上一篇
html语言文字字体
- 行业动态
- 2025-04-25
- 2
HTML中通过CSS设置字体,常用font-family指定,如’宋体,微软雅黑,sans-serif’,确保多浏览器兼容
字体类型与<font>HTML中可通过<font>标签(已废弃)或CSS设置字体。<font>标签曾用于定义字体名称、大小、颜色,但因其非语义化且与CSS冲突,已被弃用。
<font face="Arial" size="4" color="red">文字</font>
注意:现代网页推荐使用CSS控制字体。

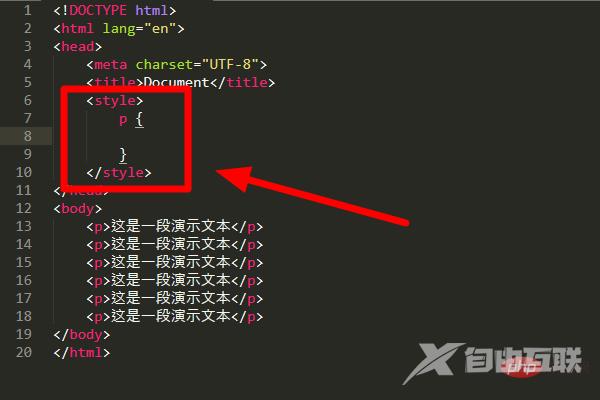
CSS控制字体的核心属性
属性 说明 示例 font-family指定字体族(可多级备选) body { font-family: Arial, sans-serif; } font-size设置字号(建议用px或rem) p { font-size: 16px; } color定义文字颜色 h1 { color: #333; } font-weight控制粗细(100-900或bold) strong { font-weight: bold; } font-style设置斜体/正常 em { font-style: italic; }
特殊符号与编码
常见HTML实体
符号 HTML实体 用途 空格 保留空白符 小于号 <避免与HTML标签冲突 版权符号 © 乘号 ×
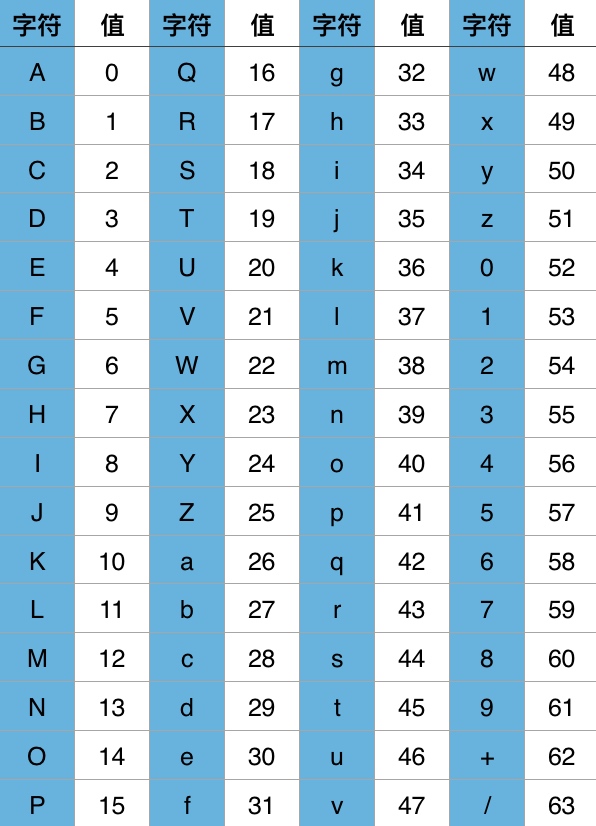
Unicode与中文显示
- 中文乱码问题:需在
<head>中声明字符编码: <meta charset="UTF-8">
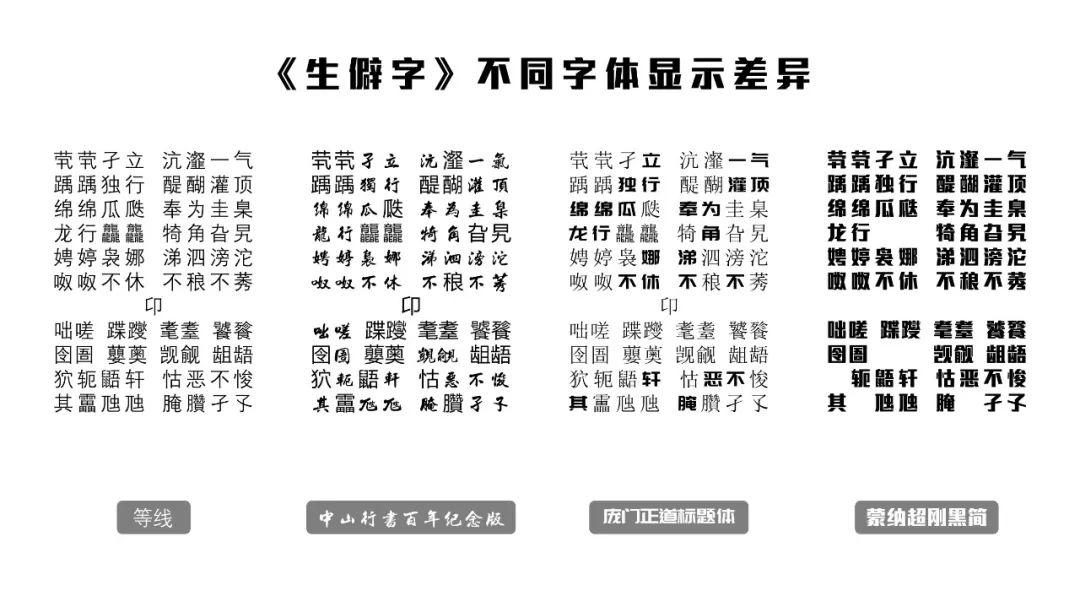
- 生僻字显示:若字体不支持,可尝试更换字体(如
SimSun宋体)或使用图片。
多语言字体适配
语言 推荐字体 备选方案 中文 SimHei(黑体)、Microsoft YaHei(微软雅黑)Arial(英文替代) 日文 Meiryo、MS Gothicsans-serif 韩文 Malgun GothicDotum 西文 Times New Roman、ArialVerdana、Tahoma
示例:
body {
font-family: "Microsoft YaHei", "Hiragino Sans GB", sans-serif;
}
兼容性与浏览器差异
<font>:IE低版本支持,但不符合HTML5标准。CSS字体加载:部分字体需用户安装,可搭配@font-face引入自定义字体。移动端适配:建议使用rem单位,避免绝对像素(px)导致小屏显示问题。
相关问题与解答
问题1:网页中文显示为乱码或方块怎么办?
解答:
检查<meta charset="UTF-8">是否声明。确认字体是否支持中文(如替换为SimSun)。若使用特殊字体,尝试清除浏览器缓存或强制刷新(Ctrl+F5)。
问题2:为什么设置了font-family但字体无效?
解答:
字体名称拼写错误(如Arial误写为Arial)。优先级问题:后续CSS规则覆盖了当前设置。字体未安装:需提供备选通用字体(如sans-serif
原创文章,作者:未希,如若转载,请注明出处:https://www.xixizhuji.com/ask/1742915.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。
