上一篇
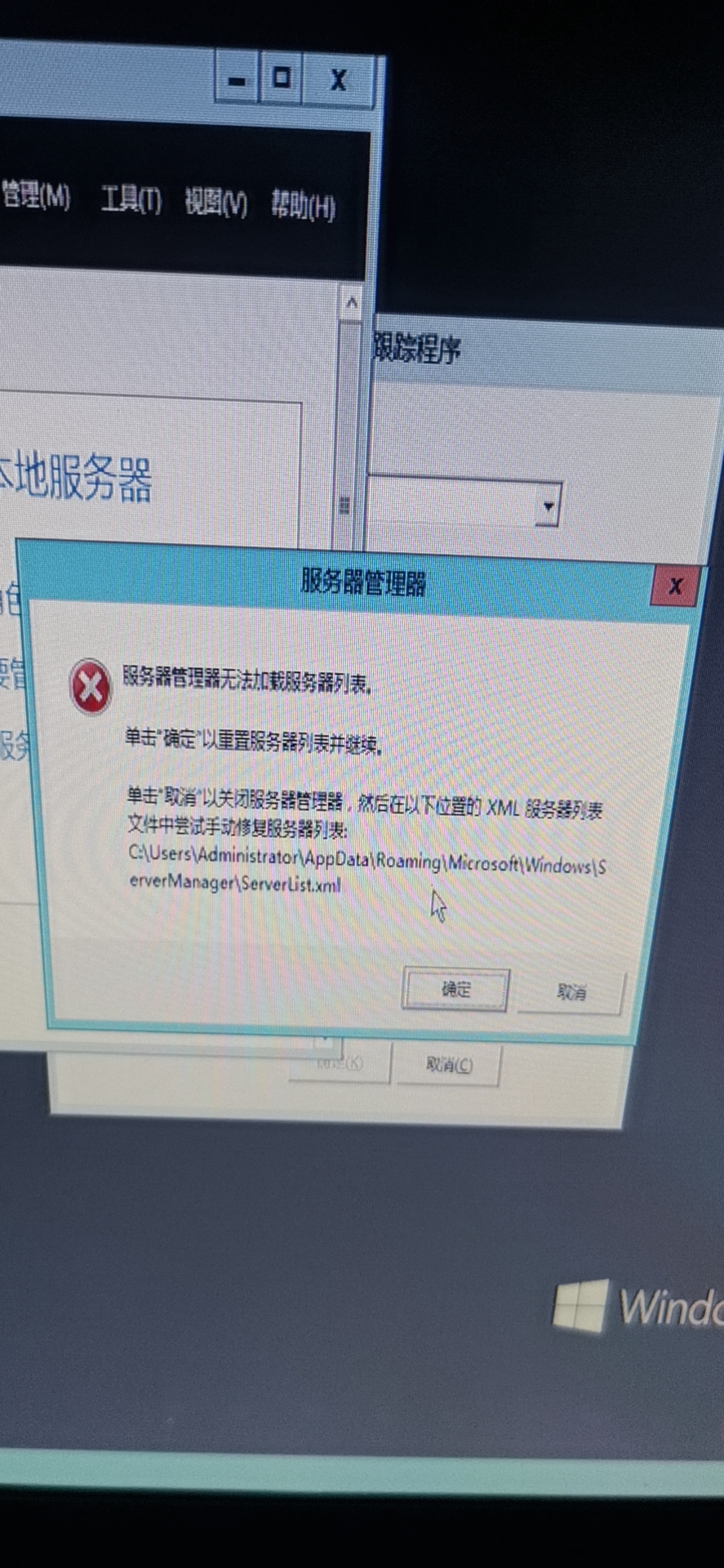
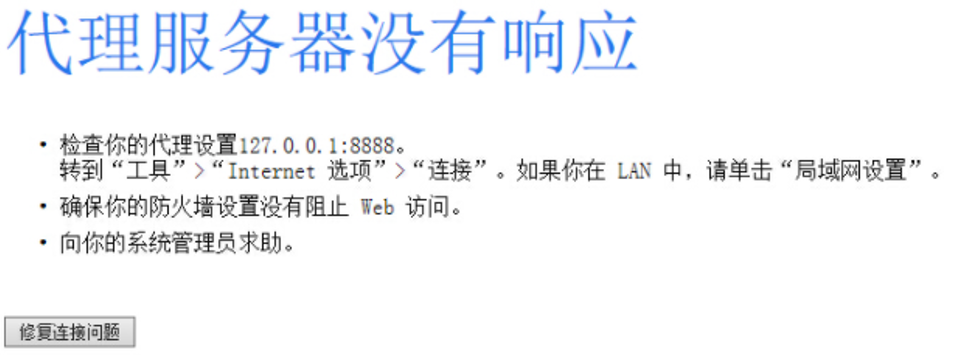
