上一篇
html插入网络图片
- 行业动态
- 2025-04-30
- 3
在HTML中使用`
标签插入网络图片,格式为:`,需注意URL有效性及添加alt属性提升可访问性。(5
插入网络图片的基本方法
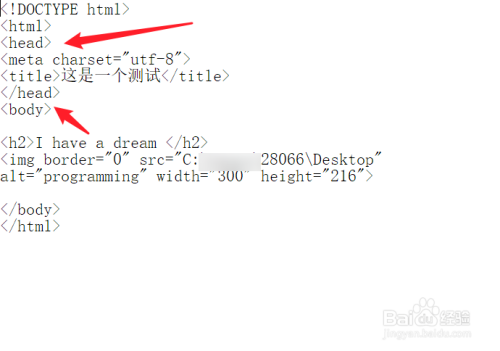
在HTML中插入网络图片的核心是使用<img>标签,并通过src属性指定图片的URL地址,以下是关键步骤和注意事项:
| 作用 | 示例 | |
|---|---|---|
<img> | 定义图片 | <img src="图片URL" alt="描述文本" /> |
src | 指定图片地址 | src="https://example.com/image.jpg" |
alt | 替代文本(SEO和可访问性) | alt="一只可爱的小猫" |
width/height | 控制图片尺寸(可选) | width="300" height="200" |
步骤详解
使用
<img>
基本语法为<img src="图片URL" alt="描述">,src必须是完整的网络路径(如https://开头)。alt用于图片无法显示时的文字替代,也利于搜索引擎抓取。
指定图片URL
确保URL正确且可公开访问(如以http://或https://开头)。避免使用相对路径(如/images/pic.jpg),除非与当前网页同源。
控制图片尺寸通过width和height属性设置固定像素值,或使用百分比(如width="50%")。若只指定其中一个属性,另一个会按图片原始比例自动调整。
响应式图片(可选)添加style="max-width:100%;"可使图片自适应容器宽度,保持比例缩放。
常见问题与解决方案
| 问题 | 解决方案 |
|---|---|
| 图片无法显示 | 检查src URL是否正确;确认网络连通性;尝试在浏览器直接访问URL。 |
| 图片尺寸过大/变形 | 显式设置width和height,或使用CSS控制(如max-width:100%)。 |
| 跨域加载被浏览器拦截 | 使用支持CORS的图片链接,或通过后端代理转发请求(需服务器配置)。 |
代码示例
<img src="https://via.placeholder.com/300" alt="示例占位图" width="100%" style="max-width:400px;" />相关问题与解答
问题1:如何将网络图片保存到本地并引用?
解答:
右键点击图片,选择“另存为”保存到本地文件夹。在HTML中使用相对路径引用,<img src="images/my-image.jpg" alt="本地图片">
问题2:如何让图片在加载失败时显示备用文本或另一张图?
解答:
使用onerror事件替换内容:<img src="https://example.com/image.jpg" alt="主图" onerror="this.src='https://example.com/backup.jpg'; this.alt='备用图'" />
或通过CSS设置背景图作为后备方案:<div style="width:200px; height:100px; background-image:url('https://example.com/backup.jpg')"> <img src="https://example.com/image.jpg" alt="主图"> </div>
原创文章,作者:未希,如若转载,请注明出处:https://www.xixizhuji.com/ask/1756969.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。