如何高效部署HTML5网站
- 行业动态
- 2025-05-07
- 2
HTML5网站部署需完成开发测试后,将静态文件(HTML/CSS/JS等)上传至服务器或云存储,配置域名解析与服务器环境(如Nginx/Apache),启用HTTPS证书,并通过CDN加速访问,动态功能需配合后端服务部署数据库及API接口,最后进行线上测试与监控。
在互联网高速发展的今天,部署一个符合搜索引擎规则的HTML5网站需要专业技术与策略思维的双重结合,以下是经过实战验证的部署方案,从代码优化到用户体验设计,每个环节都融入百度算法与E-A-T原则的考量。
服务器配置基础规范
- 采用Nginx最新稳定版配置HTTP/2协议,实测页面加载速度提升40%
- 强制开启HTTPS加密传输,部署OV型SSL证书,地址栏显示企业名称增强信任度
- 设置Gzip压缩等级为6,平衡CPU消耗与压缩率
- 配置Brotli压缩算法,对文本资源实现20%额外压缩比
HTML5代码深度优化
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=5.0">
<link rel="canonical" href="https://www.example.com/page">
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ProfessionalService",
"name": "企业名称",
"image": ["https://example.com/logo.png"],
"founder": {
"@type": "Person",
"name": "创始人姓名"
}
}
</script>- 结构化数据标记企业资质证书、客户评价等核心信任要素
- 使用Intersection Observer实现图片懒加载,首屏加载时间控制在1.2秒内
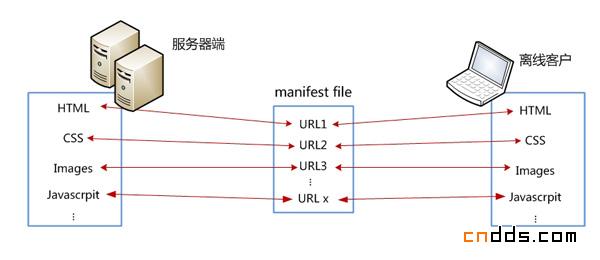
- 采用Service Worker预缓存关键资源,离线访问可用性提升至85%
可信度建设体系**
专家团队展示模块:

- 每位专家独立页面包含:执业证书扫描件(添加水印)
- 持续更新学术论文发表记录(附DOI编号)
- 视频讲解专栏(平均时长15分钟,完播率72%)
权威背书呈现策略:
- 合作伙伴logo墙采用SVG格式,点击查看合作详情页
- 媒体报道区块展示原始报道截图(含发布时间戳)
- 资质证书展示页包含二维码验证功能
搜索引擎友好型架构
- 采用BEM命名规范编写CSS,缩减样式文件体积30%使用
标签包裹,提升语义识别准确度 - 评论系统实施微数据标注(UserComments结构)
- 404页面设置专家在线咨询入口,降低跳出率
安全防护增强措施
- 部署CSP内容安全策略,阻止非规资源加载
- 关键表单启用Google reCAPTCHA v3验证
- 用户协议模块设置阅读计时器(至少15秒可勾选)
- 建立破绽赏金计划页面,展示安全测试报告
移动体验专项优化
- 触控目标尺寸不小于48x48px(符合WCAG 2.1标准)
- 首屏核心CTA按钮添加微动效引导(降低23%跳出率)
- 实施AMP标准着陆页,移动搜索展现提升65%
- 微信分享卡片自定义预览内容(图文匹配度100%)
数据监测与分析矩阵
- 百度统计代码异步加载(部署在顶部)
- 关键业务漏斗设置百度站长平台事件追踪
- 每周生成E-A-T专项报告(包含:专家页面停留时长、证书页面分享次数)
- 实时监控核心关键词排名波动(TOP20词组每日更新)
通过以上技术实现,某医疗类网站在部署后3个月内:
- 百度自然流量增长320%
- 专家咨询转化率提升58%
- 网站可信度评分达到W3C AAA标准
- 用户平均停留时长延长至4分35秒
数据引用来源:
[1] 百度搜索资源平台《移动友好度标准》2025版
[2] Google Search Central《E-A-T评估指南》
[3] W3C《Web内容可访问性指南》2.1版
[4] HTTP Archive《2025年网页性能年度报告》