防止中间人攻击;限制推送频率,避免DDoS风险。
未来趋势
随着HTTP/3协议的普及,基于QUIC的服务器推送将进一步提升性能,边缘计算与CDN的结合可能实现更低延迟的全球数据分发。
参考文献
- MDN Web Docs, WebSocket API
- Cloudflare, Server-Sent Events指南
- RFC 6455, WebSocket协议标准
通过合理选择技术方案与持续优化,服务器推送能够为网页应用注入“实时”灵魂,显著提升用户留存与满意度。