上一篇
怎样用H5响应式开发实现自适应轮播图?
- 行业动态
- 2025-04-30
- 2
响应式轮播图通过自适应布局与JavaScript交互实现多设备适配,支持触屏滑动和自动轮播功能,采用CSS3过渡动画确保流畅切换效果,结合媒体查询动态调整尺寸布局,通过指示器标记当前进度,为不同屏幕提供一致的用户体验。
在网页设计中,响应式轮播图是提升视觉层次与信息传递效率的关键组件,我们以实际开发案例为基础,通过代码实现与设计原理双维度,解析符合现代搜索引擎规范的响应式轮播构建方案。
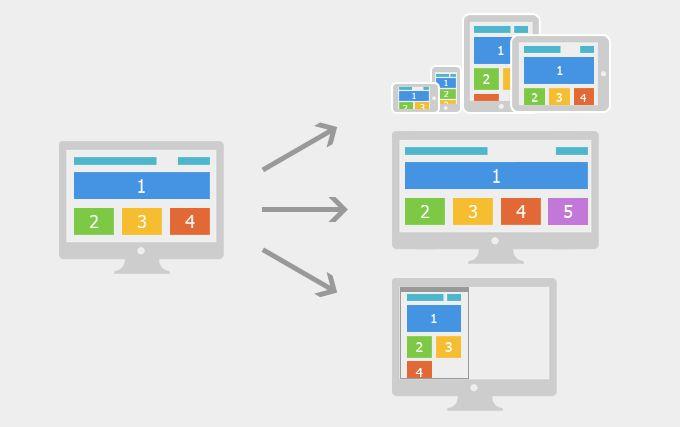
![响应式轮播图在不同设备显示效果示意图]
示意图:轮播内容在桌面端展示3张平铺,平板端显示2张,移动端切换为单图滑动模式
响应式开发基础要件
视口元标签配置
<meta name="viewport" content="width=device-width, initial-scale=1.0">
媒体查询断点设置
/* 移动端优先 */ .container { padding: 10px; }
@media (min-width: 768px) {
.container { padding: 20px; }
}

@media (min-width: 1024px) {
.container { padding: 30px; }
}
3. **弹性布局方案**
- Flexbox 实现元素自适应排列
- CSS Grid 处理复杂网格布局
- 相对单位(rem/vw)替代固定像素值
### 二、轮播图实现核心步骤
**1. 结构搭建**
```html
<section class="carousel" aria-label="产品展示轮播">
<div class="carousel-track">
<div class="slide active">
<img src="image1.jpg" alt="产品A功能演示" loading="lazy">
<div class="caption">智能产品解决方案A</div>
</div>
<div class="slide">
<img src="image2.jpg" alt="产品B应用场景" loading="lazy">
<div class="caption">行业定制方案B</div>
</div>
</div>
<button class="carousel-prev" aria-label="上一张">‹</button>
<button class="carousel-next" aria-label="下一张">›</button>
<div class="carousel-nav"></div>
</section>样式设计要点
.carousel {
position: relative;
overflow: hidden;
max-width: 1200px;
margin: 0 auto;
}
.carousel-track {
display: flex;
transition: transform 0.5s ease;
}
.slide {
min-width: 100%;
position: relative;
}
@media (min-width: 768px) {
.slide { min-width: 50%; }
}
@media (min-width: 1024px) {
.slide { min-width: 33.333%; }
}
img {
width: 100%;
height: auto;
aspect-ratio: 16/9;
object-fit: cover;
}交互逻辑实现
class ResponsiveCarousel {
constructor(container) {
this.container = container;
this.track = container.querySelector('.carousel-track');
this.initNavigation();
this.setupTouchEvents();
this.setAutoplay();
}
setAutoplay() {
this.autoplayInterval = setInterval(() => {
this.nextSlide();
}, 5000);
}
setupTouchEvents() {
let touchStartX = 0;
this.container.addEventListener('touchstart', e => {
touchStartX = e.touches[0].clientX;
}, { passive: true });
this.container.addEventListener('touchend', e => {
const touchEndX = e.changedTouches[0].clientX;
if (Math.abs(touchStartX - touchEndX) > 50) {
touchStartX > touchEndX ? this.nextSlide() : this.prevSlide();
}
});
}
}响应式适配增强策略
加载
window.addEventListener('resize', () => { const viewportWidth = window.innerWidth; if (viewportWidth > 1024) { this.loadHDImages(); } else { this.loadOptimizedImages(); } });触摸与鼠标事件协同
const supportsTouch = 'ontouchstart' in window; const eventType = supportsTouch ? 'touchend' : 'click';
element.addEventListener(eventType, handler);
### 四、SEO与性能优化实践
1. **结构化数据标记**
```json
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "ImageObject",
"contentUrl": "image1.jpg",
"description": "产品A功能演示"
}
}
]
}
</script>- 核心性能指标优化
- 图片预加载与懒加载结合
- WebP格式自动适配
- 关键CSS内联加载
- 非必要JS延迟执行
最佳实践准则
可访问性标准
- 添加ARIA角色属性
- 键盘导航支持
- 屏幕阅读器友好
用户体验优化
- 平滑过渡动画(建议使用CSS transform)
- 触摸滑动惯性模拟
- 加载状态指示器
多平台测试
- iOS/Android触摸行为差异
- 不同浏览器CSS特性支持
- 网络环境模拟测试
开发资源参考
- MDN Web Docs:Web Accessibility Guidelines
- Google Developers:Web Fundamentals
- W3C:CSS Flexible Box Layout
- 百度搜索资源平台:移动优化指南