上一篇
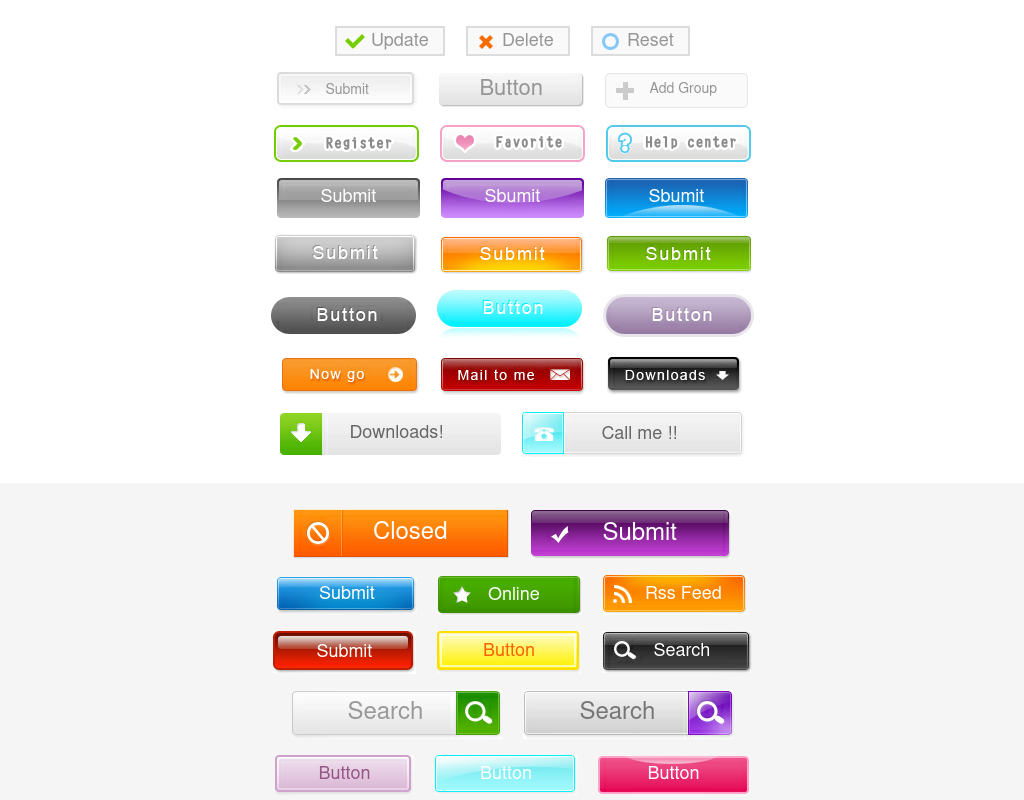
html按钮样式图片
- 行业动态
- 2025-05-01
- 2
通过CSS设置按钮背景图,调整尺寸及位置,或用
按钮基础结构与图片嵌入
| 方式 | 代码示例 | 说明 |
|---|---|---|
<button>标签嵌套<img> | “`html |
“` | 直接在按钮内嵌入图片,但需注意不同浏览器默认样式差异 |
| CSS背景图 | “`css
button.custom {
background-image: url(‘bg.jpg’);
background-repeat: no-repeat;
background-position: center;
border: none;
width: 100px;
height: 40px;
}
“` | 通过CSS设置背景图片,可精确控制图片位置和重复方式 |
样式扩展与交互效果
| 属性组合 | 代码示例 | 效果说明 |
|---|---|---|
| 圆角与阴影 | “`css |
button.rounded {
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0,0,0,0.3);
}
| hover动画 | ```css
button.animated:hover {
background-position: top left;
transition: background-position 0.3s;
}
``` | 鼠标悬停时改变背景图位置,实现动态效果 |
| 图标字体替代 | ```html
<button class="icon-btn">
<i class="fas fa-camera"></i> 拍照
</button>
``` | 使用Font Awesome等图标库,无需图片文件 |
---
兼容性处理与注意事项
| 场景 | 解决方案 | 备注 |
|------|---------|------|
| IE默认padding问题 | ```css
button {
padding: 0; / 重置内边距 /
line-height: 40px; / 文字垂直居中 /
}
``` | IE浏览器对`<button>`标签有默认样式,需手动重置 |
| 跨浏览器统一表现 | ```css
button, input[type="button"] {
-webkit-appearance: none; / 移除Webkit默认样式 /
-moz-appearance: none; / 移除Firefox默认样式 /
}
``` | 确保不同内核浏览器显示一致 |
| 纯图片按钮(无文字) | ```css
button.image-only {
text-indent: -9999px; / 隐藏文字 /
overflow: hidden; / 防止文字溢出 /
}
``` | 通过CSS隐藏文字,仅保留图片 |
---
相关问题与解答
Q1:如何将按钮文字替换为图片且保持点击区域?<br>
A:使用CSS `background-image`设置图片,并通过`text-align:center`+`line-height`实现文字居中,若完全隐藏文字,需设置`text-indent:-9999px`并保持按钮尺寸。
Q2:按钮点击时如何实现图片切换效果?<br>
A:利用`:active`伪类修改背景图位置或更换图片。<br>
```css
button:active {
background-image: url('active.