-
 行业动态
行业动态 如何在D3.js中自定义坐标轴虚线样式?
在D3.js中,可通过调整坐标轴样式将实线改为虚线,使用.style("stroke-dasharray", "5,5" 属性设置x/y...
2025-04-252 0 -
 行业动态
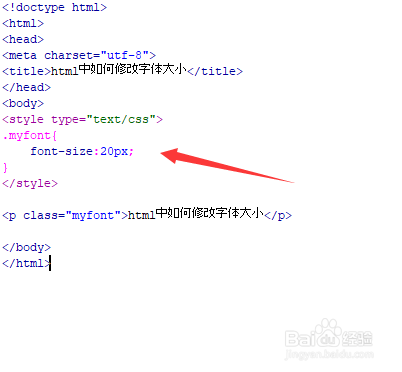
行业动态 html字体样式例子
HTML字体样式通过CSS设置,如示例,展示颜色、大小...
2025-05-072 0 -
html列表样式图片
使用/创建列表,嵌套标签插入图片,通过CSS设置list-style调整符号样式,控制图片尺寸、排列方式(如横向...
2025-05-051 0 -
html数据库展示样式
HTML通过表格结构展示数据库数据,搭配CSS样式美化界面,结合JavaScript实现动态渲染、分页排序等功能,提升数据...
2025-05-021 0 -
 行业动态
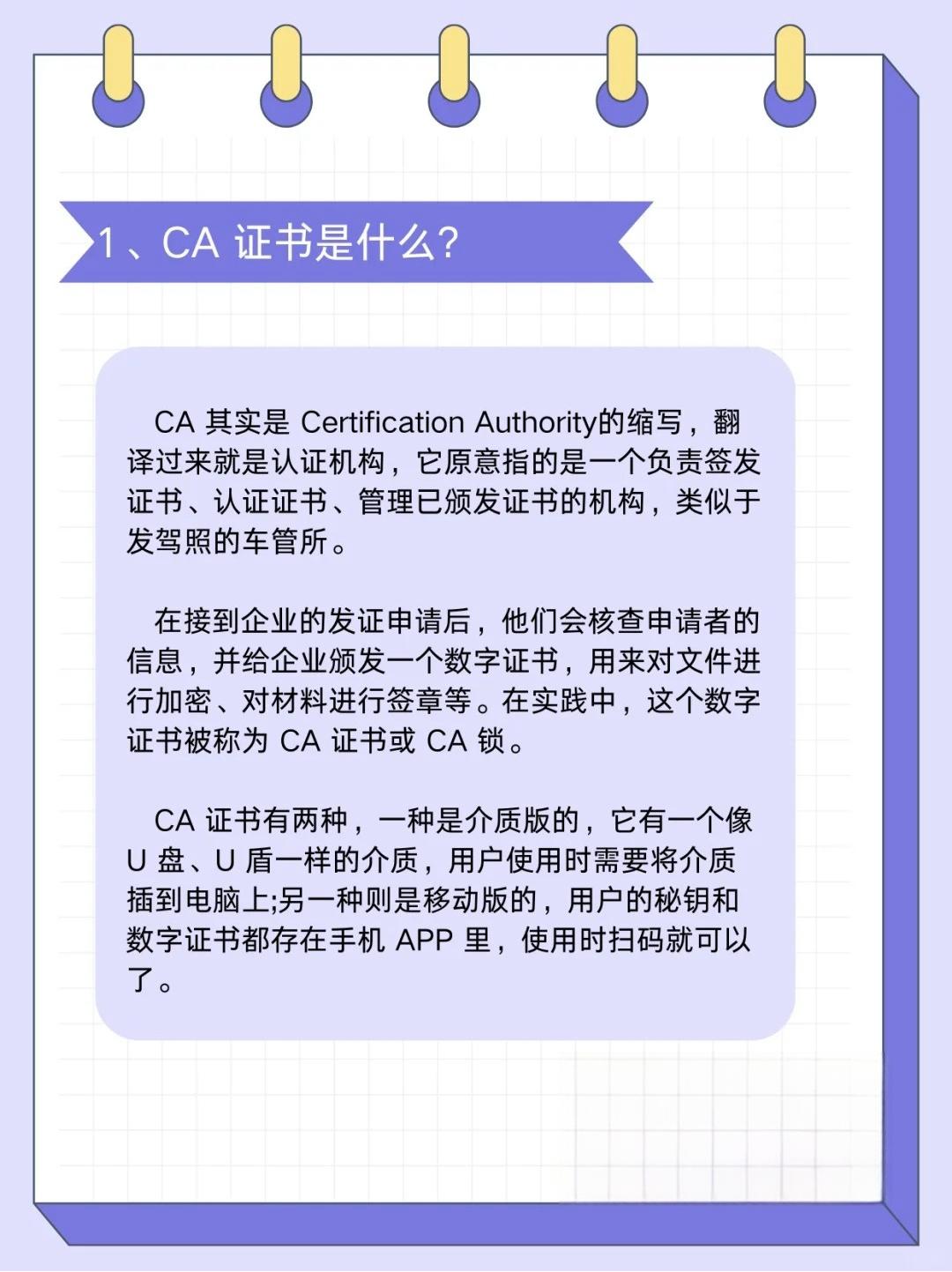
行业动态 公司CA证书的真实样式与内容有哪些
公司CA证书是权威机构颁发的电子文件,包含企业名称、公钥、颁发机构、有效期等信息,以数字签名确保真实性,通常为.crt或.pem格式,用...
2025-05-013 0 -
html按钮样式图片
通过CSS设置按钮背景图,调整尺寸及位置,或用...
2025-05-011 0 -
html清除字体样式
使用CSS all: unset; 或 font-family/font-size 重置属性,配合 { margin:0; paddin...
2025-04-301 0 -
html文字样式折行
实现HTML文字自动折行可设置word-break: break-all;或overflow-wrap: break-word;,中文建...
2025-04-291 0 -
 行业动态
行业动态 html改字体样式
在HTML中修改字体样式可通过CSS实现:1. 内联样式(style="font-family:...");2. 内部/外部样式表定义@...
2025-04-293 0 -
D3.js addClass方法为何无法正确添加样式?
D3.js中可通过selection.classed( 方法添加CSS类,使用classed("className", true 为元素...
2025-04-252 0 -
如何用D3.js轻松定制专业级坐标轴?
D3.js坐标轴是数据可视化中用于标记图表刻度的组件,通过d3.axis方法创建,支持水平或垂直方向,可自定义样式、标签及刻度间隔,适配...
2025-04-252 0
没有更多内容








