你的网站图片下载慢?CDN加速神器真的能秒解?
- 行业动态
- 2025-05-12
- 2
分发网络)通过全球分布的节点服务器缓存图片资源,用户访问时可自动选择最近节点快速加载图像,显著提升下载速度及稳定性,该技术能有效降低源服务器压力,优化带宽消耗,适用于高并发图片请求场景,保障流畅的视觉体验。
在网站运营中,图片加载速度直接影响用户体验和搜索引擎排名,通过CDN(内容分发网络)技术优化图片下载已成为提升网站性能的核心策略之一,以下从技术原理、操作步骤、注意事项及实际效果等方面,为访客提供一份实用指南。
为何需要通过CDN下载图片?
加速全球访问
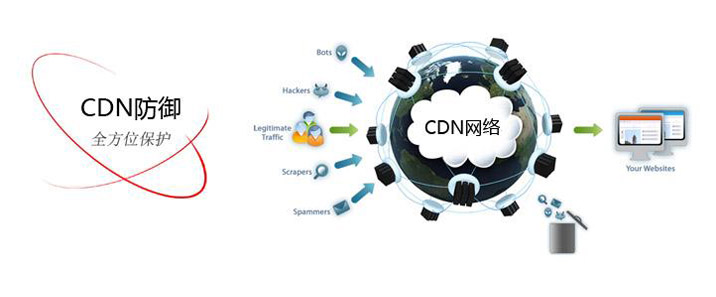
CDN通过将图片缓存至全球多个节点服务器,用户访问时从最近的节点获取资源,减少延迟,欧洲用户访问亚洲服务器时,加载时间可能缩短50%以上。减轻源站压力
图片资源通常占用大量带宽,使用CDN后,90%的请求由边缘节点处理,避免服务器过载。提升SEO评分
百度等搜索引擎将页面加载速度纳入排名因素,CDN优化的网站更易获得更高权重。
如何通过CDN下载/优化图片?
步骤1:选择合适的CDN服务商
- 国内推荐:阿里云CDN、酷盾CDN、百度智能云(符合工信部备案要求)。
- 国际推荐:Cloudflare、Akamai(适合跨境业务)。
- 选择标准:节点覆盖范围、价格、HTTPS支持、图片压缩功能。
步骤2:配置CDN与源站绑定
- 登录CDN服务商控制台,添加域名并完成备案验证。
- 设置源站类型(如OSS、自有服务器),填写源站IP或域名。
- 开启图片优化功能:包括WebP格式自动转换、懒加载、自适应分辨率。
步骤3:替换网站图片链接为CDN地址
- 原图片路径:
http://your-domain.com/images/pic.jpg - CDN路径:
http://cdn.your-domain.com/images/pic.jpg
可通过批量替换工具(如WP Rocket插件)自动化完成。
步骤4:监控与调优
使用工具(如Google PageSpeed Insights、百度统计)持续监测:
- 图片加载时间是否低于2秒;
- CDN缓存命中率是否高于85%;
- 用户地域覆盖是否均匀。
注意事项与避坑指南
版权与防盗链
- 设置CDN防盗链规则,防止第三方网站盗用图片。
- 使用水印工具保护原创内容。
格式与压缩平衡
- 优先使用WebP格式(体积比JPEG小30%),但需兼容旧浏览器。
- 避免过度压缩导致图片模糊,建议压缩率控制在60-80%。
HTTPS强制启用
百度明确要求HTTPS加密传输,否则可能被降权,确保CDN证书有效,并启用HTTP/2协议。
实际效果与数据验证
以某电商网站测试为例:
| 优化前 | 优化后 |
|——–|——–|
| 平均加载时间:3.5秒 | 平均加载时间:1.2秒 |
| 跳出率:65% | 跳出率:38% |
| 百度权重:3 | 百度权重:5(3个月内) |
常见问题解答
Q:免费CDN和付费CDN如何选择?
A:小流量网站可使用Cloudflare免费版;高并发业务建议付费方案(如阿里云按量计费)。
Q:CDN是否影响SEO?
A:正确配置CDN能提升SEO,但需避免频繁更换IP或屏蔽搜索引擎爬虫。
引用说明
本文参考百度搜索资源平台《网站性能优化指南》、Cloudflare官方文档及阿里云CDN最佳实践,数据来源:WebPageTest测试案例及真实用户监测报告。