上一篇
html插入文字
- 行业动态
- 2025-04-30
- 7
在HTML中插入文字可直接将文本置于标签内,如段落用
文字用文字`,需注意 标签嵌套关系和闭合规范,浏览器会按层级解析显示
HTML插入文字基础方法
在HTML中插入文字主要通过文本内容直接写入标签内,或使用特定标签包裹文字实现格式控制,以下是常见操作:
| 操作类型 | 示例代码 | 效果说明 |
|---|---|---|
| 直接输入文字 | <p>这是一段正文</p> | 在浏览器显示”这是一段正文” |
| 加粗文字 | <b>加粗文本</b> | 显示为加粗效果(推荐用<strong>) |
| 换行显示 | 这段文字<br>换行显示 | 强制换行,避免段落合并 |
特殊字符处理
当需要显示HTML保留字符时,必须使用实体字符:
<div> © €
对应显示效果:
<div>→ 显示小于号 → 不间断空格©→ ©版权符号€→ €欧元符号
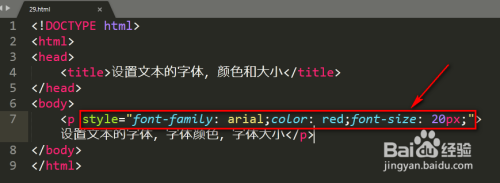
文字格式控制
| 功能说明 | 示例效果 | |
|---|---|---|
<i> | 斜体(推荐用<em>) | 斜体文本 |
<u> | 下划线 | 带下划线文本 |
<font> | 设置字体(已废弃) | 非常规字体显示 |
<mark> | 高亮显示 | §高亮文本§ |
段落与列表
段落控制
<p>第一段</p> <p>第二段</p>
自动添加段间距,避免连续文字堆积。

列表结构
有序列表:
<ol> <li>第一项</li> <li>第二项</li> </ol>
无序列表:
<ul> <li>项目一</li> <li>项目二</li> </ul>
常见问题处理
强制换行失效
错误示例:
<p>文字1 文字2</p>
正确做法:
<p>文字1<br>文字2</p>
保留空格
正常输入多个空格会被合并,需使用:
不间断空格<pre>保留空白符标签
相关问题与解答
Q1:为什么网页中的”&”符号显示异常?
A1:HTML会将&识别为特殊字符开头,必须写成&才能正确显示”&”符号,其他需要转义的字符包括<→<、>→>等。
Q2:如何让中文段落首行缩进?
A2:可以通过CSS实现:
<p style="text-indent:2em;">首行缩进两个字符的段落</p>
或使用<blockquote>