上一篇
html怎样传图片
- 行业动态
- 2025-05-06
- 5
在HTML中上传图片可通过`
配合 实现,设置enctype=”multipart/form-data” ,用 限制格式,或通过JavaScript的FileReader 读取本地图片,再用使用<img>标签插入图片
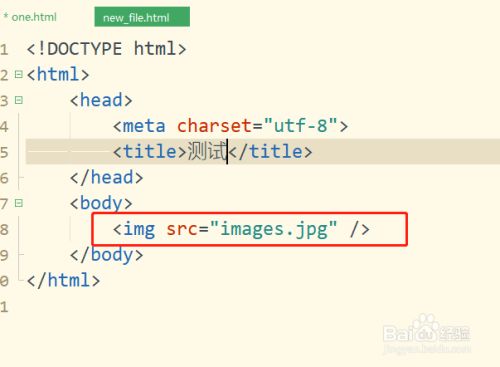
在HTML中,最常用的图片插入方式是使用<img>标签,该标签是自闭合标签,需通过src属性指定图片路径,并通过alt属性提供替代文本。
| 属性 | 说明 | 示例 |
|---|---|---|
src | 图片路径(URL或本地路径) | src="images/logo.png" |
alt | 图片无法显示时的替代文本 | alt="网站Logo" |
width | 图片宽度(像素或百分比) | width="200" 或 width="50%" |
height | 图片高度(像素或百分比) | height="100" 或 height="30%" |
示例代码:
<img src="images/example.jpg" alt="示例图片" width="300" height="200" title="一张风景图">
设置图片链接与交互
若需将图片设置为可点击的链接,可将<img>标签包裹在<a>标签内。
示例代码:

<a href="https://example.com"> <img src="images/thumbnail.jpg" alt="缩略图" width="150"> </a>
通过表单上传图片
若需让用户上传图片(如提交个人头像),需使用<input type="file">配合<form>标签,并通过后端处理文件。
关键步骤:
- 创建表单:设置
enctype="multipart/form-data"以支持文件传输。 - 添加文件输入框:使用
<input type="file">允许用户选择文件。 - 提交至服务器:后端接收文件并存储。
示例代码:
<form action="/upload" method="post" enctype="multipart/form-data"> <label>选择图片:</label> <input type="file" name="image" accept="image/"> <button type="submit">上传</button> </form>
常见问题与注意事项
| 问题 | 解决方案 |
|---|---|
| 图片不显示 | 检查src路径是否正确,文件名是否区分大小写,确保图片已上传至服务器。 |
| 图片变形或模糊 | 避免强制拉伸,使用width/height时保持比例(如width="auto"或CSS控制)。 |
| 上传失败 | 确保表单enctype正确,服务器端已配置文件接收逻辑,检查文件大小限制。 |
相关问题与解答
问题1:如何让图片自适应容器大小?
解答:
使用CSS设置图片宽度为100%并限制高度,
img.responsive {
max-width: 100%;
height: auto;
}然后在HTML中添加类名:
<img src="image.jpg" alt="响应式图片" class="responsive">
问题2:如何限制用户上传的图片格式?
解答:
在<input>标签中使用accept属性指定允许的文件类型,例如仅允许JPEG和PNG:
<input type="file" accept=".jpg, .jpeg, .png">
或通过
















