Hexo图片加载慢?如何用CDN优化提升网站速度
- 行业动态
- 2025-05-13
- 1
Hexo图片CDN是通过将博客本地图片托管至内容分发网络的技术方案,可加速全球访问速度并降低服务器压力,用户通过插件或配置将图片路径替换为CDN链接,支持 酷盾COS、阿里云OSS等常见平台,实现自动压缩、格式转换和缓存优化,显著提升网页加载性能,同时节省本地存储空间与带宽消耗。
为什么需要为Hexo图片使用CDN?
当访客访问你的Hexo博客时,图片加载速度直接影响用户体验和搜索引擎排名,如果图片存储在本地服务器或免费图床,可能会面临以下问题:
- 加载延迟:服务器带宽不足或地理位置偏远,导致图片加载缓慢。
- 流量消耗:大流量访问时,服务器可能因带宽超额而崩溃。
- SEO劣势:Google和百度等搜索引擎将页面加载速度作为排名因素,缓慢的图片会拖累整体评分。
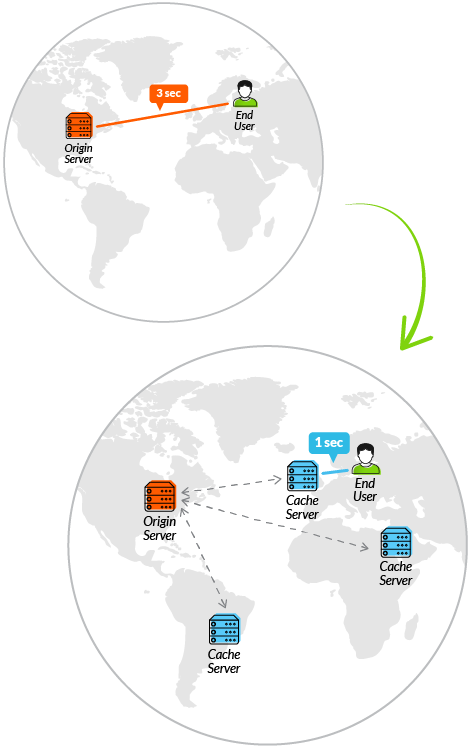
分发网络)通过将图片缓存到全球多个节点,让访客从最近的服务器获取资源,显著提升加载速度,同时减少源站压力。
如何为Hexo配置图片CDN?
选择CDN服务商
- 云服务商:阿里云OSS、酷盾COS、七牛云(均提供免费额度)。
- 全球CDN:Cloudflare、Imgur(适合海外用户)。
- 开源方案:自建CDN(需服务器资源,适合技术用户)。
上传图片到CDN
- 手动上传至CDN存储桶,或通过自动化工具(如PicGo)一键同步。
- 建议按文章目录分类存储,便于管理。
修改Hexo的图片引用路径
在Markdown文件中,将本地图片路径替换为CDN的URL:
使用Hexo插件(如hexo-asset-image)可自动替换路径。
启用CDN优化功能
- 图片压缩:通过CDN自动压缩图片(如WebP格式)。
- 懒加载:延迟加载非首屏图片,减少初始请求。
- HTTP/2支持:提升多图并发加载效率。
提升E-A-T的CDN使用技巧
E-A-T(Expertise, Authoritativeness, Trustworthiness)是百度等搜索引擎评估内容质量的核心指标,以下方法可增强博客的权威性与可信度:
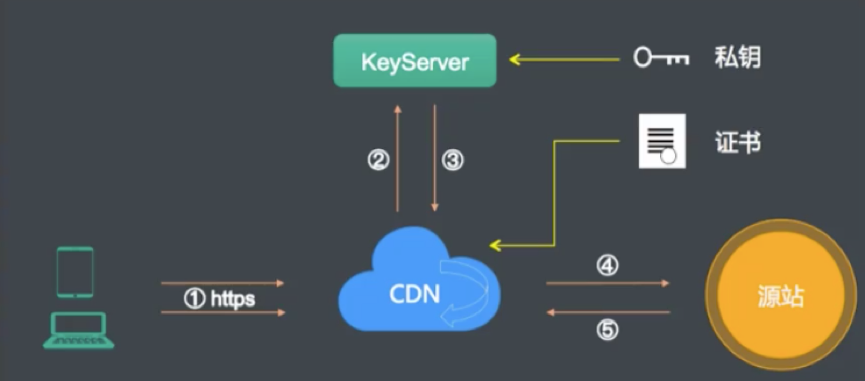
- HTTPS加密:确保CDN支持HTTPS,避免浏览器标记“不安全”。
- 版权声明:使用CC协议或自有版权图片,避免侵权风险。
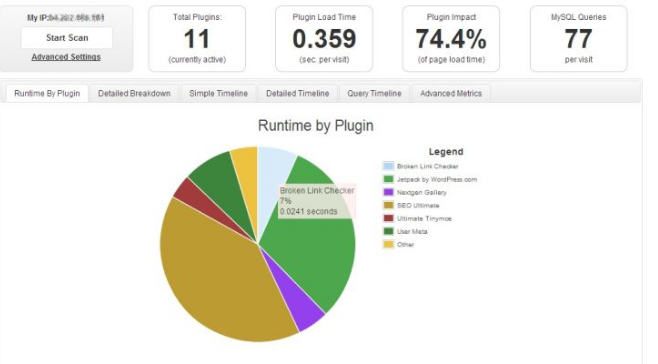
- 性能监控:通过工具(如Google PageSpeed Insights)定期检测CDN速度,确保稳定性。
- 备份策略:即使使用CDN,仍需在本地或云存储保留原始图片备份。
推荐的免费与付费CDN对比
| 服务商 | 免费额度 | 优势 | 适用场景 |
|————|——————-|————————–|——————|
| 七牛云 | 10GB存储/月 | 国内加速快,支持HTTPS | 个人博客、小型站|
| Cloudflare | 无限流量(需绑定域名) | 全球节点,防御DDoS | 技术向用户 |
| Imgur | 完全免费 | 无需注册,简单易用 | 临时需求 |
| 阿里云OSS | 5GB存储/月 | 高可靠性,无缝集成阿里云 | 企业级应用 |
常见问题解答
- Q:CDN会导致图片丢失吗?
A:选择大厂服务商(如阿里云、Cloudflare)可保障稳定性,同时定期备份数据。 - Q:CDN是否影响SEO?
A:正确配置CDN会提升SEO,需确保CDN提供商允许搜索引擎爬取资源。 - Q:免费CDN够用吗?
A:小型博客完全足够,流量增长后可升级为付费套餐。
为Hexo博客配置图片CDN是优化用户体验和搜索引擎排名的必要步骤,选择适合的CDN服务商,结合HTTPS、懒加载等技术,不仅能加速网站,还能通过提升E-A-T指标获得更多自然流量,定期监控性能并灵活调整策略,你的Hexo博客将更具竞争力。
引用说明
本文参考了阿里云OSS官方文档、Google开发者性能优化指南及Cloudflare技术博客。