-
 行业动态
行业动态 html数字字体库
HTML数字字体库可通过@font-face引入自定义数字字体,或调用Google Fonts等库,通过CSS设置font-family...
2025-04-292 0 -
 行业动态
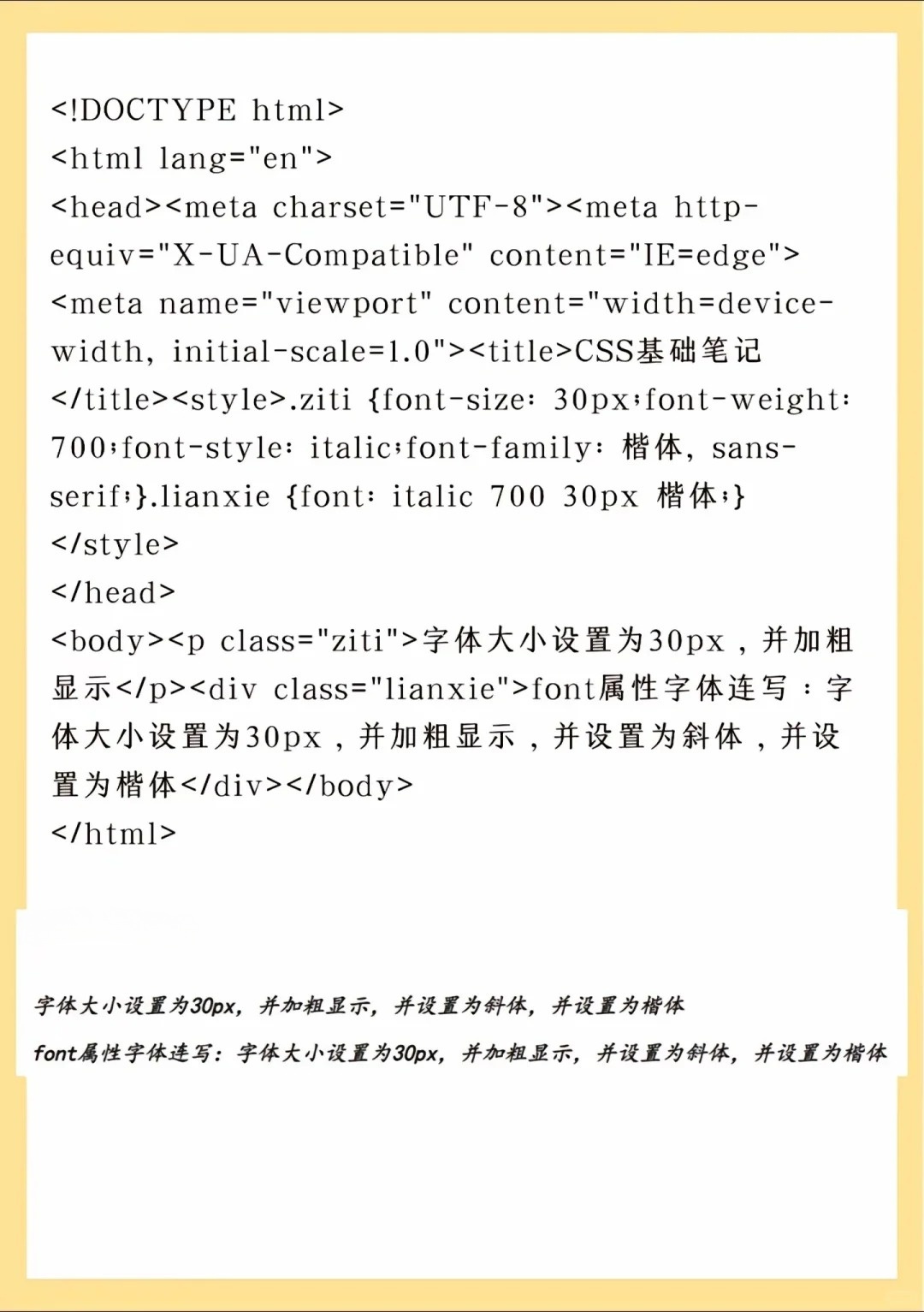
行业动态 html字体样式例子
HTML字体样式通过CSS设置,如示例,展示颜色、大小...
