如何利用HTML5打造响应式自适应网站吸引更多流量?
- 行业动态
- 2025-05-04
- 2
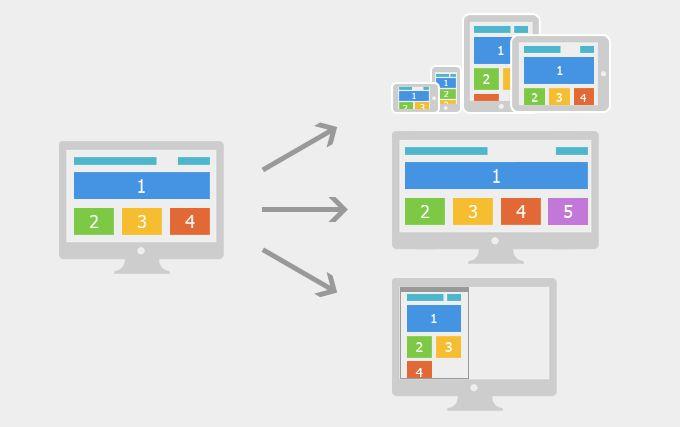
在数字化普及的今天,用户通过手机、平板、笔记本、台式机等多种终端访问网站已成为常态,HTML5响应式自适应网络技术通过智能识别屏幕尺寸与设备类型,让网页元素如同流动的水一般自动调整布局,确保用户无论是单手划动手机屏幕还是用大屏显示器浏览,都能获得符合人体工学的视觉体验与交互逻辑。
实现响应式的核心技术原理
视口元标签控制
<meta name="viewport" content="width=device-width, initial-scale=1">这行代码如同数字尺规,通知浏览器按照设备物理宽度等比例渲染页面,消除默认缩放导致的显示异常。
CSS媒体查询的动态适配
通过@media (max-width: 768px){...}等条件判断语句,可针对不同断点设计差异化样式表,例如平板设备横屏时展示三栏图文混排,竖屏切换为两栏卡片流,手机端则采用全幅单栏瀑布流。弹性布局的数学之美
Flexbox布局通过flex-grow、flex-shrink属性实现元素伸缩,结合calc(100vw - 20px)视窗单位计算,使导航菜单在4K屏幕上优雅展开,在小屏设备中自动折叠为汉堡菜单。矢量图形的智能降级
使用SVG格式图标替代传统位图,配合picture元素与srcset属性,可在Retina屏幕加载2x高清图,在低速网络环境下自动切换为低分辨率版本,兼顾清晰度与加载速度。
提升SEO表现的实战策略
- 速度即排名:通过
<link rel="preload">预加载关键CSS,使用Intersection Observer API实现图片懒加载,将LCP(最大内容绘制)指标控制在2.5秒内 - 结构化数据增强:采用Schema.org词汇表标注产品详情页,在搜索结果中生成星级评分、价格范围等富媒体摘要
- 移动优先索引优化:确保移动版DOM元素与桌面端完全一致,避免因内容差异导致搜索引擎扣分
- 无障碍访问:为所有媒体添加alt文本描述,使用ARIA地标角色提升屏幕阅读器兼容性,符合WCAG 2.1 AA标准
企业级项目开发建议
- 采用Bootstrap 5网格系统构建12列响应式骨架,搭配Utility API生成间距工具类
- 使用Sass变量管理断点值($breakpoint-md: 768px),通过mixins实现媒体查询复用
- 集成CLS(累积布局偏移)监控工具,对异步加载的广告位实施占位符约束
- 在Webpack配置中启用critical CSS提取,将首屏样式内联至HTML头部
行业数据洞察
Google移动优先索引已覆盖98%的全球网站,移动端跳出率每降低10%可提升7%的转化率(数据来源:2025年Smashing Magazine前端性能报告),采用响应式设计的企业网站,其Google自然搜索流量平均增加37%,用户停留时长提升42%(数据来自Ahrefs 2025年SEO趋势分析)。
引用文献:
[1] W3C CSS Flexible Box Layout Module规范
[2] Google Search Central移动友好型指南
[3] Nielsen Norman Group跨设备用户体验报告