上一篇
html数字字体库
- 行业动态
- 2025-04-29
- 2
HTML数字字体库可通过@font-face引入自定义数字字体,或调用Google Fonts等库,通过CSS设置font-family属性应用于数字字符,实现特殊
HTML数字字体库
HTML数字字体库是一类专门用于优化网页中数字显示效果的字体资源集合,通常包含等宽或变宽数字字形,支持不同风格(如科技感、复古、极简等),适用于仪表盘、计数器、金融数据展示等场景,这类字体库可通过CSS引入,直接替换默认数字样式,提升视觉一致性。
核心功能
| 功能类别 | 说明 |
|---|---|
| 数字优化 | 提供等宽或比例匀称的数字字形,确保对齐整齐、可读性强 |
| 风格多样 | 支持无衬线、手写体、像素风等风格,适配不同设计需求 |
| 跨平台兼容 | 通过CSS或@font-face加载,支持主流浏览器及移动端 |
| 性能优化 | 部分库采用子集化技术,仅加载所需字符,减少文件体积 |
常见数字字体库对比
| 字体库名称 | 特点 | 适用场景 | 引入方式 |
|---|---|---|---|
| Din Pro | 几何无衬线风格,数字简洁有力 | 金融、科技类数据展示 | <link> CDN或本地托管 |
| Fira Mono | 等宽字体,适合代码与数字混合场景 | 技术文档、开发者工具 | Google Fonts CDN |
| Open Sans | 通用型字体,数字清晰易读 | 通用网页、博客 | <link> 或npm安装 |
| Roboto Cond | 紧凑设计,数字间距均匀 | 移动端界面、广告Banner | Adobe Fonts CDN |
使用方法
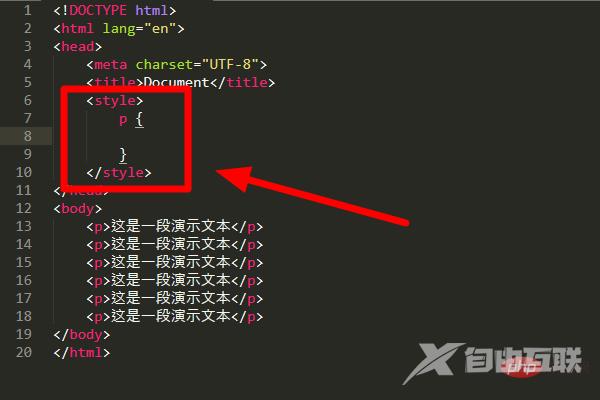
引入字体库
<!-CDN方式 --> <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Fira+Mono&display=swap">
CSS中定义字体

body { font-family: 'Fira Mono', monospace; } .number-special { font-family: 'Din Pro', sans-serif; font-weight: 700; / 部分库支持粗细调节 / }HTML中使用
<span class="number-special">12345</span>
优缺点分析
优点
- 提升数字可读性,尤其在小尺寸或高对比度场景
- 通过CSS统一管理,避免图片替代的灵活性问题
- 支持响应式设计,自动适配不同设备分辨率
缺点
- 部分商用字体需付费授权
- 过度依赖自定义字体可能影响页面加载速度
- 中文环境下需注意数字与中文字体的搭配协调
相关问题与解答
问题1:如何选择适合的数字字体库?
答:根据场景需求选择:
- 等宽需求(如代码):Fira Mono、Consolas
- 简洁商务风:Din Pro、Roboto Condensed
- 个性化设计:自定义Iconfont(如阿里矢量图标库)
- 中文混排:优先选择支持中文的字体库(如思源系列)。
问题2:数字字体显示模糊怎么办?
答:
- 检查字体文件是否为高清格式(如.woff2或SVG)
- 在CSS中启用抗锯齿:
.number-text { font-smoothing: antialiased; / 平滑处理 / text-rendering: optimizeLegibility; / 优先清晰度 / } - 确保字体大小适配屏幕