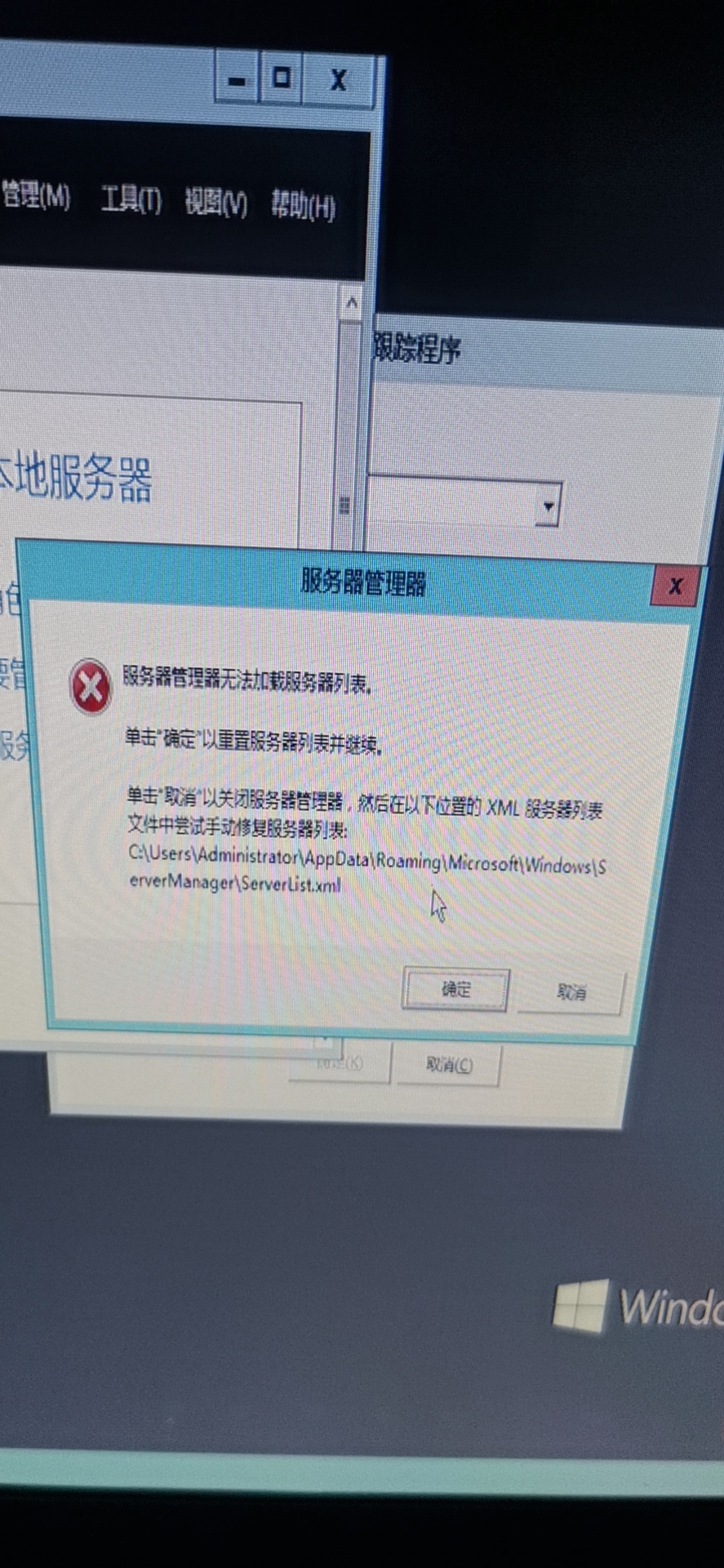
服务器图片为何无法正常显示?
