-
 行业动态
行业动态 哪种图像文件格式最适合你的需求?
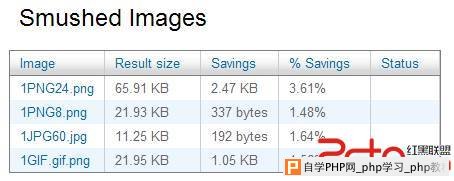
常见的图像存储格式包括JPEG、PNG、GIF、TIFF、BMP和WebP等,各有特定用途,JPEG适合压缩照片,PNG支持透明背景,G...
2025-04-293 0 -
 行业动态
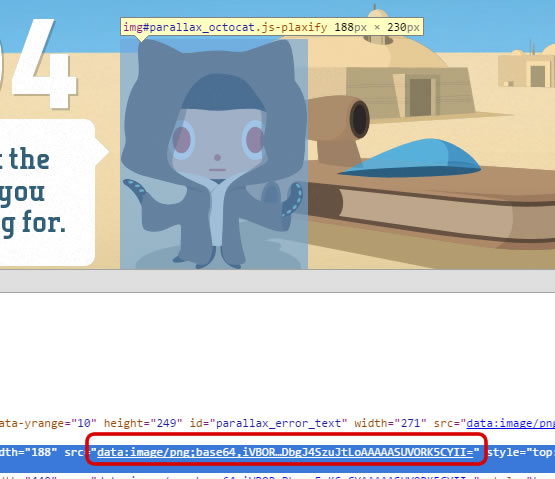
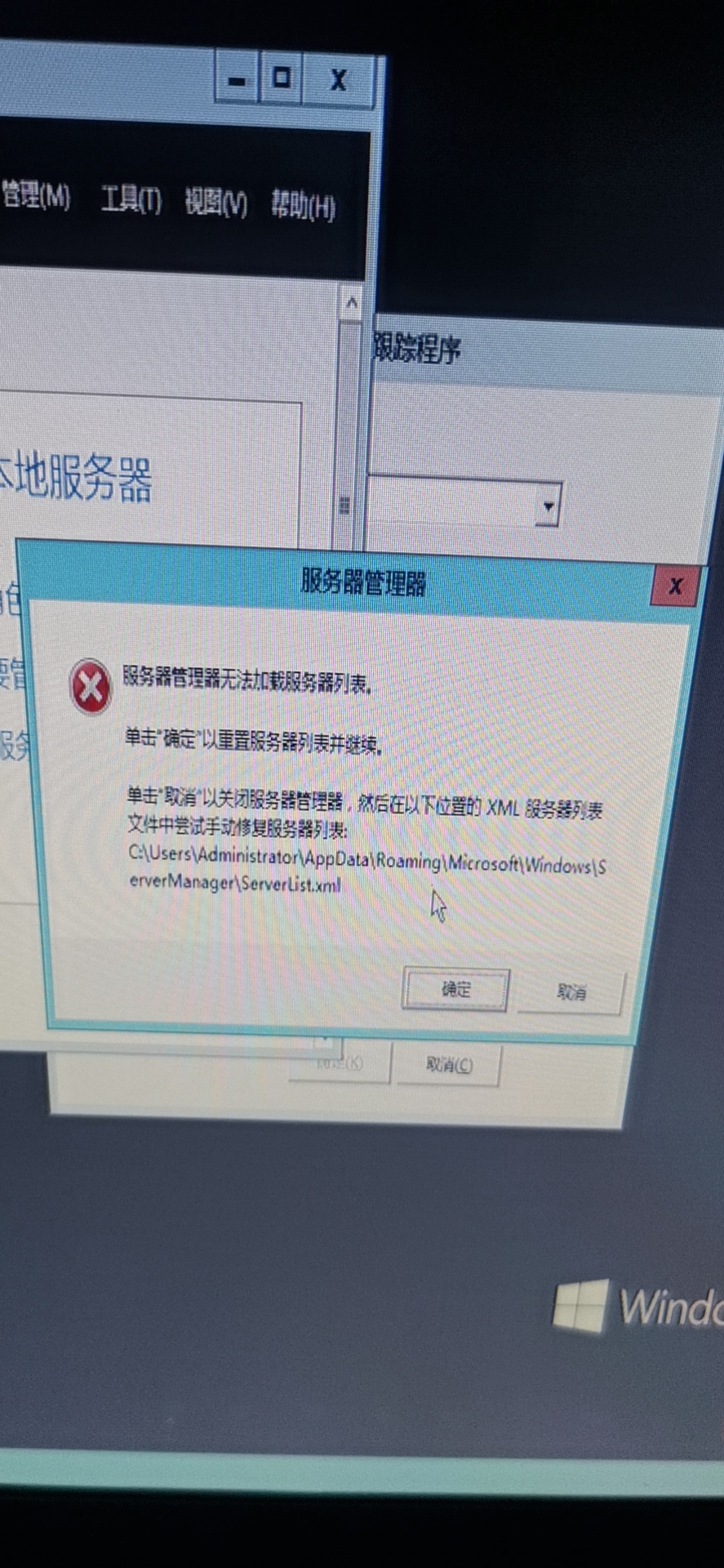
行业动态 为什么服务器图片突然无法显示?
服务器图片无法显示通常由服务器故障、网络连接问题、文件路径错误或资源过载导致,可检查服务器运行状态及网络稳定性,确保图片路径正确,清除浏...
