上一篇
html插入一个图片
- 行业动态
- 2025-04-30
- 3
在HTML中插入图片使用`
标签,其中src指定图片路径,alt设置替代文本,`(共
HTML插入图片方法详解
基本语法
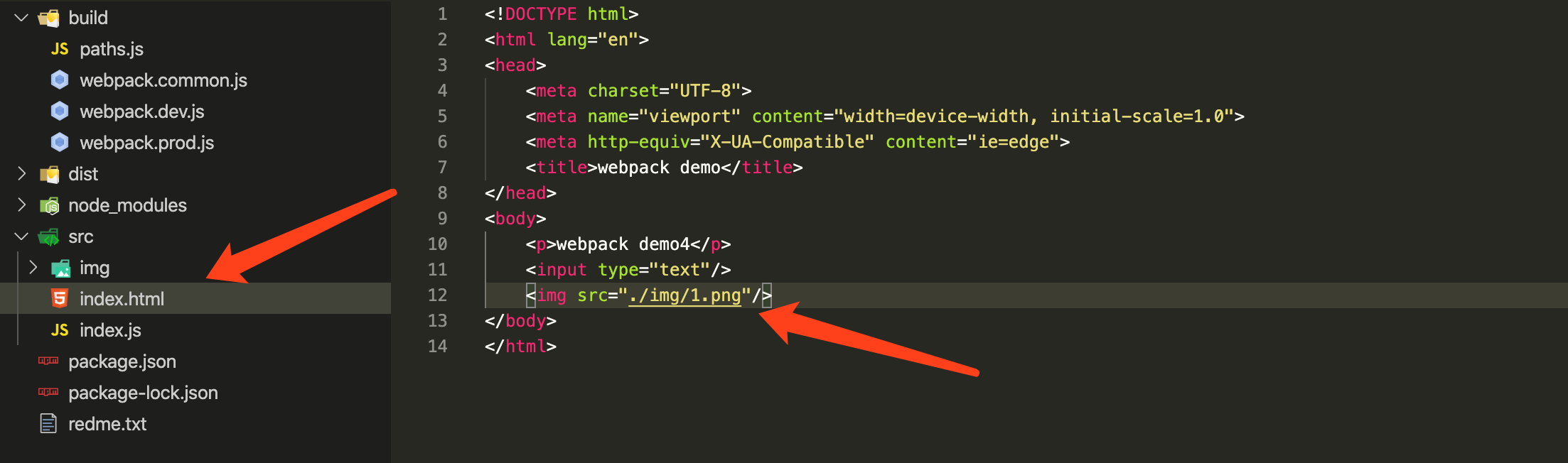
使用<img>标签插入图片,核心属性为src(图片路径)和alt(替代文本)。
| 属性 | 作用 | 示例值 |
|---|---|---|
src | 指定图片路径 | images/pic.jpg |
alt | 图片无法显示时的文字说明 | 一只小猫 |
width | 设置图片宽度(像素/百分比) | 300 |
height | 设置图片高度(像素/百分比) | auto |
示例代码:
<img src="images/cat.jpg" alt="一只小猫" width="200" title="点击查看大图">
路径处理
| 路径类型 | 示例路径 | 适用场景 |
|---|---|---|
| 相对路径 | images/photo.png | 图片与HTML文件在同一站点 |
| 绝对路径 | /assets/img/logo.svg | 基于网站根目录的路径 |
| 网络URL | https://example.com/img.jpg | 引用外部网络图片 |
| 数据URI | data:image/png;base64,... | 直接嵌入小体积图片(如图标) |
注意事项:

- 本地文件路径需确保服务器支持(如
file://协议可能被浏览器拦截) - 网络图片需保证链接有效性
图片尺寸控制
HTML属性控制
直接设置width/height属性(会拉伸图片):<img src="img.jpg" width="50%" height="300">
CSS控制(推荐)
使用max-width:100%保持比例缩放:<img src="img.jpg" style="max-width:100%;height:auto;">
响应式图片
使用<picture>或srcset实现多分辨率适配:<picture> <source media="(min-width:768px)" srcset="img-large.jpg"> <img src="img-small.jpg" alt="响应式图片"> </picture>
替代文本与SEO
alt属性:必须包含描述性文字,用于:- 图片加载失败时显示替代内容
- 帮助搜索引擎理解图片主题
- 屏幕阅读器识别内容
- 空
alt属性:当图片仅为装饰时,应写为alt="" - SEO优化:在
alt中合理布局关键词(如alt="秋季新款运动鞋")
常见问题与解答
问题1:图片无法显示怎么办?
解答:
- 检查路径是否正确(相对路径/绝对路径)
- 确认文件名大小写(Linux服务器敏感)
- 网络图片需检查URL有效性
- 清除浏览器缓存重试
- 检查控制台错误信息(F12)
问题2:如何让图片自动适应容器大小?
解答:
- 设置容器宽度,图片宽度设为100%:
.container { width: 50%; } .container img { width: 100%; height: auto; } - 使用Flex布局自动填充:
.flex-box { display: flex; } .flex-box img { flex: 1; object-fit