核心概念
当访问者与网页互动时,约73%的现代网站正通过HTML5 Canvas技术实现动态视觉效果,作为HTML5最强大的图形处理工具,Canvas元素正改变着网页图像的呈现方式。

核心技术解析
<div class="code-sample">
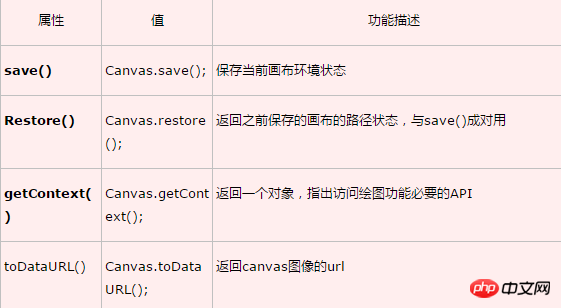
<h3>基础绘制方法</h3>
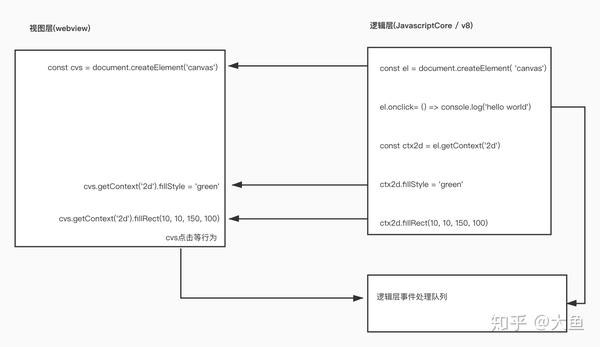
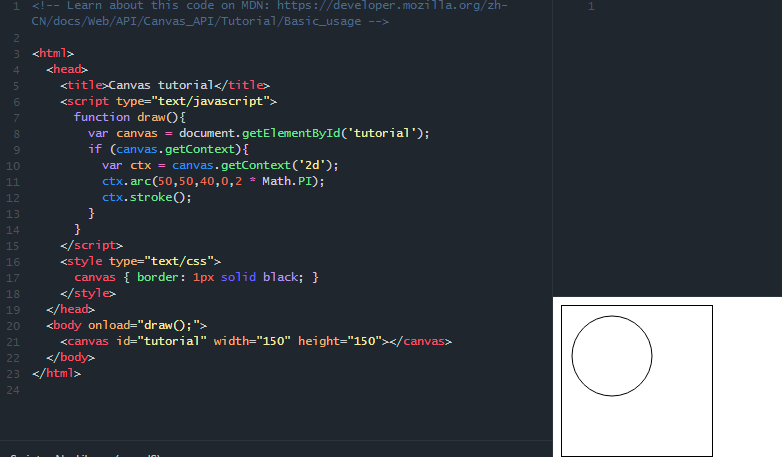
<pre><code><canvas id="myCanvas" width="600" height="400"></canvas>const canvas = document.getElementById(‘myCanvas’);
const ctx = canvas.getContext(‘2d’);
const img = new Image();
img.src = ‘image.jpg’;
img.onload = () => {
ctx.drawImage(img, 0, 0, 600, 400);
};