-
 行业动态
行业动态 如何利用HTML5开发高性能Web应用?
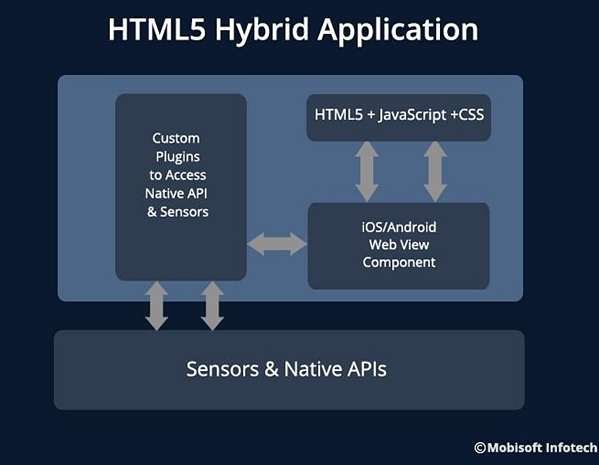
HTML5是构建现代Web应用的核心技术,支持多媒体嵌入、语义化标签及跨平台适配,它提供Canvas绘图、本地存储、地理定位等功能,结合...
2025-05-062 0 -
 行业动态
行业动态 HTML5网站导航工具如何提升用户体验?
HTML5网站导航基于语义化标签构建,采用响应式布局适配多终端,支持多媒体嵌入与离线访问,结合CSS3动画提升交互体验,其结构清晰、代码...
2025-05-062 0 -
HTML5与JavaScript结合能否彻底改变你的网页体验?
HTML5与JavaScript共同构建现代网页核心架构,HTML5提供语义化结构、多媒体支持及本地存储功能,JavaScript实现动...
2025-05-051 0 -
 行业动态
行业动态 HTML5与JavaScript如何让你的网站脱颖而出?
HTML5与JavaScript结合可实现丰富的动态网页效果,如Canvas绘图、多媒体播放及本地存储,JavaScript处理交互逻辑...
2025-05-053 0 -
如何用HTML5与JS高效实现接口开发?
HTML5结合JavaScript可实现高效接口交互,通过AJAX、Fetch API或WebSocket技术,支持异步数据请求与实时通...
2025-05-051 0 -
 行业动态
行业动态 如何利用HTML5打造响应式自适应网站吸引更多流量?
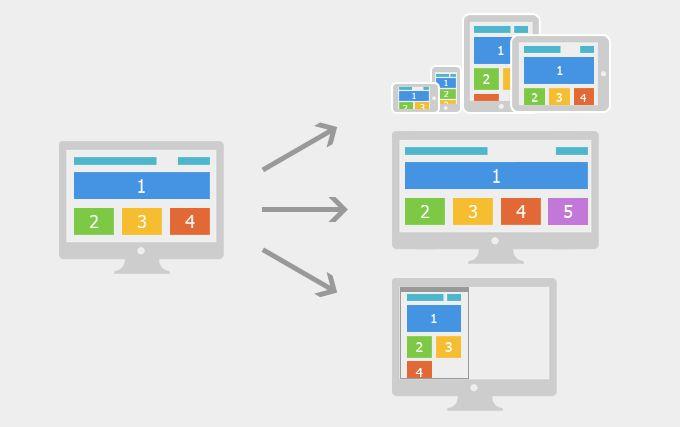
HTML5响应式自适应网络利用弹性布局、媒体查询等技术,使网页根据设备屏幕尺寸自动调整结构、图片及内容排版,适配PC、平板、手机等多终端...
2025-05-042 0 -
 行业动态
行业动态 html5网页导航栏
HTML5导航栏用``标签,含链接、logo,支持响应式(媒体查询/框架),语义化...
2025-05-073 0 -
 行业动态
行业动态 html5静态网页模板
HTML5静态网页模板是基于HTML5技术的前端页面框架,无需动态交互,具备语义化结构、多媒体支持及响应式设计,适用于快速搭建展示型网站...