HTML中可通过<font>标签(已废弃)或CSS设置字体。<font>标签曾用于定义字体名称、大小、颜色,但因其非语义化且与CSS冲突,已被弃用。
<font face="Arial" size="4" color="red">文字</font>
注意:现代网页推荐使用CSS控制字体。

CSS控制字体的核心属性
| 属性 | 说明 | 示例 |
|---|---|---|
font-family | 指定字体族(可多级备选) | body { font-family: Arial, sans-serif; } |
font-size | 设置字号(建议用px或rem) | p { font-size: 16px; } |
color | 定义文字颜色 | h1 { color: #333; } |
font-weight | 控制粗细(100-900或bold) | strong { font-weight: bold; } |
font-style | 设置斜体/正常 | em { font-style: italic; } |
特殊符号与编码
常见HTML实体
| 符号 | HTML实体 | 用途 |
|---|---|---|
| 空格 | | 保留空白符 |
| 小于号 | < | 避免与HTML标签冲突 |
| 版权符号 | © | |
| 乘号 | × |
Unicode与中文显示
- 中文乱码问题:需在
<head>中声明字符编码:<meta charset="UTF-8">
- 生僻字显示:若字体不支持,可尝试更换字体(如
SimSun宋体)或使用图片。
多语言字体适配
| 语言 | 推荐字体 | 备选方案 |
|---|---|---|
| 中文 | SimHei(黑体)、Microsoft YaHei(微软雅黑) | Arial(英文替代) |
| 日文 | Meiryo、MS Gothic | sans-serif |
| 韩文 | Malgun Gothic | Dotum |
| 西文 | Times New Roman、Arial | Verdana、Tahoma |
示例:
body {
font-family: "Microsoft YaHei", "Hiragino Sans GB", sans-serif;
} 兼容性与浏览器差异
<font>:IE低版本支持,但不符合HTML5标准。CSS字体加载:部分字体需用户安装,可搭配@font-face引入自定义字体。移动端适配:建议使用rem单位,避免绝对像素(px)导致小屏显示问题。
相关问题与解答
问题1:网页中文显示为乱码或方块怎么办?
解答:
检查<meta charset="UTF-8">是否声明。确认字体是否支持中文(如替换为SimSun)。若使用特殊字体,尝试清除浏览器缓存或强制刷新(Ctrl+F5)。
问题2:为什么设置了font-family但字体无效?
font-family但字体无效?解答:
字体名称拼写错误(如Arial误写为Arial)。优先级问题:后续CSS规则覆盖了当前设置。字体未安装:需提供备选通用字体(如sans-serif
原创文章,作者:未希,如若转载,请注明出处:https://www.xixizhuji.com/ask/1742915.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。