2025-05-072 0 -
 行业动态
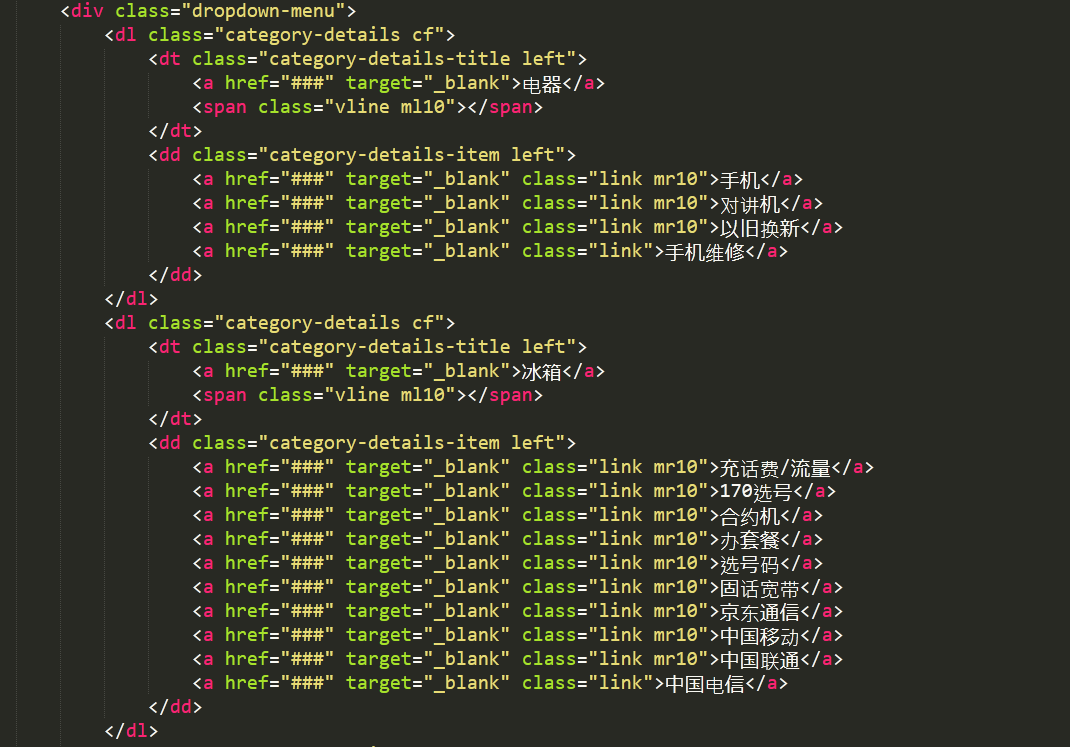
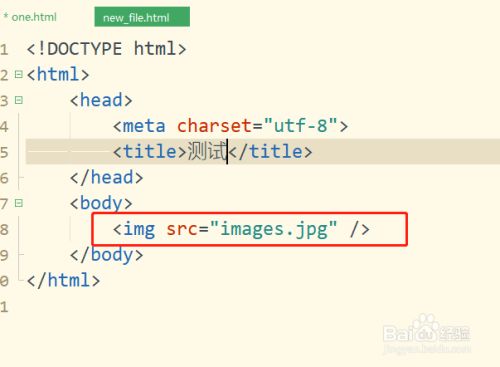
行业动态 HTML中如何正确使用图片提升网页效果?
在HTML中使用`标签插入图片,通过src属性指定图片路径(本地或网络地址),alt属性添加替代文本,可设置width和height调整...
2025-05-073 0 -
 行业动态
行业动态 HTML图片位置如何调整?代码示例一览!
HTML图片位置通过`标签插入,常用属性包括src(图片路径)和alt(替代文本),调整位置通常借助CSS,如使用text-align水...
2025-05-073 0 -
 行业动态
行业动态 HTML5 Canvas图片如何优化网页视觉体验?
HTML5 Canvas 是一种基于JavaScript的绘图技术,可在网页中动态生成和操作图像,它支持像素级图形绘制、变形、合成及动画...
2025-05-072 0 -
 行业动态
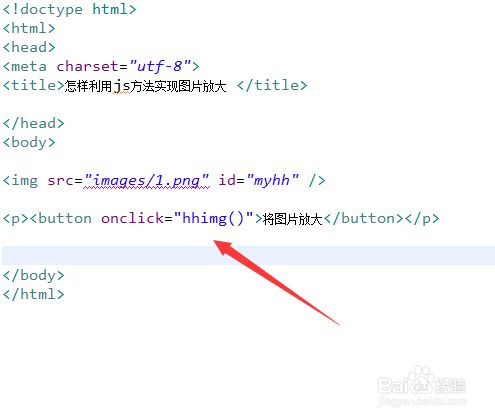
行业动态 html图片放大
在HTML中放大图片可通过CSS设置宽高或使用transform: scale( ,也可结合JavaScript动态调整,注意...
2025-05-065 0 -
 行业动态
行业动态 如何正确引用HTML中的图片位置避免显示错误?
HTML中引用图片位置主要通过`标签的src属性实现,路径可为相对路径(如images/pic.jpg`)或绝对路径(如完整URL),相...
2025-05-063 0 -
 行业动态
行业动态 html图片放大插件
推荐Lightbox、PhotoSwipe、Viewer.js等插件,支持图片预览、缩放、拖动,兼容多平台,轻量易用,适配移动端手势操作...
2025-05-065 0 -
html图片放大缩小
实现HTML图片缩放可通过CSS transform: scale( 或JS动态修改宽高,配合事件监听(如滚轮/双击)控制缩放比例,需...
2025-05-063 0 -
 行业动态
行业动态 服务器图片为何无法正常显示?
服务器图片显示问题通常由文件路径错误、权限设置不当或服务器配置问题导致,需检查图片存储路径是否正确,确认访问权限开放,验证服务器MIME...
2025-05-061 0 -
 行业动态
行业动态 html怎样传图片
在HTML中上传图片可通过`配合实现,设置enctype="multipart/form-data",用限制格式,或通过JavaScri...
2025-05-063 0
没有更多内容