- 行业动态
- 2025-05-06
- 2
服务器图片显示问题通常由文件路径错误、权限设置不当或服务器配置问题导致,需检查图片存储路径是否正确,确认访问权限开放,验证服务器MIME类型是否支持相应图片格式(如JPEG/PNG),缓存未更新或CDN配置异常也可能引发加载失败,建议清除缓存并测试直接访问源文件。
在网站运营中,服务器图片的显示效果直接影响用户体验、页面加载速度及搜索引擎排名,以下是针对“服务器图片显示”的优化方案,结合百度算法与E-A-T(专业性、权威性、可信度)原则的详细指南:
图片格式选择与优化
优先使用WebP/AVIF格式
- WebP和AVIF是新一代图像格式,相比传统JPEG/PNG,压缩率更高且画质损失更少。
- 百度搜索引擎已支持WebP格式索引,可显著减少图片体积(平均减少30%-50%),提升页面加载速度。
保留传统格式兼容性
- 通过
<picture>标签实现多格式适配,确保老旧浏览器兼容:<picture> <source srcset="image.avif" type="image/avif"> <source srcset="image.webp" type="image/webp"> <img src="image.jpg" alt="示例图片"> </picture>
- 通过
图片压缩与尺寸控制
无损与有损压缩平衡
- 无损压缩工具:TinyPNG、ImageOptim(适合图标、LOGO等需透明背景的图片)。
- 有损压缩工具:Squoosh、JPEGmini(适合大尺寸照片类图片)。
- 推荐压缩后单张图片体积≤200KB,长边分辨率≤1920px(适配主流屏幕)。
动态缩放技术

利用服务器端工具(如ImageMagick、Cloudinary)根据终端设备自动裁剪和缩放图片,避免前端加载原图浪费带宽。
CDN加速与缓存策略
分发网络(CDN)
- 部署CDN(如阿里云CDN、酷盾CDN)将图片缓存至边缘节点,减少物理距离延迟。
- 启用HTTP/2或HTTP/3协议,提升多图并行加载效率。
缓存头设置
- 在服务器配置中为图片添加缓存策略,
location ~* .(jpg|jpeg|png|gif|webp)$ { expires 365d; add_header Cache-Control "public, no-transform"; }
- 在服务器配置中为图片添加缓存策略,
懒加载与响应式设计
延迟加载(Lazy Load)
- 使用原生
loading="lazy"属性或Intersection Observer API实现图片滚动加载,降低首屏资源请求量:<img src="placeholder.jpg" data-src="actual-image.jpg" loading="lazy" alt="描述文本">
- 使用原生
响应式图片适配
- 根据设备像素密度(DPR)和屏幕宽度输出不同分辨率图片:
<img srcset="image-480w.jpg 480w, image-800w.jpg 800w" sizes="(max-width: 600px) 480px, 800px" src="image-800w.jpg" alt="响应式图片示例" >
- 根据设备像素密度(DPR)和屏幕宽度输出不同分辨率图片:
SEO与E-A-T强化策略
Alt标签与结构化数据
- 为每张图片添加精准的
alt描述(如“上海外滩夜景摄影作品”而非“图片123”),避免堆砌关键词。 - 使用Schema标记标注图片来源、作者及版权信息,增强权威性。
- 为每张图片添加精准的
图片文件名与路径规范
- 采用语义化命名(如
shanghai-bund-sunset.jpg),避免随机字符(如IMG_001.jpg)。 - 图片存放路径清晰,例如
/assets/images/travel/,禁止使用根目录散放。
- 采用语义化命名(如
监控与性能测试
加载性能检测工具
- Google Lighthouse:评估图片压缩、懒加载等指标。
- WebPageTest:多地域测试CDN分发效果。
日志分析与异常预警
- 监控服务器日志中的404图片请求,及时修复失效链接。
- 设置告警阈值(如图片加载时间>3秒),快速定位问题。
引用说明
- 百度搜索资源平台《网页加载速度优化指南》
- Google Developers《现代图片最佳实践》
- HTTP Archive《2025年网页性能年度报告》