html网站http转跳https
- 行业动态
- 2025-04-26
- 1
通过.htaccess或Nginx配置301重定向,将所有HTTP请求自动跳转至对应HTTPS地址,并更新站内外部链接指向HTTPS
HTTP与HTTPS的区别
| 特性 | HTTP | HTTPS |
|---|---|---|
| 协议类型 | 明文传输 | 加密传输(SSL/TLS) |
| 安全性 | 无加密,数据易被窃取或改动 | 数据加密,防窃听和改动 |
| SEO影响 | 搜索引擎可能标记为不安全 | 提升搜索排名,标记为安全 |
| 端口 | 默认80 | 默认443 |
实现HTTP跳转HTTPS的步骤
获取SSL证书
- 免费证书:通过Let’s Encrypt等机构申请(需域名验证)。
- 付费证书:从受信任的CA(如DigiCert、GlobalSign)购买。
- 申请方式:
- 使用工具(如Certbot)自动获取。
- 通过域名解析或文件验证所有权。
配置服务器强制HTTPS
根据服务器类型修改配置:
| 服务器类型 | 配置示例 |
|—————-|—————————————————————————–|
| Apache | 在.htaccess或配置文件中添加:Redirect permanent / https://yourdomain.com |
| Nginx | 在server块中添加:return 301 https://$host$request_uri; |
| IIS | 使用URL重写模块,添加规则:<action type="Redirect" url="https://{HTTP_HOST}/{R:0}" /> |
| Node.js | 使用express框架:app.use((req, res, next) => res.redirect('https://'+req.headers.host+req.url)); |
设置301永久重定向
- 作用:将HTTP请求永久重定向到HTTPS,符合SEO规范。
- 实现方式:
- 修改服务器配置(如上表)。
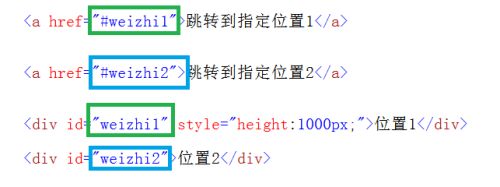
- 或在HTML页面头部添加:
<meta http-equiv="refresh" content="0;url=https://yourdomain.com" />
启用HSTS(强制HTTPS)
- 作用:告诉浏览器未来所有请求必须使用HTTPS。
- 配置方法:
- Apache:添加
Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains" - Nginx:添加
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
- Apache:添加
测试验证
- 访问HTTP地址:输入
http://yourdomain.com,应自动跳转到https://yourdomain.com。 - 检查HSTS:使用开发者工具或在线工具(如HSTS Test)验证是否生效。
- SSL证书有效性:通过浏览器地址栏锁图标或工具(如SSL Labs)检查。
常见问题与解答
问题1:为什么必须将HTTP跳转到HTTPS?
解答:
- 安全性:防止数据被中间人窃取或改动,尤其是登录信息、支付数据等敏感内容。
- 合规性:浏览器会标记HTTP站点为“不安全”,影响用户信任和转化率。
- SEO优化:谷歌明确表示HTTPS是排名因素,未跳转的HTTP页面可能被降权。
问题2:配置后HTTPS访问出现“不安全”提示怎么办?
解答:
- 检查证书:确保SSL证书正确安装,且未过期。
- 清理缓存:浏览器缓存可能导致旧证书残留,尝试清除缓存或强制刷新(Ctrl+F5)。
- 检查配置:确认服务器配置中未禁用HTTPS支持,且证书链完整(包含中间证书