上一篇
html插入图片格式
- 行业动态
- 2025-04-30
- 2
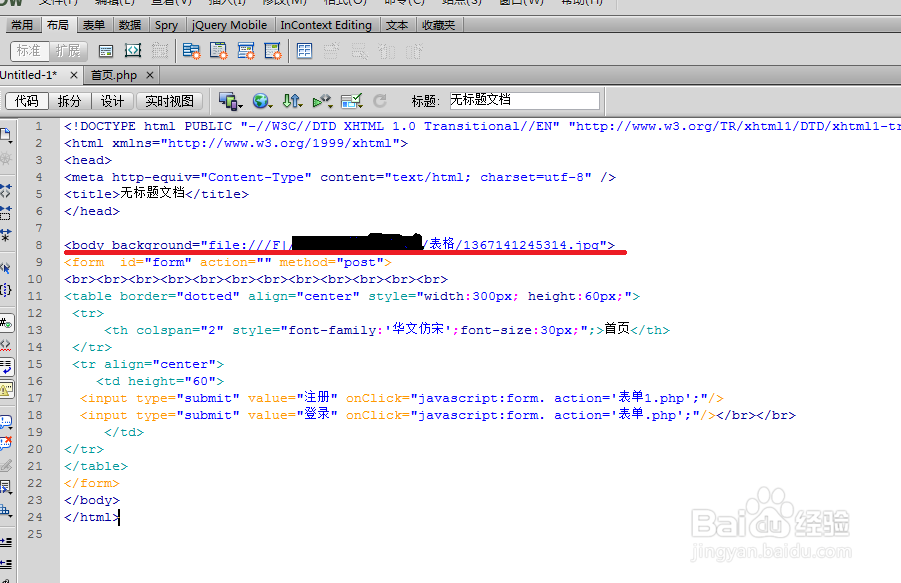
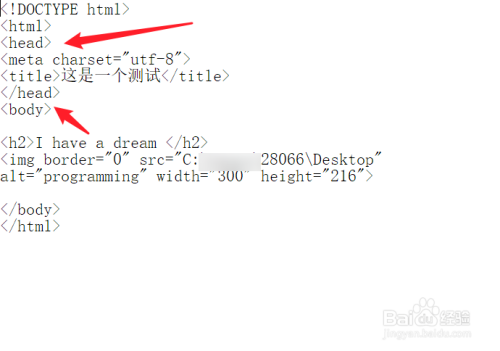
在HTML中插入图片的标准格式为:`
,src指定图片地址, alt提供替代文本, width/height可设置尺寸(单位像素或百分比),建议将样式移至CSS控制,并注意路径
HTML插入图片的基本语法
使用<img>标签插入图片,必须包含src和alt属性。
| 属性 | 说明 | 示例 |
|---|---|---|
src | 图片路径(必填) | <img src="image.jpg"> |
alt | 替代文本(必填,用于描述图片内容) | <img src="image.jpg" alt="一只猫"> |
常用属性详解
| 属性 | 说明 | 示例 |
|---|---|---|
width/height | 设置图片宽度/高度(像素或百分比) | <img src="image.jpg" width="200" height="auto"> |
style | 内联样式(如边框、边距) | <img src="image.jpg" style="border:1px solid #000;"> |
loading | 控制图片加载时机(lazy延迟加载) | <img src="image.jpg" loading="lazy"> |
图片路径写法
| 路径类型 | 说明 | 示例 |
|---|---|---|
| 相对路径 | 基于当前HTML文件的位置 | <img src="images/photo.jpg"> |
| 绝对路径 | 从网站根目录开始的完整路径 | <img src="/assets/img/logo.png"> |
| 网络路径 | 外部链接(需确保跨域权限) | <img src="https://example.com/image.jpg"> |
调整图片大小
| 方法 | 说明 | 示例 |
|---|---|---|
| 固定尺寸 | 直接设置width/height属性 | <img src="image.jpg" width="300" height="200"> |
| 按比例缩放 | 只设置宽度或高度,另一项为auto | <img src="image.jpg" width="100%"> |
| CSS控制 | 通过样式表统一管理 | <img class="responsive-img"> + .responsive-img { max-width: 100%; } |
图片对齐与排版
| 属性/方法 | 说明 | 示例 |
|---|---|---|
align | HTML属性(已废弃,建议用CSS) | <img src="image.jpg" align="right"> |
| CSS浮动 | 使用float或display定位 | <img src="image.jpg" style="float: left; margin: 10px;"> |
| 文本环绕 | 默认图片与文字混排 | <img src="image.jpg"> 图片右侧显示文字 |
图片边框与样式
| 属性 | 说明 | 示例 |
|---|---|---|
border | HTML属性(已废弃,建议用CSS) | <img src="image.jpg" border="5"> |
| CSS边框 | 通过border属性自定义 | <img src="image.jpg" style="border: 2px solid blue;"> |
| 圆角边框 | 使用border-radius | <img src="image.jpg" style="border-radius: 10px;"> |
图片与链接结合
将图片作为链接点击区域:

<a href="https://example.com"> <img src="link.jpg" alt="跳转链接"> </a>
响应式图片(适配不同设备)
使用srcset和sizes属性:
<img src="small.jpg"
srcset="medium.jpg 600w, large.jpg 1000w"
sizes="(max-width: 600px) 100vw, 50vw"
alt="响应式图片">相关问题与解答
问题1:如何让图片自动适应容器宽度?
解答:
设置图片宽度为百分比(如width="100%"),并让高度自动调整(height="auto"),推荐通过CSS实现:
img.responsive {
max-width: 100%;
height: auto;
}问题2:图片加载失败时如何显示默认图形?
解答:
使用onerror事件绑定备用方案:
<img src="main.jpg" alt="主图" onerror="this.src='fallback.png'">
或通过CSS设置背景图:
<img src="main.jpg" alt="主图" style="background: url('fallback.png') no-repeat