上一篇
如何在HTML中快速实现字体下划线效果?
- 行业动态
- 2025-05-06
- 3
在HTML中为文本添加下划线可通过`
标签或CSS的text-decoration: underline`实现,前者直接包裹文本,后者通过样式控制更灵活,推荐优先使用CSS,便于统一维护且符合语义化规范,注意避免过度使用下划线,以免与超链接混淆。
基础实现方法
HTML原生标签
<u><p>这段文字包含<u>带下划线</u>的内容</p>
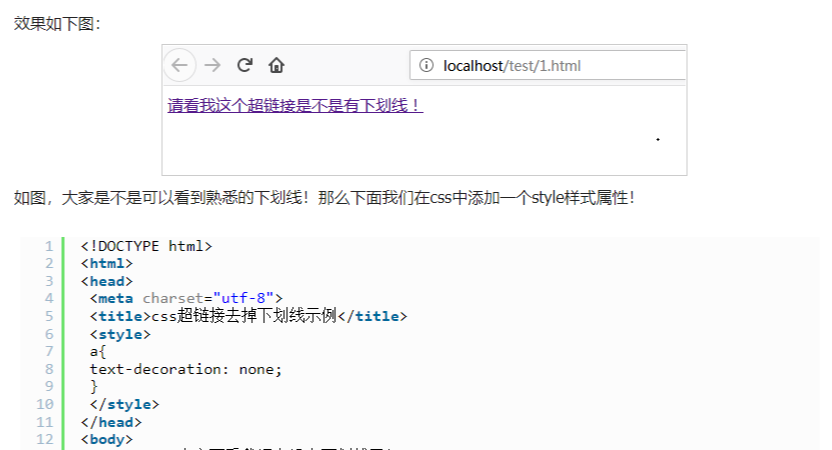
效果:文字下方出现浏览器默认样式的单线下划线
注意:HTML5规范中,<u>标签仅适用于需要标注非文本注释的情况(如中文专名号),不建议作为常规装饰使用CSS标准实现方式
.underline { text-decoration: underline; }推荐使用这种方法,因为它:
- 符合语义化标准
- 支持更丰富的样式定制
- 兼容所有现代浏览器
进阶样式控制
通过CSS可以精确控制下划线的各个细节:
| 属性组合 | 效果示例 | 代码片段 |
|---|---|---|
| 颜色定制 | 红色下划线 | text-decoration: underline red; |
| 双线下划线 | 双线效果 | text-decoration: underline double; |
| 虚线样式 | 虚线装饰线 | text-decoration: underline dashed; |
| 偏移位置 | 下划线远离文字 | text-underline-offset: 4px; |
| 动画效果 | 悬停渐显下划线 | 见下方代码示例 |
悬停动画示例:

.hover-underline {
position: relative;
display: inline-block;
}
.hover-underline::after {
content: '';
position: absolute;
width: 0;
height: 2px;
bottom: -2px;
left: 0;
background: #007bff;
transition: width 0.3s ease;
}
.hover-underline:hover::after {
width: 100%;
}最佳实践指南
语义优先原则
- 超链接自动下划线:保留
<a>标签的默认下划线样式 - 需要下划线时,优先使用CSS而非
<u> 中文排版中谨慎使用,避免与专名号混淆
- 超链接自动下划线:保留
无障碍设计确保下划线颜色与文字对比度至少达到4.5:1不要仅依赖下划线传达重要信息移动端保持下划线厚度≥1px
设计一致性全站统一参数::root { --underline-thickness: 1.2px; --underline-offset: 3px; }打印样式优化:@media print { .print-underline { text-decoration-skip-ink: none; text-decoration-color: #000; } }
常见问题解决方案
去除链接默认下划线a { text-decoration: none; } /* 建议保留hover状态提示 */ a:hover { text-decoration: underline; }下划线穿透字符问题.chinese-underline { text-underline-position: under; text-decoration-skip-ink: none; }多行文本下划线.multiline { box-shadow: 0 1px 0 0 currentColor; display: inline; line-height: 1.8; }
浏览器兼容提示
text-underline-offset支持率:现代浏览器92%+渐变下划线需使用背景渐变模拟:.gradient-underline { background-image: linear-gradient(90deg, #ff6b6b, #4ecdc4); background-repeat: no-repeat; background-size: 100% 2px; background-position: bottom; padding-bottom: 3px; }
注意事项:
避免在正文中大面积使用装饰性下划线表格数据中的下划线需与单元格边框区分响应式设计中需测试不同字号下的显示效果使用text-decoration-thickness属性时需添加-webkit-前缀
/* 兼容写法 */
.underline-thick {
text-decoration: underline;
-webkit-text-decoration-thickness: 2px;
text-decoration-thickness: 2px;
}通过合理运用这些技术,既能实现美观的视觉效果,又符合现代Web标准,建议通过CSS自定义属性维护样式一致性,并定期使用WAVE等工具进行无障碍检测。
引用说明:本文内容参考MDN Web Docs文本装饰规范、W3C CSS文本装饰模块标准、Google Material Design排版指南,以及WebAIM无障碍设计建议。
原创文章,作者:未希,如若转载,请注明出处:https://www.xixizhuji.com/ask/1777177.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。