2025-05-072 0 -
 行业动态
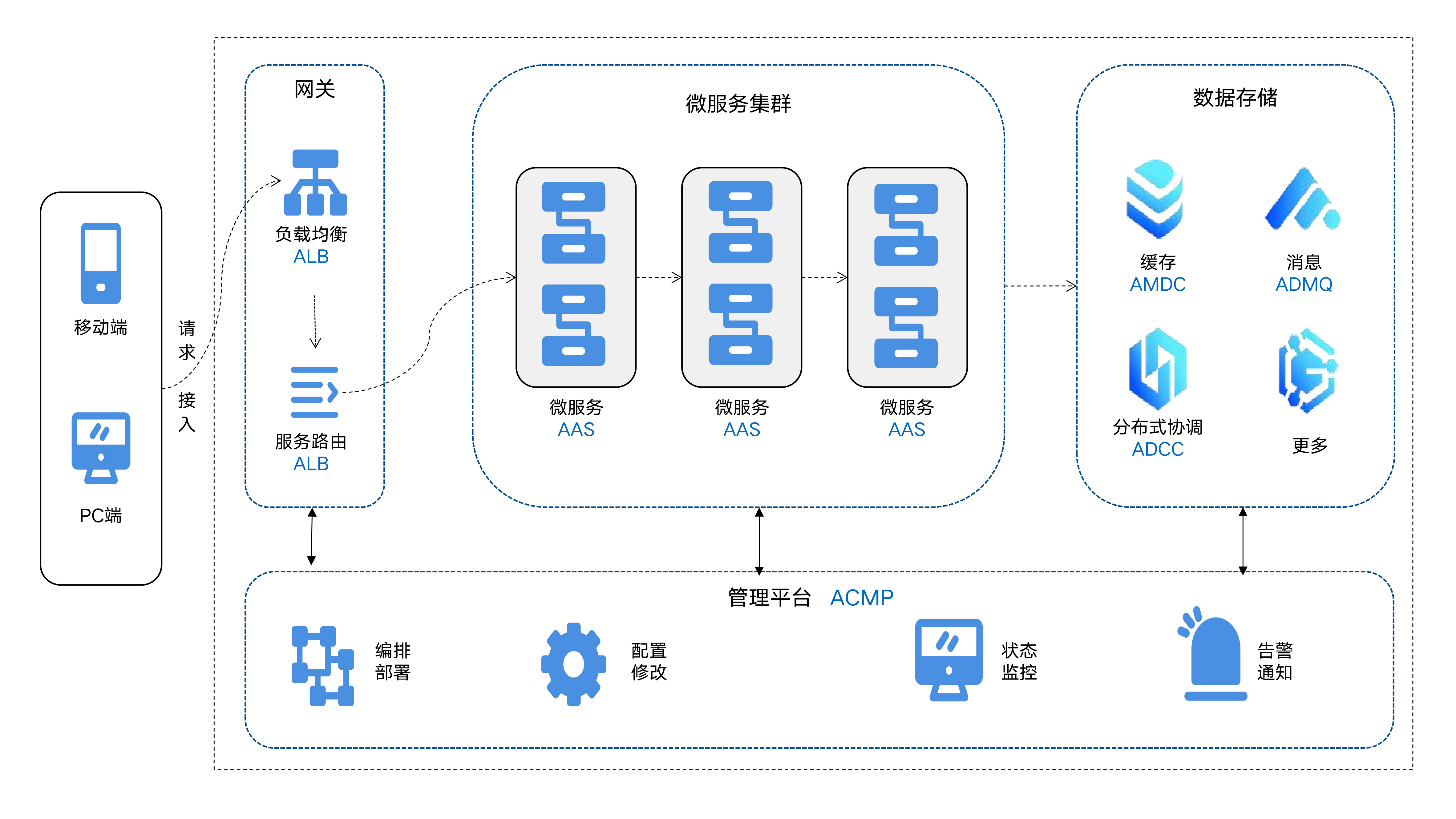
行业动态 公共原生云中间件能否真正解决企业数字化转型痛点?
在数字化进程加速的今天,公共原生云中间件逐渐成为企业构建云原生架构的核心支撑,它不仅简化了云端应用的开发与运维流程,更为业务创新提供了技...
2025-05-072 0 -
 行业动态
行业动态 HTML怎样更改页面字体更吸引用户?
在HTML中通过CSS的font-family属性更换字体,可在标签内直接添加style属性或引入外部样式表,指定字体名称如font-f...
2025-05-061 0 -
 行业动态
行业动态 如何在HTML中快速实现字体下划线效果?
在HTML中为文本添加下划线可通过`标签或CSS的text-decoration: underline`实现,前者直接包裹文本,后者通过...
2025-05-063 0 -
 行业动态
行业动态 爱尔兰都柏林城市大学数字营销
爱尔兰都柏林城市大学数字营销专业融合市场营销与数字技术,课程涵盖数据分析、社交媒体策略及SEO优化,注重实战与行业结合,培养学生掌握数字...
2025-05-063 0 -
 行业动态
行业动态 html字体添加字体
在HTML中添加自定义字体需通过CSS @font-face规则引入字体文件,设置font-family名称后调用,建议优先使用网络字体...
2025-05-063 0 -
 行业动态
行业动态 如何在HTML中正确设置字体名称提升网页设计效果?
在HTML中,字体通过font-family属性指定,可设置为系统内置字体如Arial、Times New Roman或中文字体(如“微...
2025-05-062 0 -
 行业动态
行业动态 html5使字体居中
在HTML5中,可通过CSS设置text-align:center;或使用flex布局实现...
2025-05-061 0 -
 行业动态
行业动态 html字体特效大全
HTML字体特效涵盖阴影、发光、渐变、模糊、霓虹、3D、动态变化等,通过CSS属性实现视觉...
2025-05-063 0 -
 行业动态
行业动态 html字体生成代码
```html,,,字体示例,这是示例文本,...
2025-05-062 0
没有更多内容








