上一篇
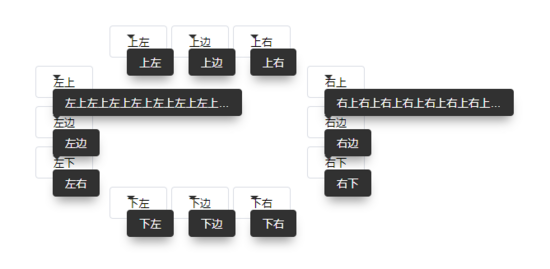
html字体悬浮效果
- 行业动态
- 2025-05-08
- 2207
使用CSS的:hover伪类配合transition属性,设置字体颜色、阴影或缩放等样式变化,实现
基础实现原理
HTML字体悬浮效果主要通过CSS的:hover伪类配合样式变化实现,当鼠标移入元素区域时触发视觉反馈,常见实现方式包括:
| 效果类型 | 核心CSS属性 | 示例代码 |
|---|---|---|
| 颜色变化 | color | a:hover { color: red; } |
| 背景变化 | background-color | p:hover { background: yellow; } |
| 字体变大 | font-size | span:hover { font-size: 20px; } |
| 文字阴影 | text-shadow | h1:hover { text-shadow: 2px 2px 3px gray; } |
进阶动态效果
通过CSS过渡(transition)和转换(transform)可创建更流畅的悬浮动画:

.fancy-text {
transition: all 0.3s ease; / 定义过渡效果 /
}
.fancy-text:hover {
transform: scale(1.2); / 放大1.2倍 /
color: #dc3545; / 变色 /
text-decoration: underline; / 下划线 /
}多状态悬浮控制
可通过组合选择器实现复杂交互:
| 状态组合 | 适用场景 | 示例代码 |
|---|---|---|
| 悬停+点击 | 激活状态保持 | .active:hover { color: purple; } |
| 子元素悬浮 | 父级联动 | li:hover > a { background: blue; } |
| 多层级变化 | 复合动画 | a:hover span { color: green; } |
兼容性处理技巧
部分低版本浏览器需添加前缀:
.text-shadow {
color: black;
text-decoration: none;
/ 渐变色需要前缀 /
transition: color 0.5s linear, text-shadow 0.5s;
}
.text-shadow:hover {
color: white;
text-shadow: 1px 1px 2px black, 0 0 20px blue;
}相关问题与解答
Q1:如何控制悬浮动画的持续时间?
A1:通过transition-duration属性设置,单位为秒(s)或毫秒(ms)。
.slow-transition {
transition-duration: 1.5s; / 1.5秒完成过渡 /
}Q2:怎样让悬浮效果只在移动端触发?
A2:使用媒体查询限定屏幕尺寸:
@media (hover: none) { / 检测无hover能力的设备 /
.mobile-hover:active { / 用:active模拟点击时的悬浮效果 /
color: orange;
}
}