上一篇
html插入其他字体
- 行业动态
- 2025-04-30
- 2
在HTML中插入其他字体可通过@font-face定义本地字体(需指定src路径及格式),或引用在线字体库(如导入Google Fonts),配合CSS font-family属性调用,并
使用@font-face引入自定义字体
准备字体文件
需先获取所需字体文件(如.ttf、.woff、.woff2格式),常见来源:
- 免费商用字体:Google Fonts、Adobe Edge Web Fonts、字由网
- 付费字体:字体厂商官网(需购买版权)
定义@font-face规则
在CSS中通过@font-face声明字体:

@font-face {
font-family: 'MyCustomFont'; / 自定义字体名称 /
src: url('fonts/MyFont.woff2') format('woff2'),
url('fonts/MyFont.woff') format('woff');
font-weight: normal;
font-style: normal;
}应用字体到元素
body {
font-family: 'MyCustomFont', Arial, sans-serif; / 优先使用自定义字体 /
}通过链接外部字体库(以Google Fonts为例)
选择字体
访问Google Fonts,搜索并选择字体(如Roboto)。
嵌入链接代码
在HTML <head>中添加:
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400&display=swap" rel="stylesheet">
使用字体
h1 {
font-family: 'Roboto', sans-serif; / 调用Google Fonts字体 /
}主流免费字体资源对比表
| 平台 | 特点 | 示例代码 |
|---|---|---|
| Google Fonts | 免费可商用,支持多语言 | <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+SC&display=swap" rel="stylesheet"> |
| Adobe Edge Web Fonts | 专业设计字体,需注册Adobe账号 | 下载字体包后通过@font-face引入 |
| 字由网 | 中文字体丰富,部分免费商用 | 下载字体文件后通过@font-face引入 |
浏览器兼容性处理
- 问题:部分浏览器可能不支持特定字体格式(如
.woff2)。 - 解决方案:
- 提供多种字体格式:
@font-face { font-family: 'MyFont'; src: url('MyFont.eot?#iefix') format('embedded-opentype'), url('MyFont.woff2') format('woff2'), url('MyFont.woff') format('woff'); } - 添加后备字体(如
Arial,sans-serif)。
- 提供多种字体格式:
性能优化建议
- 压缩字体文件:使用工具(如[Font Squirrel](https://www.fontsquirrel.com/tools/webfont-generator))生成压缩格式(
.woff2)。 - 按需加载:仅在需要时通过JS动态加载字体。
- 利用浏览器缓存:将字体文件部署至CDN或自有服务器,避免重复请求。
相关问题与解答
问题1:如何确保所有浏览器都能正确显示自定义字体?
解答:
- 提供多种字体格式(如
.woff2、.woff、.eot),覆盖不同浏览器。 - 检查字体文件路径是否正确,避免404错误。
- 添加通用后备字体(如
sans-serif),防止字体加载失败。
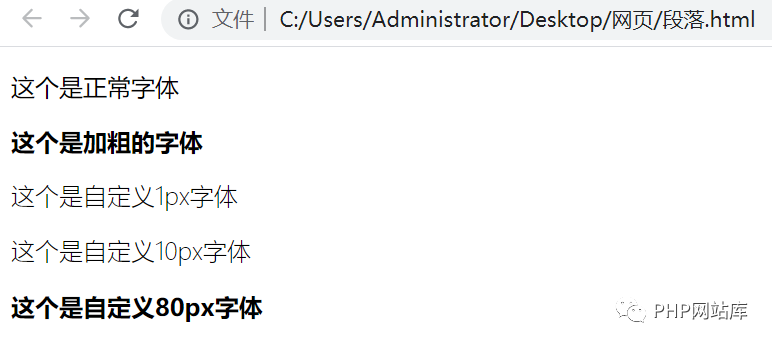
问题2:为什么自定义字体在页面中显示模糊?
解答:
- 优先使用
.woff2或.woff格式,清晰度高于.ttf。 - 确保字体文件未被过度压缩,导致渲染质量下降。
- 检查CSS是否设置了
font-weight或font-style与字体文件不匹配(如文件为常规权重,但CSS声明为`