2025-05-072 0 -
 行业动态
行业动态 html5省略文字
在HTML5中,使用text-overflow:ellipsis实现文字省略,需配合white-space:nowrap和overflo...
2025-05-073 0 -
 行业动态
行业动态 gsergjsjdh这个隐藏的JavaScript神器为何被众多开发者奉为必备工具?
gserg/js/jdh是一个基于JavaScript的开源工具库,专注于简化前端开发中常见数据处理与DOM操作流程,提供轻量级函数模块...
2025-05-072 0 -
 行业动态
行业动态 HTML5后台开发如何提升网站性能与效率?
HTML5后台开发主要利用WebSocket、Server-Sent Events等技术实现前后端实时通信,结合Node.js、REST...
2025-05-072 0 -
 行业动态
行业动态 如何高效部署HTML5网站
HTML5网站部署需完成开发测试后,将静态文件(HTML/CSS/JS等)上传至服务器或云存储,配置域名解析与服务器环境(如Nginx/...
2025-05-072 0 -
 行业动态
行业动态 html5接收数据
HTML5接收数据可通过WebSocket实现实时双向通信,或使用Fetch API异步获取资源,亦支持Server-Sent Even...
2025-05-072 0 -
 行业动态
行业动态 HTML5 Canvas图片如何优化网页视觉体验?
HTML5 Canvas 是一种基于JavaScript的绘图技术,可在网页中动态生成和操作图像,它支持像素级图形绘制、变形、合成及动画...
2025-05-072 0 -
 行业动态
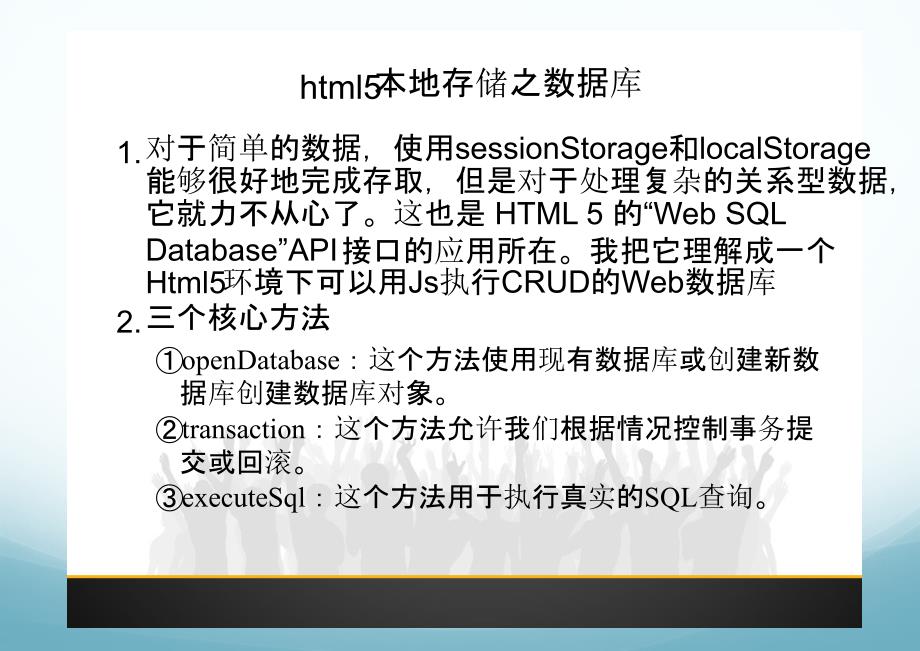
行业动态 html5接收数据库
HTML5无法直接操作数据库,需通过JavaScript配合后端技术实现数据交互,常用方案包括:1 使用AJAX/Fetch向服务端(...
2025-05-062 0 -
 行业动态
行业动态 html5如何与数据库
HTML5通过JavaScript与服务器端脚本(如Node.js/PHP)交互,由服务器执行SQL/NoSQL操作实现数据库读写...
2025-05-062 0
没有更多内容








